# 链式操作
# tab
切换栏
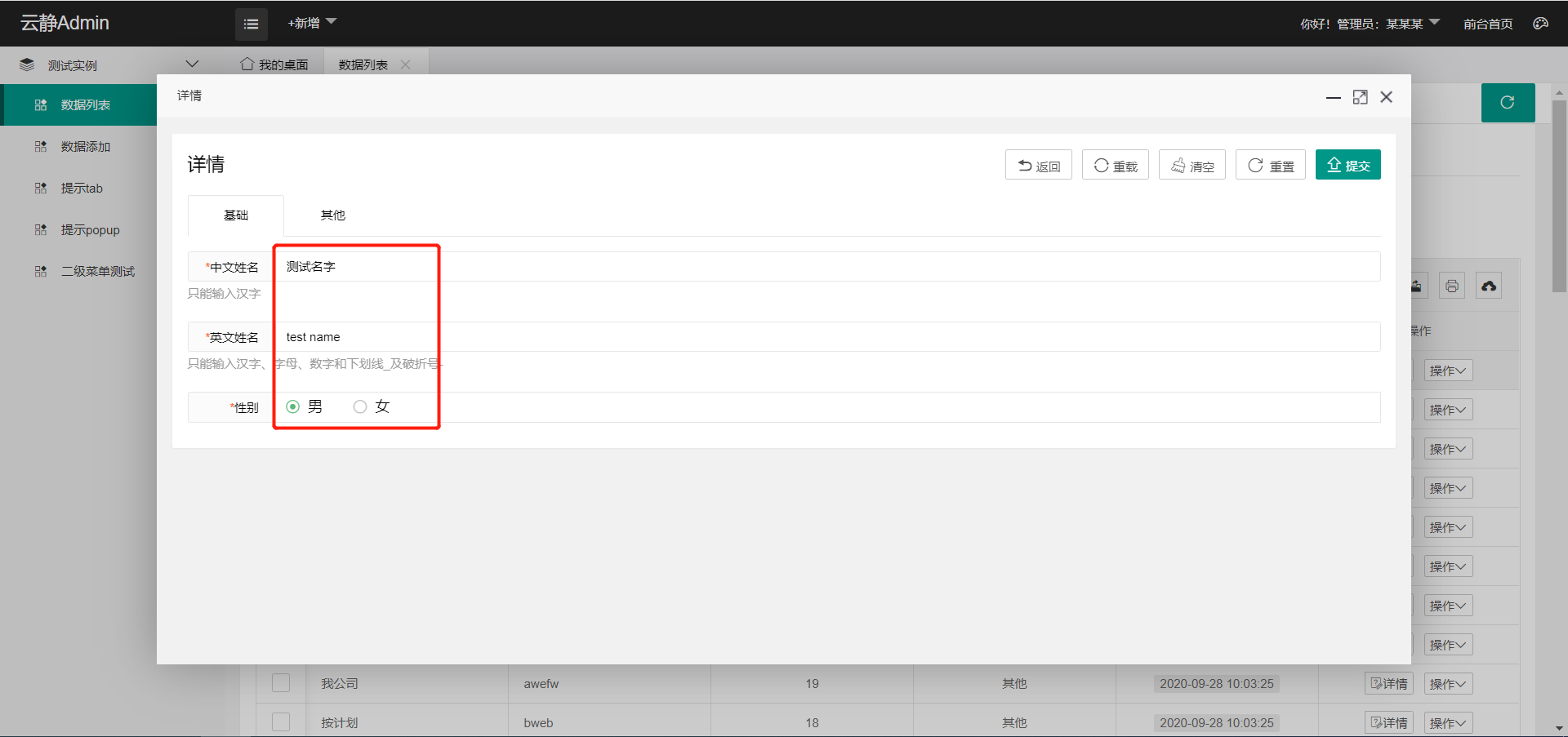
图片演示:

说明:
设置左上角tab切换栏。
该方法有两个参数tab($code,string $title='')
- 参数 code (必须)
类型一:callable 闭包
设置切换栏的键值对,例:
tab(function(YunjForm $builder){ return [ "base"=>"基础", "other"=>"其他" ]; });闭包参数:
参数 类型 说明 $builder YunjForm 当前表单构建器 类型二:array
设置切换栏的键值对,例:
tab([ "base"=>"基础", "other"=>"其他" ]);类型三:string|mixed
设置切换栏key值,配合参数 title 使用,例:
tab("base","基础")->tab("other","其他");
- 参数 title (可选) 设置切换栏key值对应的标题,当参数 code 为 string|number 类型时必须
示例:
设置选项组为图中演示示例,分别对应的key值为base=>基础、other=>其他
- 方法一
$builder=YF('demo')->tab(function(){
return [
"base"=>"基础",
"other"=>"其他"
];
})
- 方法二
$builder=YF('demo')->tab([
'base'=>'基础',
'other'=>'其他'
])
- 方法三
$builder=YF('demo')->tab('base','基础')->tab('other','其他')
# field
表单字段
图片演示:

说明:
设置表单字段配置。
方法:field($field)
参数 field (必须)
类型一:callable 闭包
tab设置时$tab为切换栏key值,其余情况为null
field(function(YunjForm $builder,$tab){ // 注意:当配置有load时,可通过如下方式获取load结果 // $builder->getLoadValues(); $field = []; switch($tab){ case "base": $field = [ 'name'=>['title'=>'姓名','verify'=>'require|chsDash','desc'=>'只能输入汉字、字母、数字和下划线_及破折号-'], 'sex'=>[ 'title'=>'性别', 'type'=>'radio', 'verify'=>'require|in:man,woman', 'options'=>['man'=>'男','woman'=>'女'] ], ... ]; break; ... } return $field; });闭包参数:
参数 类型 说明 $builder YunjForm 当前表单构建器 类型二:array
field([ 'name'=>['title'=>'姓名','verify'=>'require|chsDash','desc'=>'只能输入汉字、字母、数字和下划线_及破折号-'], 'sex'=>[ 'title'=>'性别', 'type'=>'radio', 'verify'=>'require|in:man,woman', 'options'=>['man'=>'男','woman'=>'女'] ], ... ]);
字段具体配置详见:字段配置
示例:
设置基础(base)选项组为中文姓名+英文姓名+性别;其他(other)选项组为年龄+年级+爱好+简介
- 方法如下:
$builder=YF('demo') ->field(function(YunjForm $builder,$tab){
$field=[];
switch ($tab){
case 'base':
$field=[
'id'=>[
'type'=>'hidden',
'value'=>$id
],
'name_cn'=>['title'=>'中文姓名','verify'=>'require|chs','desc'=>'只能输入汉字'],
'name_en'=>['title'=>'英文姓名','verify'=>'require|chsDash','desc'=>'只能输入汉字、字母、数字和下划线_及破折号-'],
'sex'=>[
'title'=>'性别',
'type'=>'radio',
'verify'=>'require|in:man,woman',
'options'=>['man'=>'男','woman'=>'女']
]
];
break;
case 'other':
$field=[
'age'=>['title'=>'年龄','verify'=>'require|positiveInteger'],
'grade'=>[
'title'=>'年级',
'type'=>'select',
'verify'=>'require|in:1,2,3,4',
'options'=>[1=>'一年级',2=>'二年级',3=>'三年级',4=>'四年级']
],
'hobby'=>[
'title'=>'爱好',
'type'=>'checkbox',
'verify'=>'require|arrayIn:write,read',
'value'=>['write','read'],
'options'=>['write'=>'写作','read'=>'阅读']
],
'intro'=>[
'title'=>'简介',
'type'=>'textarea',
'verify'=>'require',
'desc'=>'这是简介',
],
];
break;
}
return $field;
})
# validate
表单字段验证器
说明:
设置表单字段验证器。在提交表单时,对预设验证规则的表单字段数据进行验证。在设定的验证器中可以写字段自定义的验证方法,也可对表单字段数据进行进一步处理(handleData操作)。默认表单字段验证器为 \yunj\core\Validate
方法:validate($validate)
参数 validate (必须)
类型一:callable 闭包
validate(function(YunjForm $builder){ // 返回`\yunj\core\Validate`或其子类的实例对象 return new TestValidate(); // 返回`\yunj\core\Validate`或其子类的全限定类名 return \demo\validate\TestValidate::class; });* 参数: | 参数 | 类型 | 说明 | | --- | --- | --- | | $builder | YunjForm | 当前表单构建器 |类型二:string
// `\yunj\core\Validate`或其子类的全限定类名 validate(\demo\validate\TestValidate::class);
验证环境scene:
表单构建器id+Submit:表单提交时的验证环境
示例:
添加一个产品数据:序列号(sn)、名称(name)、所属商户(mid)...
验证器
namespace app\demo\validate\product; final class Add extends \yunj\core\Validate { // 自定义验证方法,校验序列号唯一性 protected function snUnique($value,$rule = "",$data){ $isExist = Db::name("product")->where("sn","=",$value)->select(); if($isExist ) return "该序列号已存在"; return true; } // scene场景 = 构建器ID + 链式操作首字母大写驼峰 protected function handleData(array &$data, $scene): void{ switch ($scene) { case "DemoDetailSubmit": // $data为配置字段键值对数组 // 校验商户有效性,并获取商户数据添加到验证数据里 $merchant = Db::name("merchant")->where("id","=",$data["mid"])->select(); if(!$merchant ) throw_error_json("商户数据错误"); $data["merchant_data"] = $merchant; break; } } }表单构建器:
$builder=YF('DemoDetail')->field(function(YunjForm $builder,$tab){ $field=[ 'sn'=>['title'=>'序列号','verify'=>'require|snUnique'], 'name'=>['title'=>'名称','verify'=>'require|chsDash','desc'=>'只能输入汉字'], 'mid'=>[ 'title'=>'商户', 'type'=>'dropdown_search', 'verify'=>'require|positiveInteger', "multi"=>false, 'url'=>url('merchantOptions') ] ]; return $field; }) ->validate(\app\demo\validate\product\Add::class) ->submit(function($data){ // 获取展商数据 $merchant = $data["merchant_data"]; // 业务处理... });
# button
表单按钮
图片演示:

说明:
设置表单按钮。
配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| desc | string | 否 | 描述 |
| class | string | 否 | 按钮class |
| icon | string | 否 | 图标class |
| mobileDropDown | bool | 否 | 移动端下拉,默认false。移动端访问表单时集成到下拉操作里 |
| auth | string | 否 | 权限key,判断当前管理员是否拥有此按钮权限。没有则隐藏此按钮 |
提示:系统默认配置项key有:`clear`清空、`reload`重载、`reset`重置、`search`搜索、`submit`提交、`back`返回。
方法:button($button)
- 参数 button (必须)
类型一:callable 闭包 设置切换栏的键值对,例:
button(function(YunjForm $builder){ // 权限设置 方式一 //return ["back","reset","submit"=>['auth'=>'data_submit']]; // 权限设置 方式二 return admin_member_auth_check('data_submit')?["back","reset","submit"]:[]; });* 参数: | 参数 | 类型 | 说明 | | --- | --- | --- | | $builder | YunjForm | 当前表单构建器 |类型二:array
button(["back","reset","custom"=>['desc'=>'自定义按钮'],"submit"=>['auth'=>'data_submit']]);类型三:...string
button("back","reset","submit");
示例:
设置表单按钮包含:back返回、reload重载、clear清空、reset重置、submit提交、
- 方法一:
$builder=YF('demo')->button(function(){
return ['back','reload','clear','reset','submit'];
})
- 方法二:
$builder=YF('demo')->button(['back','reload','clear','reset','submit'])
- 方法三:
$builder=YF('demo')->button('back','reload','clear','reset','submit')
# load
数据获取
图片演示:

说明:
返回表单字段对应的值。
方法:load($callable)
参数 callable (必须),为 callable 闭包。
load(function(YunjForm $builder){...});参数:
参数 类型 说明 $builder YunjForm 当前表单构建器 返回值 array|string 字段key=>value形式数组。查询错误时,可返回错误提示字符串
load(function(){ // 错误响应 // return '查询异常'; // 成功响应 return [ "name"=>"姓名", "sex"=>"性别", ]; });
示例
| 切换栏 | 字段 |
|---|---|
| 基础 | 姓名 |
| 其他 | 性别 |
构建上述表单。方法如下:
$builder=YF('demo')
->tab(["base"=>"基础","other"=>"其他"])
->field(function(YunjForm $builder,$tab){
$field=[];
switch ($tab){
case 'base':
$field=[
'name'=>['title'=>'姓名','verify'=>'require|chs','desc'=>'只能输入汉字']
];
break;
case 'other':
$field=[
'sex'=>[
'title'=>'性别',
'type'=>'radio',
'verify'=>'require|in:man,woman',
'options'=>["man"=>"男","woman"=>"女"]
]
];
break;
}
return $field;
})
->load(function(){
$user = ....; // 获取用户数据
return [
"name"=>$user["name"],
"sex"=>$user["sex"]
];
})
# submit
数据提交
说明:
提交表单字段对应的值。
方法:submit($callable)
- 参数 callable (必须),为 callable 闭包。
submit(function(YunjForm $builder,$data){...});参数:
参数 类型 说明 $builder YunjForm 当前表单构建器 $data array 验证器验证处理后的表单数据,key=>value形式数组 返回值:\yunj\core\response\Json 类型
- 成功:
success_json()可携带参数返回 例:success_json(["reload"=>true]); // 来源表格或页面刷新 说明:若表单页面从表格构建器生成的表格中打开,则保存后会重新加载来源表格数据;若不是从表格构建器中打开,而是从其他页面打开,并携带源页面参数(方法:yunj.openTab(url,title,true)或yunj.openPopup(url,title,true)打开新页面),则保存后会刷新来源页面 提示:表格优先级大于页面 - 失败:
error_json()可携带失败原因返回,例: error_json("保存失败");
- 成功:
示例
| 切换栏 | 字段 |
|---|---|
| 基础 | 姓名 |
| 其他 | 性别 |
保存上述表单提交值。方法如下:
$builder=YF('demo')
->tab(["base"=>"基础","other"=>"其他"])
->field(function(YunjForm $builder,$tab){
$field=[];
switch ($tab){
case 'base':
$field=[
'name'=>['title'=>'姓名','verify'=>'require|chs','desc'=>'只能输入汉字']
];
break;
case 'other':
$field=[
'sex'=>[
'title'=>'性别',
'type'=>'radio',
'verify'=>'require|in:man,woman',
'options'=>["man"=>"男","woman"=>"女"]
]
];
break;
}
return $field;
})
->submit(function(YunjForm $builder,$data){
// 注意:当配置有load时,可通过如下方式获取load结果
// $builder->getLoadValues();
// 提交数据除当前方法参数$data外,还可通过 $builder->getSubmitValues() 获取
if(request_not_confirmed()){
// 可以调用此方法,让前端确认后再执行删除事件
return confirm_json('确认提交?');
}
$currTime=time();
$insertData = [
'name'=>$data['name'],
'sex'=>$data['sex'],
'create_time'=>$currTime,
'update_time'=>$currTime
];
// 保存数据
$res = Db::name('test')->insertGetId($insertData);
return $res?success_json(["reload"=>true]):error_json("添加失败");
})