# 基础/示例
# 构建表单构建器
通过公共方法YF('demo')返回一个id为demo的表单构建器对象。
注意!YunjForm 的完全限定名称为:\yunj\core\builder\YunjForm
- 方式一:链式操作
$builder=YF('demo')
->tab(['base'=>'基础','other'=>'其他'])
->field(function(YunjForm $builder,$tab){...})
->button([...])
->load(function(YunjForm $builder){...})
->submit(function(YunjForm $builder,$data){...});
- 方式二:数组配置
$args = [
"tab"=>['base'=>'基础','other'=>'其他'],
"field"=>function(YunjForm $builder,$tab){...},
"button"=>[...],
"load"=>function(YunjForm $builder){...},
"submit"=>function(YunjForm $builder,$data){...}
];
$builder=YF('demo',$args);
# 渲染输出
详见:表单构建器渲染输出
方法一:页面内只有单一表单时,可参考如下方法:
注意!此方法仅支持渲染一个表单构建器,不需要写视图文件
// 控制器方法中调用如下方法 $builder = ...; return view_form($builder);方法二:自定义页面内容时,可调用如下方法:
注意!此方法支持一个页面渲染多个表单构建器,需要写视图文件
// 控制器方法中调用如下方法 $builder->assign(); // 视图渲染 return view();
# 视图页面
<!-- 继承公共模板文件 -->
{extend name="$adminPage"}
<!-- 重写content内容 -->
{block name="content"}
<!-- form标签定义type属性为yunj,id与后端构建器id一致 -->
<form type="yunj" id="demo"></form>
{/block}
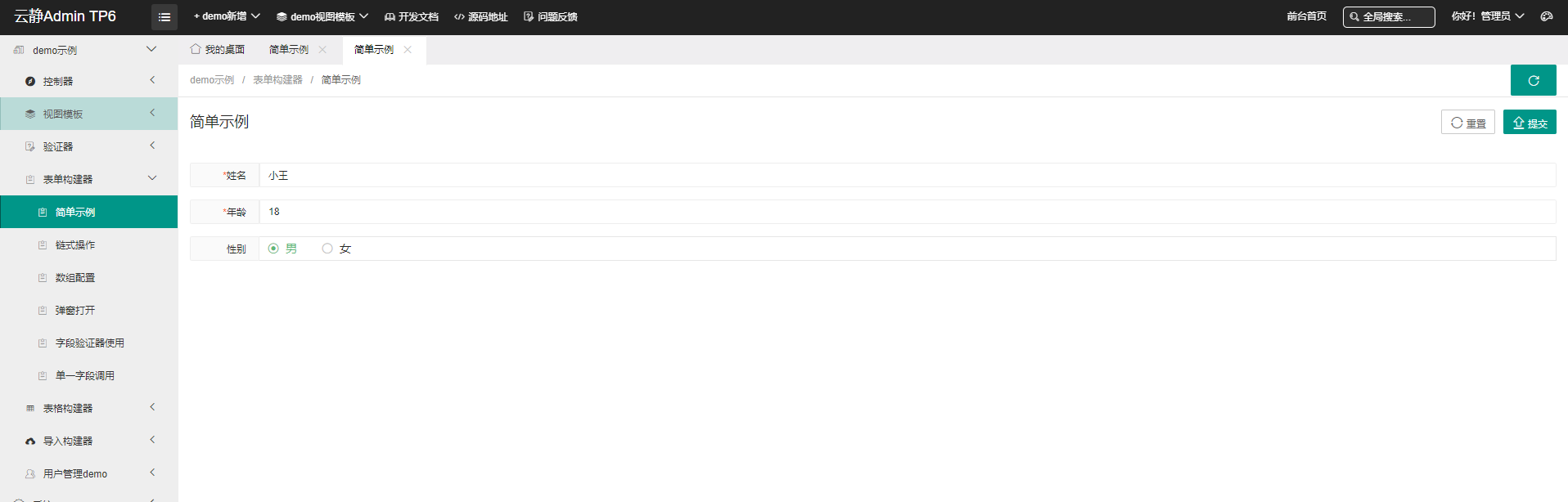
# 简单示例

# 代码实现如下:
public function sample() {
$builder = YF('demo')
->field(function (YunjForm $builder, $tab) {
return [
"id" => [
"type" => "hidden"
],
"name" => [
"title" => "姓名",
"type" => "text",
"placeholder" => "请输入汉字姓名",
"verify"=>'require|chs'
],
"age" => [
"title" => "年龄",
"type" => "text",
"verify"=>'require|positiveInt'
],
"sex" => [
"title" => "性别",
"type" => "radio",
"options" => [
'male' => '男',
'female' => '女',
]
],
];
})
->button(['reset', 'submit'])
->load(function (){
// ...业务代码
return ['id' => 999, 'name' => '小王', 'age' => 18, 'sex' => 'male'];
})
->submit(function (YunjForm $builder, $data) {
// ...业务代码
return success_json();
});
return view_form($builder);
}