# 字段配置
# 使用说明
在调用表单构建器对象时,可通过链式操作field为表单设置字段属性,示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
// 字段name_cn,对应中文姓名文本框
'name_cn'=>['title'=>'中文姓名','verify'=>'require|chs','desc'=>'只能输入汉字'],
// ...
];
return $field;
})
提示:需保证每个字段的 key 在当前表单构建器中唯一。
# 通用配置项
每个表单字段都可以配置的属性,如下:
| 属性 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string、function | 否 | 字段类型,默认为text。为function闭包时,默认为自定义字段类型 |
| title | string | 否 | 字段标题 |
| default | mixed | 否 | 字段默认值 |
| desc | string | 否 | 字段描述 |
| verify | string | 否 | 字段验证,| 间隔的验证规则,通用验证规则详见:通用验证规则 |
| verifyTitle | string | 否 | 字段验证标题,用于字段验证时的字段描述,不直接展示在页面上。针对单一字段的调用可使用此字段 |
| readonly | bool | 否 | 只读,默认false。注意:readonly = true在提交表单时,字段值不会被提交与接收 |
| grid | array | 否 | 栅格布局。版本>=v3.4.33 |
| auth | string | 否 | 权限key,判断当前管理员是否拥有此字段权限。没有则隐藏此字段,且表单链式操作load、submit会自动过滤掉此字段值,最大程度保障数据安全 |
# 栅格布局示例
| 示例值 | 说明 |
|---|---|
[12, 6, 3, 2, 2] | 超小屏幕(手机<768px)占12格 小屏幕(平板≥768px)占6格 中等屏幕(桌面≥992px)占3格 大型屏幕(桌面≥1200px)占2格 超大屏幕(桌面≥1400px)占2格 |
[12, 6, 3, "4 l8", "4 r8"] | 列偏移配置示例:版本>=v4.4.49 超小屏幕占12格 小屏幕占6格 中等屏幕占3格 大型屏幕左侧空8格、占4格、 超大屏幕右侧空8格、占2格 |
# 新增字段类型
提供给开发者新增自己想要的表单字段类型type,在调用表单构建器field方法时使用。注意:type名不能与系统提供的类型名冲突,否者会被系统类型覆盖。
# 使用
定义自定义字段和可重写方法
// 必须使用模块FormField并继承 layui.define(['FormField'], function (exports) { let FormField = layui.FormField; class DemoField extends FormField { constructor(options) { super(options); } // 定义额外的args参数 defineExtraArgs() { return {}; } // 进一步处理args // 例:可以在此处加上默认的字段验证规则 handleArgs(args) { return args; } // 返回字段控件的html结构 layoutControl() { let that = this; // 可根据属性that.args来设置结构 return `<div class="layui-input-inline yunj-form-item-control">...</div>`; } // 返回字段简介内容 descContent() { let that = this; return that.args.desc ? that.args.desc : ''; } // 渲染前执行 async renderBefore() { return 'done'; } // 渲染后执行 async renderDone() { return 'done'; } // 设置值 setValue(val = '', isReset = false) { let that=this; // that.fieldBoxEl 为当前控件外部父元素 that.fieldBoxEl.find('...').val(val); } // 获取值 getValue() { let that=this; // that.fieldBoxEl 为当前控件外部父元素 return that.fieldBoxEl.find('...').val(); } // 定义额外的事件绑定 defineExtraEventBind() { } } // 模块名需以 FormField+首字母大写 exports('FormFieldDemo', DemoField); });自定义字段可调用方法
layui.use(['yunj'], function () { let win = window; let doc = document; yunj.formField("demo",{ "formId":"test", "key":"demo_test", "args":{title:"测试字段"} }).then(field=>{ // field为返回字段对象,可通过字段对象调用常用方法 }); })常用方法如下:
field.render(parentSelector, fieldOutLayout) 字段渲染
参数:
key 类型 必须 说明 parentSelector string Y 外部父容器的jquery选择器 fieldOutLayout string N 外部附加结构,例 <div>__layout__</div>,__layout__必须返回值:promise对象
# 示例:新增一个字段类型showTime,用来显示表单的操作时间。
首先,创建php文件,示例:根目录\vendor\yunj\admincore-tp6\src\app\demo\libs\control\field\ShowTime.php
namespace yunj\app\demo\libs\control\field; use yunj\core\control\form\field\YunjField; class ShowTime extends YunjField { // 定义额外配置项(无额外配置项可不写) protected static function defineExtraArgs(): array { return [ 'format' => 'Y-m-d H:i:s', // 时间格式 ]; } // 处理配置项(不需要处理可不写) protected static function handleArgs(array $args): array { return $args; } }其次,创建js文件:/public/static/demo/js/modules/field/show-time.js
layui.define(['FormField'], function (exports) { let FormField = layui.FormField; class FormFieldShowTime extends FormField { constructor(obj={}) { super(obj); } // 控件结构 layoutControl() { let that = this; let controlHtml = `<input type="text" name="${that.id}" ${that.args.required ? 'lay-verify="required"' : ''} placeholder="${that.args.placeholder}" value="" readonly autocomplete="off" class="layui-input">`; return `<div class="layui-input-inline yunj-input-inline">${controlHtml}</div>`; } // 设置值 setValue(val=''){ let that=this; if(!val){ let currTimestamp=yunj.currTimestamp(true); val=yunj.timestampFormat(currTimestamp,that.args.format); } that.fieldBoxEl.find(`input:text[name=${that.id}]`).val(val); } // 获取值 getValue(){ let that=this; return that.fieldBoxEl.find(`input:text[name=${that.id}]`).val(); } } exports('FormFieldShowTime', FormFieldShowTime); });然后,添加配置:yunj\config\control.php
return [ // 表单字段 'fields'=>[ 'showTime'=>[ 'args'=>'\\yunj\\app\\demo\\libs\\control\\field\\ShowTime', 'module'=>'/static/demo/js/modules/show-time', ], ], ];最后,调用表单构建器配置字段
$builder=YF('demo') ->tab(['base'=>'基础','other'=>'其他']) ->field(function ($tab){ $field=[ 'demoShowTime'=>[ 'title'=>'操作时间', 'type'=>'showTime', //'value'=>'2020-12-03 19:17:12', ],... ]; return $field; })
# 自定义字段
当通用的字段类型已不满足开发需求,但又不想新增字段类型时,可采用自定义字段的方式处理。

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | function | 是 | 固定为闭包方法 |
| 通用配置... |
# 后端实现代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
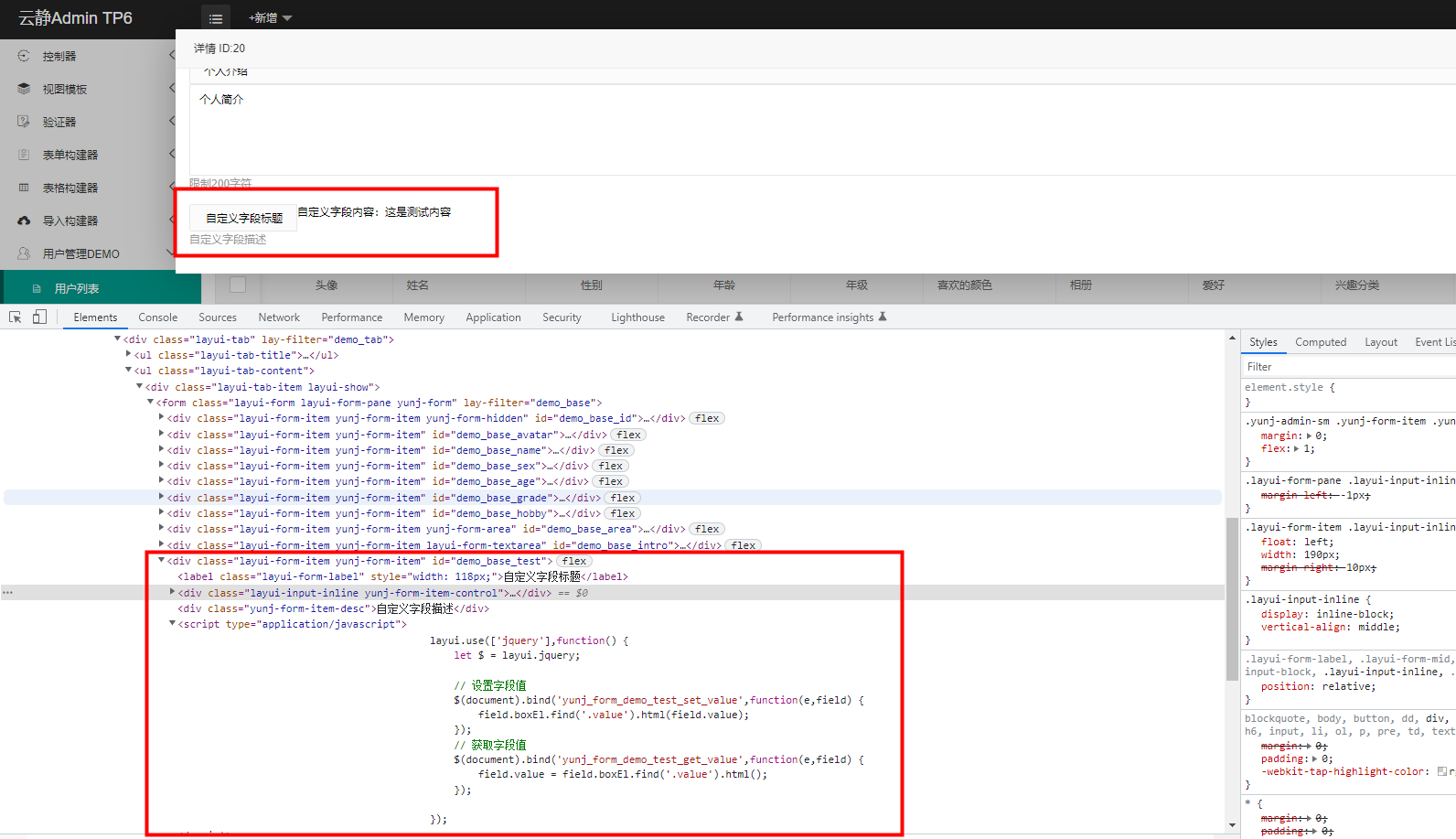
'test' => [
/** @var string $formId 当前表单构建器id */
'type' => function (string $formId) {
return "<label class='layui-form-label'>自定义字段标题</label>
<div class='layui-input-inline yunj-form-item-control'>自定义字段内容:<span class='value'></span></div>
<div class='yunj-form-item-desc'>自定义字段描述</div>
<script type='application/javascript'>
layui.use(['jquery'],function() {
let $ = layui.jquery;
// 字段渲染完成。事件名:yunj_form_{当前表单构建器id}_{字段key}_render_done
$(document).bind('yunj_form_{$formId}_test_render_done',function(e,field) {
// field 当前字段实例对象
// field.boxEl 当前字段外部父元素的jQuery对象
// field.args 当前字段响应配置
});
// 设置字段值。事件名:yunj_form_{当前表单构建器id}_{字段key}_set_value
$(document).bind('yunj_form_{$formId}_test_set_value',function(e,field,value) {
// field 当前字段实例对象
// field.boxEl 当前字段外部父元素的jQuery对象
// value 当前字段的值
field.boxEl.find('.value').html(value);
});
// 获取字段值。事件名:yunj_form_{当前表单构建器id}_{字段key}_get_value
$(document).bind('yunj_form_{$formId}_test_get_value',function(e,field,val) {
// field 当前字段实例对象
// field.boxEl 当前字段外部父元素的jQuery对象
// val.value 当前字段的值,默认为空字符串''
val.value = field.boxEl.find('.value').html();
});
});
</script>";
}
]
];
return $field;
})
前端单一字段调用示例详见:单一字段调用
# 隐藏域(hidden)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:hidden |
| 通用配置... |
# 字段值
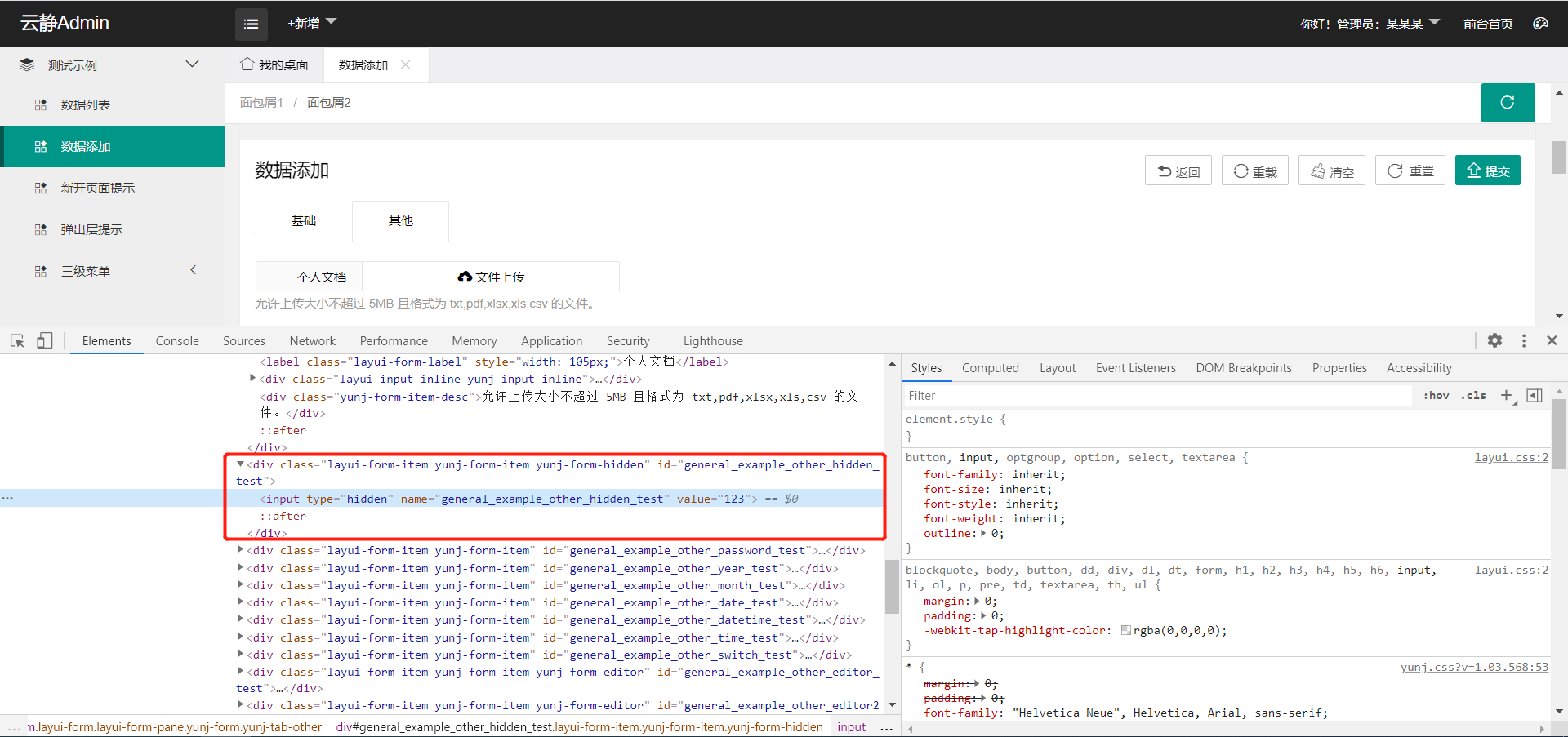
返回赋值内容。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'id'=>[
'type'=>'hidden',
'verify'=>'require'
],
];
return $field;
})
# 文本框(text)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 否 | 固定值:text |
| 通用配置... | |||
| placeholder | string | 否 | 占位符 |
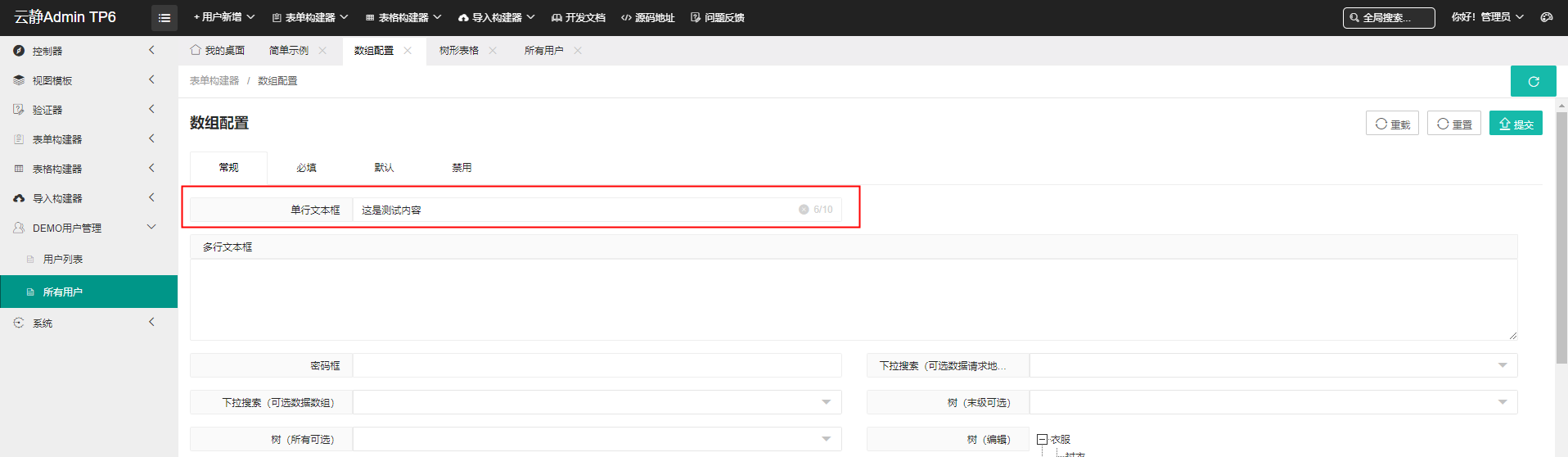
注意!当配置验证规则
verify=max:XX限制输入字符数时,文本框右侧会提示当前输入字符数和最大限制输入字符数。
# 字段值
返回文本框内容。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'name_cn'=>[
'title'=>'中文姓名',
'verify'=>'require|chs',
'desc'=>'只能输入汉字',
'auth'=>'data_name'
],
];
return $field;
})
# 文本域(textarea)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:textarea |
| 通用配置... | |||
| placeholder | string | 否 | 占位符 |
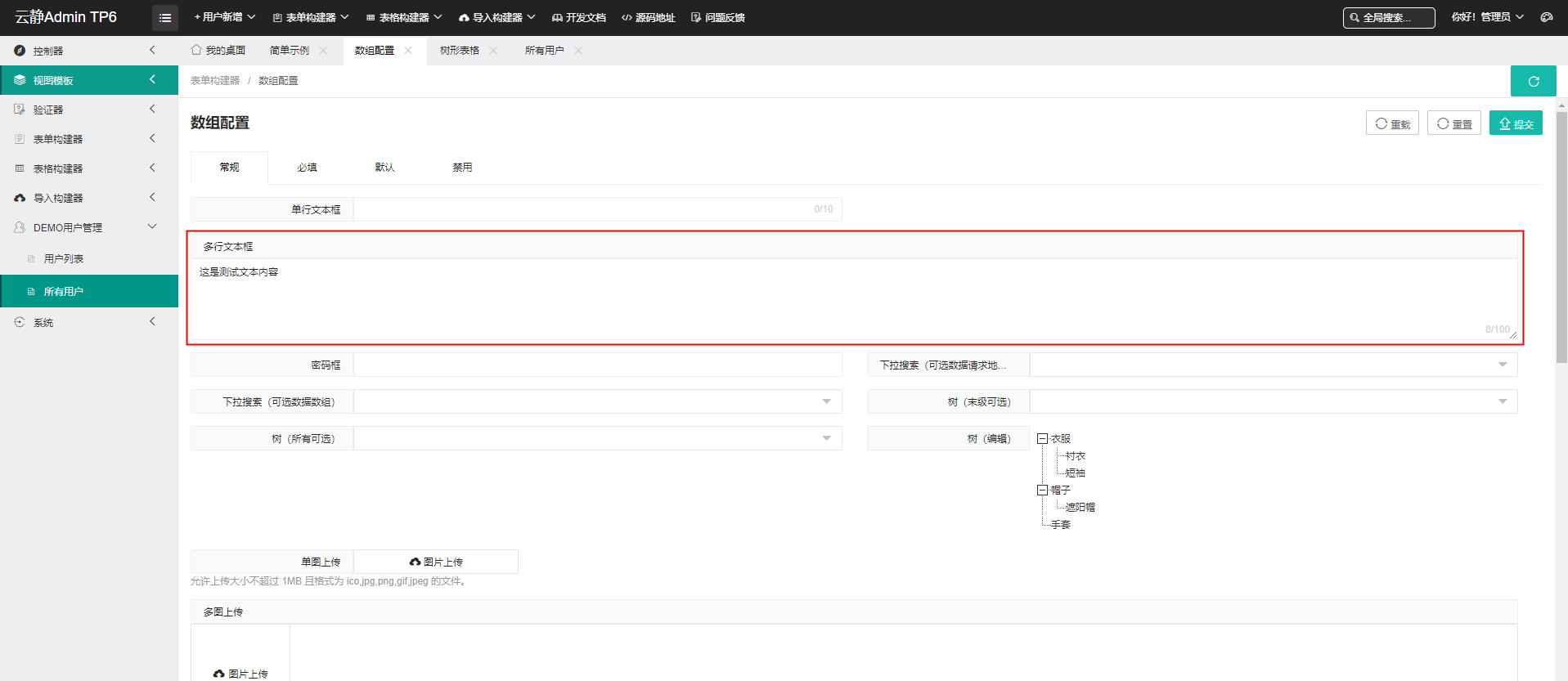
注意!当配置验证规则
verify=max:XX限制输入字符数时,文本域右下角会提示当前输入字符数和最大限制输入字符数。
# 字段值
返回多行文本框内容。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'intro'=>[
'title'=>'简介',
'type'=>'textarea',
'verify'=>'require',
'desc'=>'这是简介',
'auth'=>'data_intro'
],
];
return $field;
})
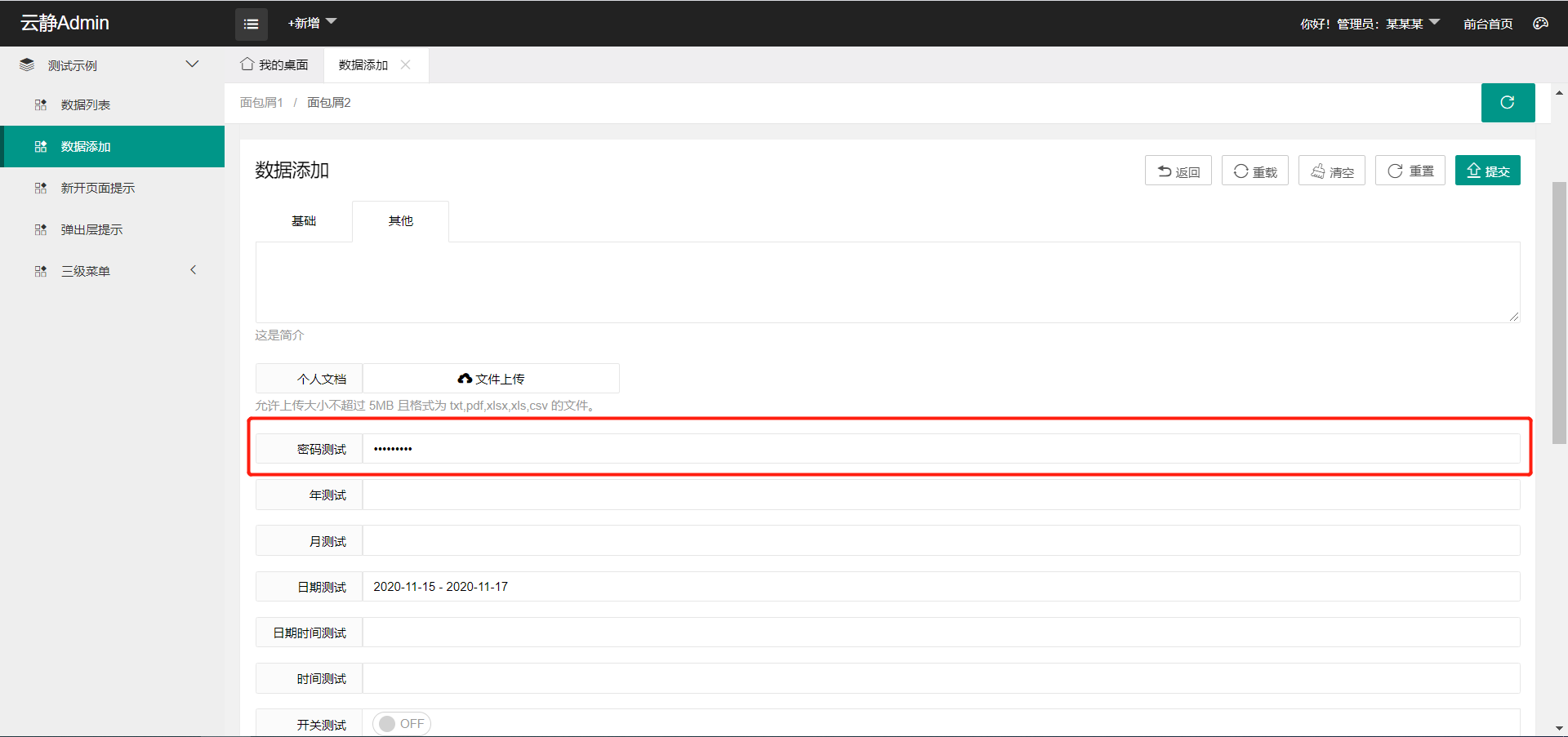
# 密码框(password)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:password |
| 通用配置... | |||
| placeholder | string | 否 | 占位符 |
# 字段值
返回密码框内容。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'password'=>[
'title'=>'密码',
'type'=>'password',
'auth'=>'data_password'
],
];
return $field;
})
# 富文本(editor)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:editor |
| 通用配置... | |||
| mode | string | 否 | 模式,可选值:ckeditor(默认) |
| modeConfig | array | 否 | 模式的配置 |
# 配置项 modeConfig
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| ckeditor | array | 否 | 模式ckeditor的配置 |
| ckeditor.toolbar | array | 否 | 工具栏 |
# 配置项 mode_config.ckeditor.toolbar
默认值:
[
'Source', '-', 'Undo', 'Redo', '-', 'Preview', '-', 'SelectAll', '-'
, 'Bold', 'Italic', 'Underline', 'Strike', '-', 'NumberedList', 'BulletedList', '-'
, 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl', '-'
, 'Link', 'Image', 'CodeSnippet', '-', 'Styles', 'Format', 'Font', 'FontSize', '-'
,'TextColor', 'BGColor', '-', 'Maximize'
]
说明:
| code | 描述 |
|---|---|
| - | 分隔符 |
| Source | 源码 |
| Undo | 撤销 |
| Redo | 重做 |
| Preview | 预览 |
| SelectAll | 全选 |
| Bold | 加粗 |
| Italic | 倾斜 |
| Underline | 下划线 |
| Strike | 删除线 |
| NumberedList | 编号列表 |
| BulletedList | 项目列表 |
| JustifyLeft | 左对齐 |
| JustifyCenter | 居中 |
| JustifyRight | 右对齐 |
| JustifyBlock | 两端对齐 |
| BidiLtr | 文字方向从左至右 |
| BidiRtl | 文字方向从右至左 |
| Link | 插入/编辑超链接 |
| Image | 图像 |
| CodeSnippet | 插入代码段 |
| Styles | 样式 |
| Format | 格式 |
| Font | 字体 |
| FontSize | 大小 |
| TextColor | 文本颜色 |
| BGColor | 背景颜色 |
| Maximize | 全屏 |
# 字段值
返回富文本内容。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'editor_test'=>[
'title'=>'富文本',
'type'=>'editor',
// 以下示例参数非必须
"mode"=>"ckeditor",
"modeConfig"=>[
"ckeditor"=>[
"toolbar"=>[ 'Source', '-', 'Undo', 'Redo', '-', ...]
]
],
'auth'=>'data_editor_test'
],
];
return $field;
})
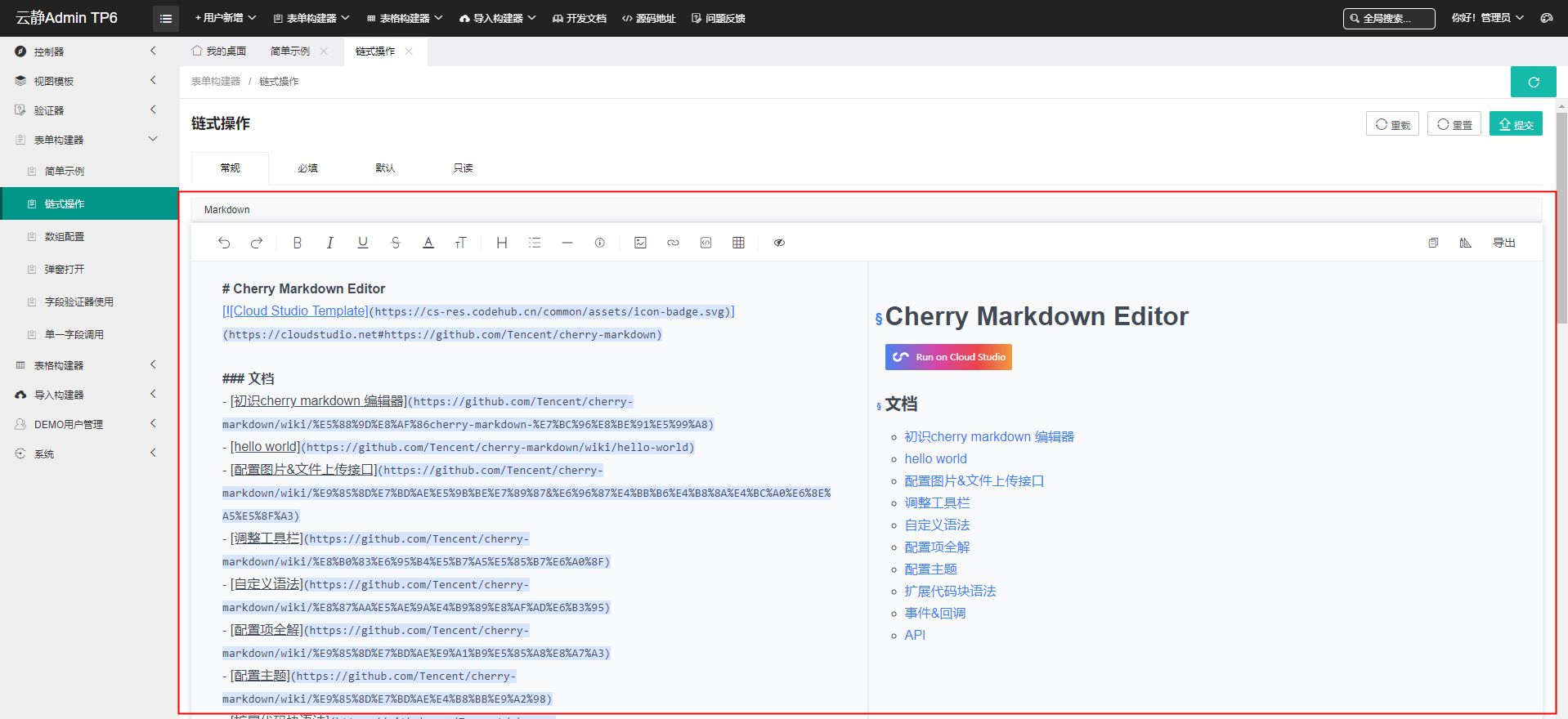
# 文档编辑(markdown)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:markdown |
| 通用配置... | |||
| mode | string | 否 | 模式,可选值:cherry(默认)、editormd(停止维护) |
| modeConfig | array | 否 | 模式的配置 |
# 配置项 modeConfig(mode=cherry)
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| toolbar | array | 否 | 顶部工具栏(仅屏幕宽度>768px生效) |
| toolbarRight | array | 否 | 顶部右侧工具栏(仅屏幕宽度>768px生效) |
| mobileToolbar | array | 否 | (移动端)顶部工具栏(仅屏幕宽度<=768px生效) |
默认值:
[
// 顶部工具栏(仅屏幕宽度>768px生效)
"toolbar" => [
'undo', 'redo', '|',
'bold', 'italic', 'underline', 'strikethrough', 'color', 'size', '|',
'header', 'list', 'hr', 'panel', '|',
'image', 'link', 'code', 'table', '|', 'togglePreview',
],
// 顶部右侧工具栏(仅屏幕宽度>768px生效)
"toolbarRight" => ['export', 'theme', 'copy'],
// 移动端顶部工具栏(仅屏幕宽度<=768px生效)
"mobileToolbar" => [
'undo',
["bold" => ['bold', 'italic', 'underline', 'strikethrough', 'color', 'size']], 'header',
["insert" => ['list', 'hr', 'panel', 'image', 'link', 'code', 'table']], 'togglePreview',
],
]
更多可选配置项,详见:Chreey Markdown工具栏 (opens new window)
注意!mode=cherry当前仅支持图片上传
# 配置项 modeConfig(mode=editormd)(停止维护)
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| height | int | 否 | 高度,默认:250 |
| watch | bool | 否 | 实时预览开启,默认:false |
| placeholder | string | 否 | 占位符,默认:此处开始编写... |
| imageFormats | array | 否 | 图片上传允许格式,书写格式:["jpg","png"]。默认后台文件设置[sys.upload_img_ext]的值。该值不能超过配置值的范围。 |
| toolbar | array | 否 | 工具栏 |
# 配置项 mode_config.editormd.toolbar(停止维护)
默认值:
[
"undo", "redo", "|", "bold", "del", "italic", "quote", "|"
,"h1", "h2", "h3", "h4", "|","list-ul", "list-ol", "hr", "|"
,"align-left","align-center","align-right","align-justify", "|"
,"table", "datetime", "html-entities", "pagebreak", "code", "code-block","|"
,"link", "reference-link", "image", "video", "|"
,"watch", "preview", "clear","search","|","help"
]
说明:
| code | 描述 |
|---|---|
| | 分隔符 |
| undo | 撤销 |
| redo | 重做 |
| bold | 粗体 |
| del | 删除线 |
| italic | 斜体 |
| quote | 引用 |
| h1 | 标题1 |
| h2 | 标题2 |
| h3 | 标题3 |
| h4 | 标题4 |
| list-ul | 无序列表 |
| list-ol | 有序列表 |
| hr | 横线 |
| align-left | 左对齐 |
| align-center | 居中对齐 |
| align-right | 右对齐 |
| align-justify | 两端对齐 |
| table | 添加表格 |
| datetime | 时间日期 |
| html-entities | HTML实体字符 |
| pagebreak | 插入分页符 |
| code | 行内代码 |
| code-block | 代码块 |
| link | 链接 |
| reference-link | 引用链接 |
| image | 添加图片 |
| video | 插入视频 |
| watch | 实时预览 |
| preview | 全窗口预览 |
| clear | 清空 |
| search | 搜索 |
| help | 使用帮助 |
# 字段值
返回Markdown内容。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'markdown_test'=>[
'title'=>'文档编辑',
'type'=>'markdown',
// 以下示例参数非必须
"mode"=>"cherry",
"modeConfig"=>[
// 顶部工具栏(仅屏幕宽度>768px生效)
"toolbar" => [
'undo', 'redo', '|',
'bold', 'italic', 'underline', 'strikethrough', 'color', 'size', '|',
'header', 'list', 'hr', 'panel', '|',
'image', 'link', 'code', 'table', '|', 'togglePreview',
],
// 顶部右侧工具栏(仅屏幕宽度>768px生效)
"toolbarRight" => ['export', 'theme', 'copy'],
// 移动端顶部工具栏(仅屏幕宽度<=768px生效)
"mobileToolbar" => [
'undo',
["bold" => ['bold', 'italic', 'underline', 'strikethrough', 'color', 'size']], 'header',
["insert" => ['list', 'hr', 'panel', 'image', 'link', 'code', 'table']], 'togglePreview',
],
],
'auth'=>'data_markdown_test'
],
];
return $field;
})
# 下拉选框(select)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:select |
| 通用配置... | |||
| search | bool | 否 | 搜索开启,默认false |
| options | array | 否 | 下拉选项,示例:['man'=>'男','woman'=>'女'] |
| verify | string | 否 | 字段验证,默认加上验证规则in:key1,key2,... |
# 字段值
返回选择项值。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'grade'=>[
'title'=>'年级',
'type'=>'select',
'verify'=>'require|in:1,2,3,4',
'options'=>[1=>'一年级',2=>'二年级',3=>'三年级',4=>'四年级'],
'auth'=>'data_grade'
],...
];
return $field;
})
# 单选框(radio)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:radio |
| 通用配置... | |||
| options | array | 否 | 选项,示例:['man'=>'男','woman'=>'女'] |
| verify | string | 否 | 字段验证,默认加上验证规则in:key1,key2,... |
# 字段值
返回选择项值。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'sex'=>[
'title'=>'性别',
'type'=>'radio',
'verify'=>'require|in:man,woman',
'options'=>['man'=>'男','woman'=>'女'],
'auth'=>'data_sex'
],...
];
return $field;
})
# 复选框(checkbox)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:checkbox |
| 通用配置... | |||
| default | array | 否 | 默认值,示例:['read','write'] |
| options | array | 否 | 选项,示例:['read'=>'阅读','write'=>'写作'] |
| verify | string | 否 | 字段验证,默认加上验证规则arrayIn:key1,key2,... |
# 字段值
返回勾选项值组成的一维数组/json字符串/,分割字符串。 示例:["write","read"]或[\"write\",\"read\"]或write,read
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'hobby'=>[
'title'=>'爱好',
'type'=>'checkbox',
'verify'=>'require|arrayIn:write,read',
'default'=>['write','read'],
'options'=>['write'=>'写作','read'=>'阅读'],
'auth'=>'data_hobby'
],...
];
return $field;
})
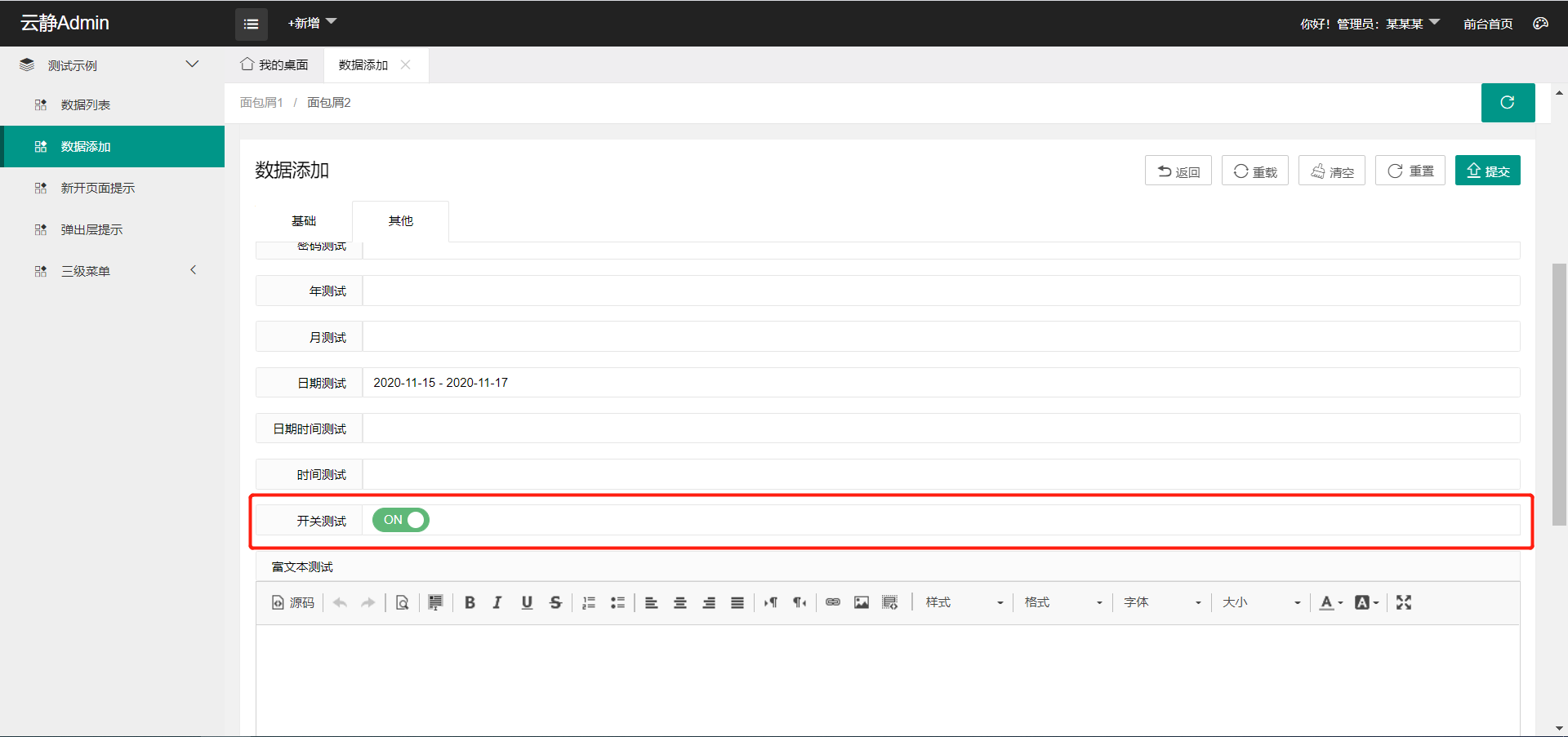
# 开关(switch)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:switch |
| 通用配置... | |||
| text | string | 否 | 显示文本,定义两种状态的文本,前者表示开,后者代表关,默认 ON|OFF。 |
| textValue | string | 否 | 显示文本对应值,定义两种状态的值,前者表示开,后者代表关,默认 on|off。 |
| verify | string | 否 | 字段验证,若不存在验证规则boolean或bool则默认加上验证规则boolean |
# 字段值
返回textValue配置值。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'switch_test'=>[
'title'=>'开关测试',
'type'=>'switch',
'auth'=>'data_switch_test'
],...
];
return $field;
})
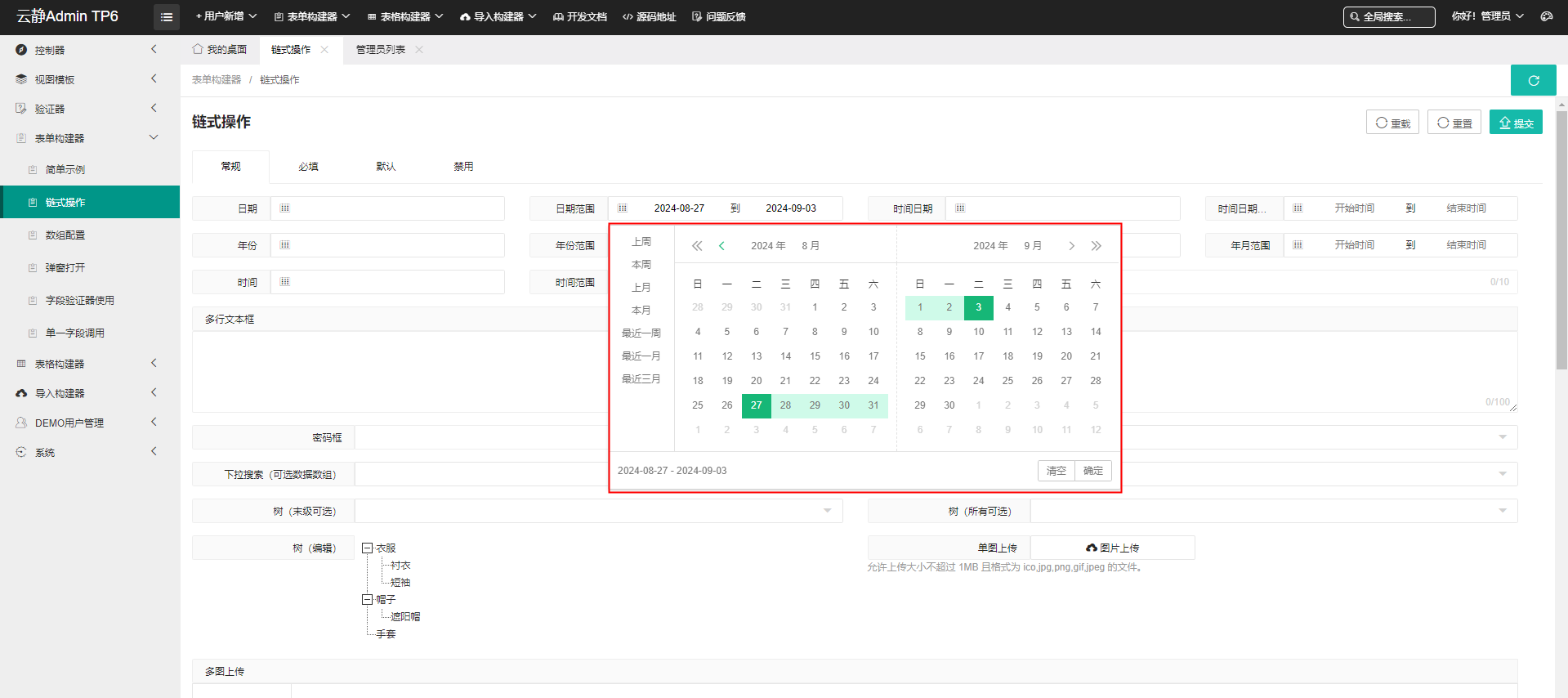
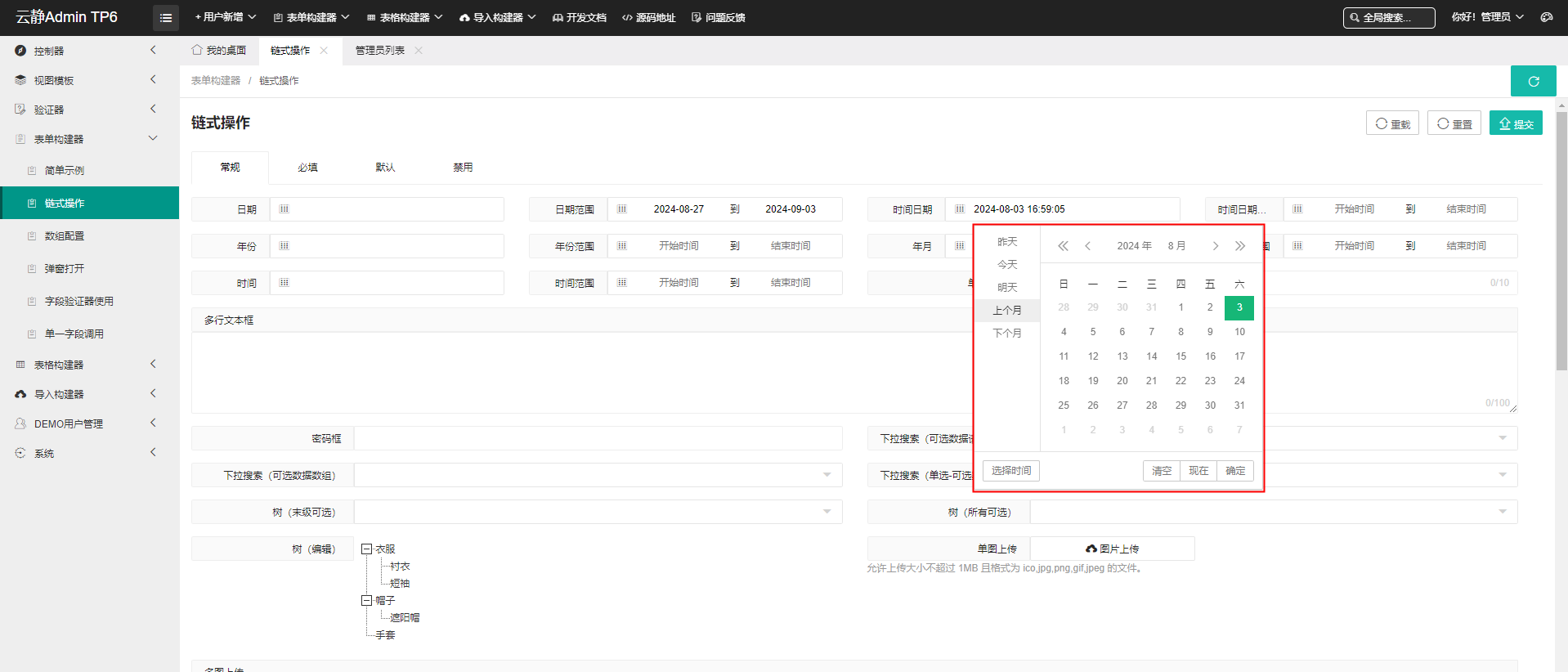
# 日期(date)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:date |
| 通用配置... | |||
| placeholder | string | 否 | 占位符 |
| min | string | 否 | 最小日期,格式:yyyy-MM-dd |
| max | string | 否 | 最大日期,格式:yyyy-MM-dd |
| range | bool | 否 | 范围选择开启,默认false |
| shortcuts | array | 否 | 快捷选择栏,详见下文说明。版本 >= v4.4.49。 |
| verify | string | 否 | 字段验证,默认加上验证规则date,若range不等于false,则默认加上规则:timeRange:date |
# 快捷选择栏(shortcuts)配置
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| text | string | 是 | 描述 |
| value | string|array | 是 | 值获取,可以是静态的日期时间字符串、日期时间字符串数组(范围选择开启时)、可执行的js语句,详见如下示例: |
# shortcuts.value 值代码示例如下:
$field=[
// 未开启范围选择
'date1'=>[
'title'=>'测试1',
'type'=>'date',
'shortcuts'=>[
// 字符串
[
"text" => "特定日期",
"value" => "2024-08-08",
],
// 可执行的js语句,实例js的Date对象
[
"text" => "特定日期2",
"value" => "new Date(2024,7,8)",
],
// 可执行的js匿名函数,返回js的Date对象
[
"text" => "今天",
"value" => "()=>{return new Date();}",
],
// 可执行的js匿名函数,返回js的Date对象(使用云静工具类方法)
[
"text" => "昨天",
"value" => "()=>{return yunj.getDaysDateObj(-1);}",
],
]
],
// 开启范围选择
'date2'=>[
'title'=>'测试1',
'type'=>'date',
'range'=>true,
'shortcuts'=>[
// 字符串
[
"text" => "特定日期",
"value" => ["2024-08-08","2024-08-09"],
],
// 可执行的js匿名函数,返回js的Date对象数组
[
"text" => "特定日期2",
"value" => "()=>{return [new Date(2024,7,8),new Date(2024,7,9)];}",
],
// 可执行的js匿名函数,返回js的Date对象(使用云静工具类方法)
[
"text" => "本周",
"value" => "()=>{return [yunj.getCurrWeekStartDateObj(),new Date()];}",
],
]
],...
];
获取js日期Date对象的工具类帮助方法:
// 获取指定时间的周开始日期时间对象
// 例:获取2024-08-08那一周的开始日期时间对象,返回日期时间对象值为:2024-08-05
yunj.getWeekStartDateObj('2024-08-08');
// 获取指定时间的周结束日期时间对象
// 例:获取2024-08-08那一周的结束日期时间对象,返回日期时间对象值为:2024-08-11
yunj.getWeekEndDateObj('2024-08-08');
// 获取本周开始日期时间对象
yunj.getCurrWeekStartDateObj();
// 获取上周开始日期时间对象
yunj.getLastWeekStartDateObj();
// 获取上周结束日期时间对象
yunj.getLastWeekEndDateObj();
// 获取本月开始日期时间对象
yunj.getCurrMonthStartDateObj();
// 获取几个月的年/月日期对象数据
// 例如:当前是2024-08月
// 获取3个月前的日期对象,返回日期对象值为:2024-05
yunj.getMonthsYearMonthDateObj(-3);
// 获取3个月后的日期对象,返回日期对象值为:2024-11
yunj.getMonthsYearMonthDateObj(3);
// 即:传入参数<0表示前几个月,传入参数>0表示后几个月
// 获取几个月的月初日期时间对象
// 例如:当前是2024-08-08
// 获取3个月前的月初日期时间,返回日期对象值为:2024-05-01
yunj.getMonthsStartDateObj(-3);
// 获取3个月后的月初日期时间,返回日期对象值为:2024-11-01
yunj.getMonthsStartDateObj(3);
// 即:传入参数<0表示前几个月,传入参数>0表示后几个月
// 获取几个月的月末日期时间对象
// 例如:当前是2024-08-08
// 获取3个月前的月末日期时间,返回日期对象值为:2024-05-31
yunj.getMonthsEndDateObj(-3);
// 获取3个月后的月末日期时间,返回日期对象值为:2024-11-30
yunj.getMonthsEndDateObj(3);
// 即:传入参数<0表示前几个月,传入参数>0表示后几个月
// 获取几年的年初日期时间对象
// 例如:当前是2024-08-08
// 获取3年前的年初日期时间,返回日期对象值为:2021-01-01
yunj.getYearsStartDateObj(-3);
// 获取3年后的年初日期时间,返回日期对象值为:2027-01-01
yunj.getYearsStartDateObj(3);
// 即:传入参数<0表示前几年,传入参数>0表示后几年
// 获取几年的年末日期时间对象
// 例如:当前是2024-08-08
// 获取3年前的年末日期时间,返回日期对象值为:2021-12-31
yunj.getYearsEndDateObj(-3);
// 获取3年后的年末日期时间,返回日期对象值为:2027-12-31
yunj.getYearsEndDateObj(3);
// 即:传入参数<0表示前几年,传入参数>0表示后几年
// 获取几天前的日期时间对象
// 例如:当前是2024-08-08 08:08:08
// 获取3天前的日期时间,返回日期时间对象值为:2024-08-05 08:08:08
yunj.getDaysDateObj(-3);
// 获取3天后的日期时间,返回日期时间对象值为:2024-08-11 08:08:08
yunj.getDaysDateObj(3);
// 即:传入参数<0表示前几天,传入参数>0表示后几天
// 获取几个月的今天的日期时间对象
// 例如:当前是2024-08-08 08:08:08
// 获取3个月前的日期时间,返回日期时间对象值为:2024-05-08 08:08:08
yunj.getMonthsTodayDateObj(-3);
// 获取3个月后的日期时间,返回日期时间对象值为:2024-11-08 08:08:08
yunj.getMonthsTodayDateObj(3);
// 即:传入参数<0表示前几个月,传入参数>0表示后几个月
// 获取几年的日期时间对象
// 例如:当前是2024-08-08 08:08:08
// 获取3年前的日期时间,返回日期时间对象值为:2021-08-08 08:08:08
yunj.getYearsDateObj(-3);
// 获取3年后的日期时间,返回日期时间对象值为:2027-08-08 08:08:08
yunj.getYearsDateObj(3);
// 即:传入参数<0表示前几年,传入参数>0表示后几年
// 获取指定时、分、秒的日期时间对象
// 例如:08:09:10的日期时间对象
yunj.getTimeDateObj(8,9,10);
# 字段值
返回选择日期字符串值("2020-11-15")或日期字符串数组(["start"=>"2020-11-15","end"=>"2020-11-17"])。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'date_test'=>[
'title'=>'日期测试',
'type'=>'date',
'default'=>["start"=>"2020-11-15","end"=>"2020-11-17"],
'range'=>true,
'auth'=>'data_date_test'
],...
];
return $field;
})
# 日期时间(datetime)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:datetime |
| 通用配置... | |||
| placeholder | string | 否 | 占位符 |
| min | string | 否 | 最小时间日期,格式:yyyy-MM-dd HH:mm:ss |
| max | string | 否 | 最大时间日期,格式:yyyy-MM-dd HH:mm:ss |
| range | bool | 否 | 范围选择开启,默认false |
| shortcuts | array | 否 | 快捷选择栏,详见date类型字段说明。版本 >= v4.4.49。 |
| verify | string | 否 | 字段验证,默认加上验证规则datetime,若range不等于false,则默认加上规则:timeRange:datetime |
# 字段值
返回选择日期时间字符串值("2020-11-15 08:08:08")或日期时间字符串数组(["start"=>"2020-11-15 08:08:08","end"=>"2020-11-17 08:08:08"])。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'datetime_test'=>[
'title'=>'日期时间测试',
'type'=>'datetime',
],...
];
return $field;
})
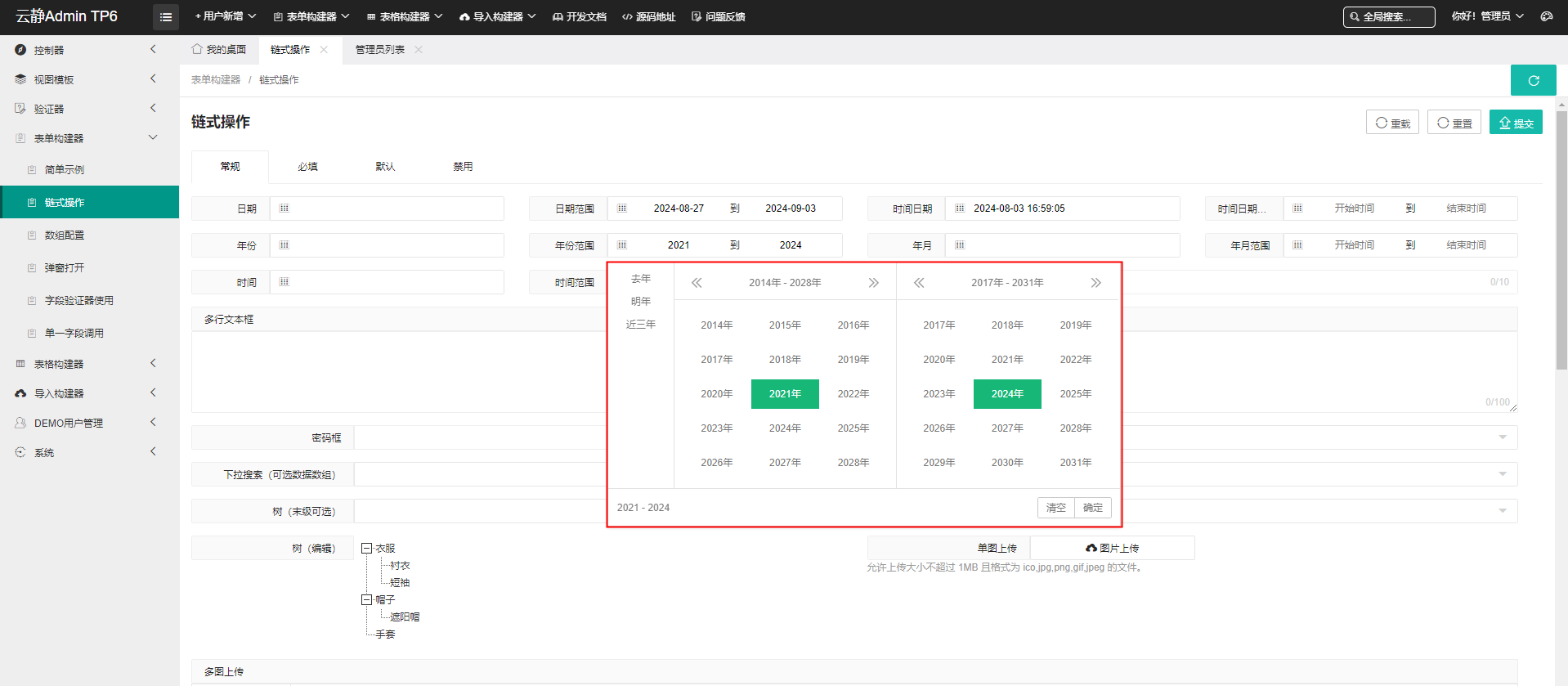
# 年份(year)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:year |
| 通用配置... | |||
| placeholder | string | 否 | 占位符 |
| min | string | 否 | 最小年份 |
| max | string | 否 | 最大年份 |
| range | bool | 否 | 范围选择开启,默认false |
| shortcuts | array | 否 | 快捷选择栏,详见date类型字段说明。版本 >= v4.4.49。 |
| verify | string | 否 | 字段验证,默认加上验证规则year,若range不等于false,则默认加上规则:timeRange:year |
# 字段值
返回选择年份字符串值("2020")或年份字符串数组(["start"=>"2020","end"=>"2024"])。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'year_test'=>[
'title'=>'年测试',
'type'=>'year',
'range'=>true
],...
];
return $field;
})
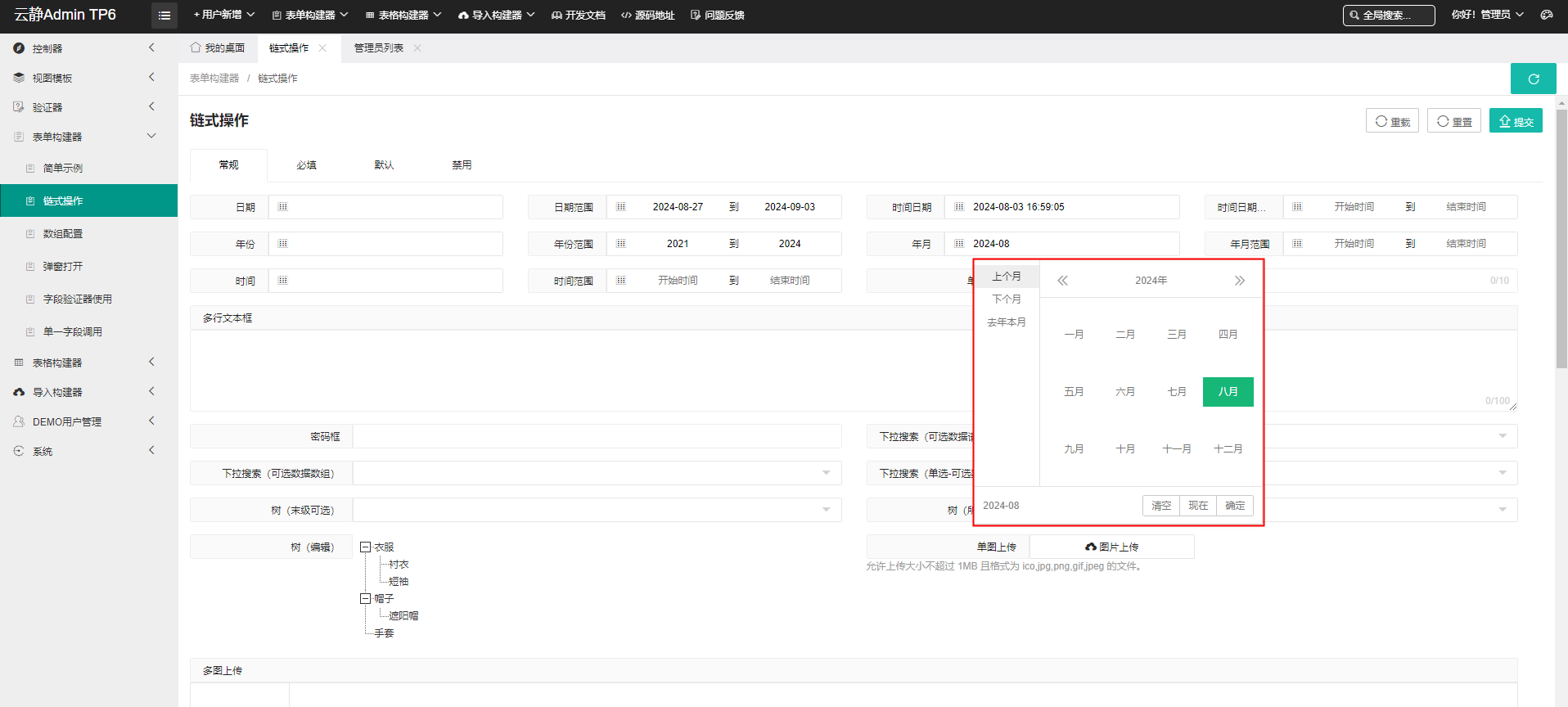
# 年月(yearMonth)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:yearMonth |
| 通用配置... | |||
| placeholder | string | 否 | 占位符 |
| min | string | 否 | 最小月份,格式:yyyy-MM |
| max | string | 否 | 最大月份,格式:yyyy-MM |
| range | bool | 否 | 范围选择开启,默认false |
| shortcuts | array | 否 | 快捷选择栏,详见date类型字段说明。版本 >= v4.4.49。 |
| verify | string | 否 | 字段验证,默认加上验证规则yearMonth,若range不等于false,则默认加上规则:timeRange:yearMonth |
# 字段值
返回选择年月字符串值("2020-11")或年月字符串数组(["start"=>"2020-11","end"=>"2020-12"])。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'month_test'=>[
'title'=>'月测试',
'type'=>'month',
'range'=>true
],...
];
return $field;
})
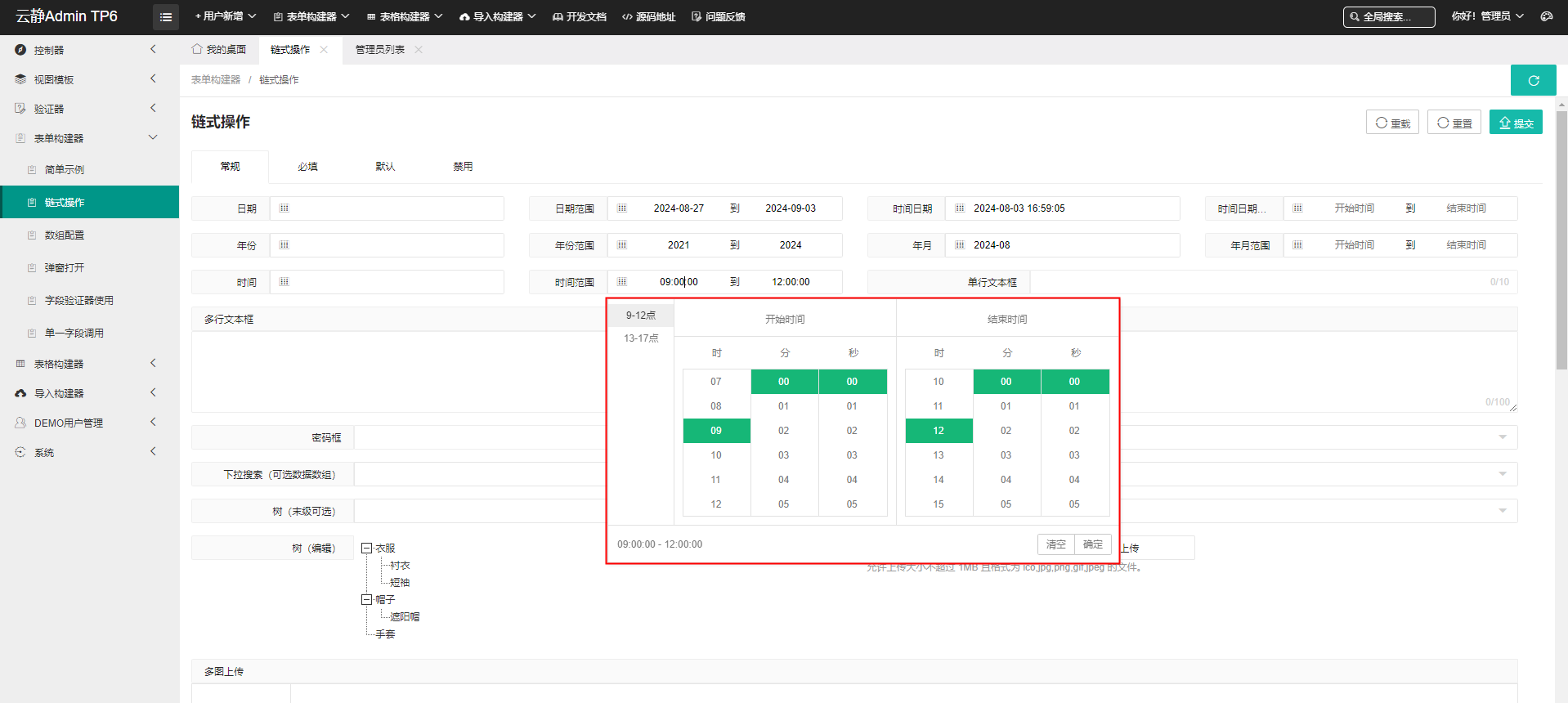
# 时间(time)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:time |
| 通用配置... | |||
| placeholder | string | 否 | 占位符 |
| min | string | 否 | 最小时间,格式:HH:mm:ss |
| max | string | 否 | 最大时间,格式:HH:mm:ss |
| range | bool | 否 | 范围选择开启,默认false |
| shortcuts | array | 否 | 快捷选择栏,详见date类型字段说明。版本 >= v4.4.49。 |
| verify | string | 否 | 字段验证,默认加上验证规则time,若range不等于false,则默认加上规则:timeRange:time |
# 字段值
返回选择时间字符串值("08:08:08")或时间字符串数组(["start"=>"08:08:08","end"=>"09:08:08"])。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'time_test'=>[
'title'=>'时间测试',
'type'=>'time'
],...
];
return $field;
})
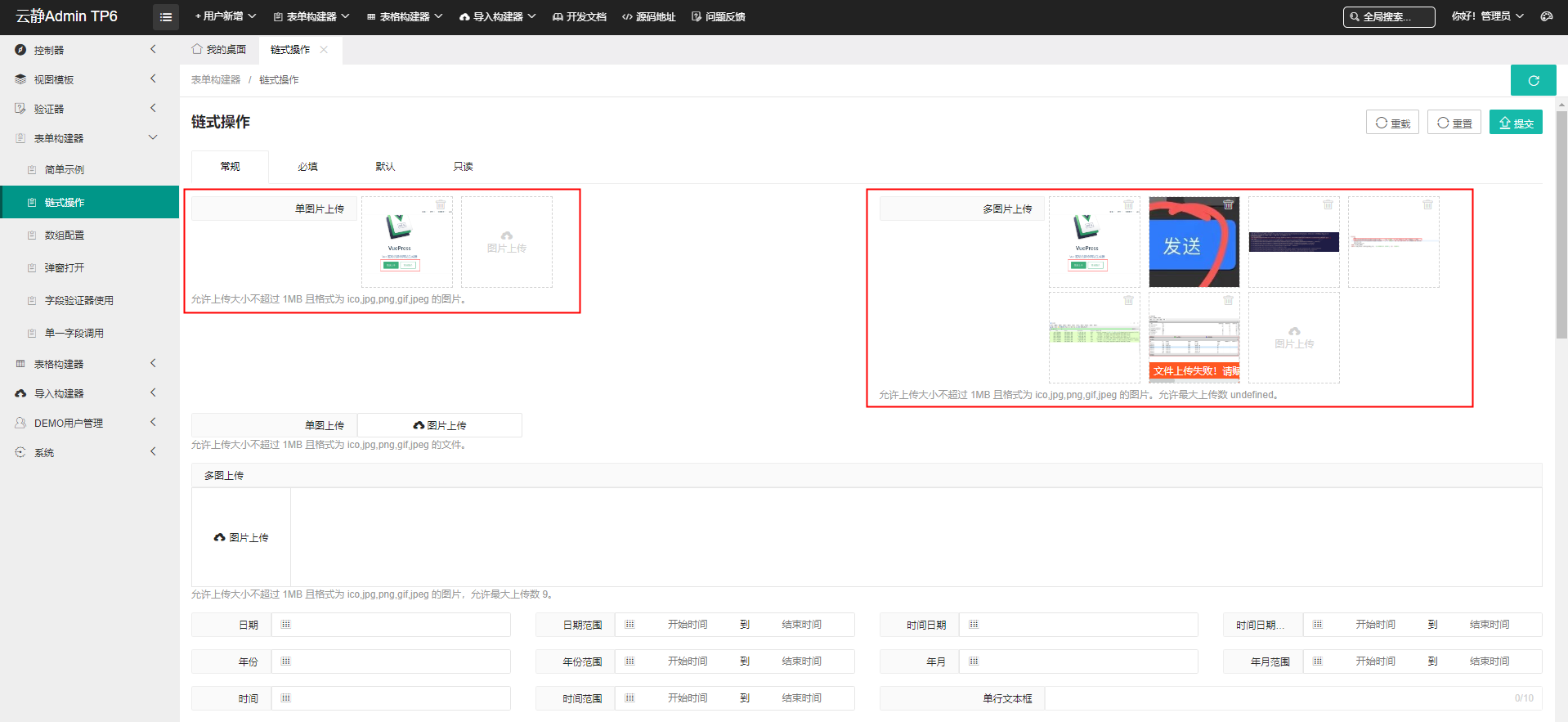
# 图片(image)
注意!版本需>=
v4.4.49

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:image |
| 通用配置... | |||
| multi | bool|number | 否 | 是否多图。默认false,当值为数字时表示多图上传限制数量,当值为true时默认限制数量为9 |
| size | float | 否 | 允许上传的最大文件。默认为后台文件设置[sys.upload_img_size]的值,单位MB。该值不能大于配置值。默认携带size校验方法 |
| ext | string | 否 | 允许上传的文件格式。默认为后台文件设置[sys.upload_img_ext]的值。该值不能超过配置值的范围。默认携带ext校验方法 |
| text | string | 否 | 显示文本,默认“图片上传”。 |
| verify | string | 否 | 字段验证,单图上传默认加上验证规则url,多图上传默认加上验证规则urls |
提示!点击图片可放大/预览全部图片,多图可拖拽排序等。
# 字段值
单图上传返回图片src,多图上传返回图片src数组。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
"image_single" => [
"title" => "单图片上传",
"type" => "image",
"grid" => [12, 6, 6]
],
"image_multi" => [
"title" => "多图片上传",
"type" => "image",
"multi" => true,
"grid" => [12, 6, 6]
],
];
return $field;
})
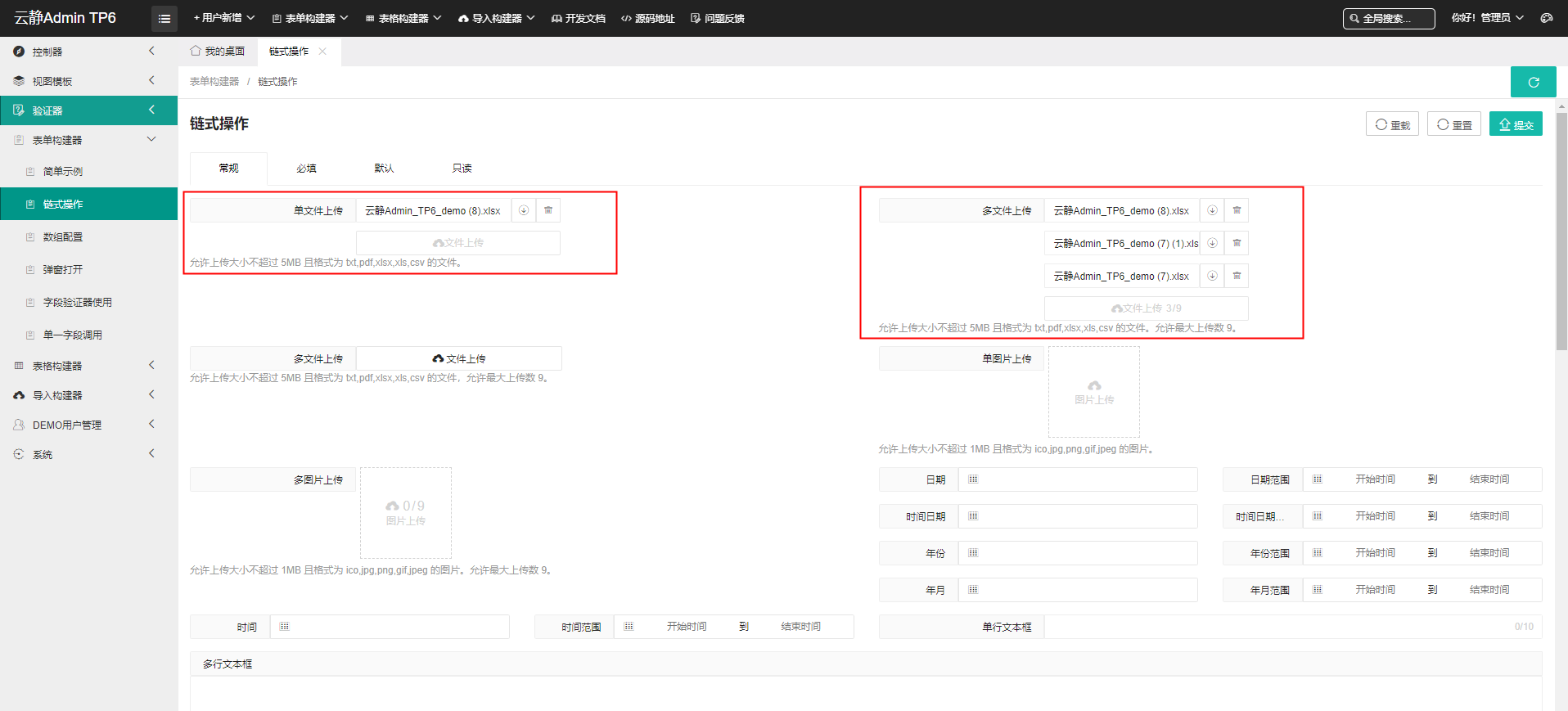
# 文件(file)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:file |
| 通用配置... | |||
| multi | bool|number | 否 | 是否多文件。默认false,当值为数字时表示多文件上传限制数量,当值为true时默认限制数量为9 |
| size | float | 否 | 允许上传的最大文件。默认为后台文件设置[sys.upload_file_size]的值,单位MB。该值不能大于配置值。默认携带size校验方法 |
| ext | string | 否 | 允许上传的文件格式。默认为后台文件设置[sys.upload_file_ext]的值。该值不能超过配置值的范围。默认携带ext校验方法 |
| text | string | 否 | 显示文本,默认“文件上传”。 |
| verify | string | 否 | 字段验证,单文件上传默认加上验证规则url,多文件上传默认加上验证规则urls |
提示!可对文件进行下载等操作,多文件可拖拽排序等。
# 字段值
单文件上传返回文件地址url,多文件上传返回文件地址url数组。
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'file_single'=>[
'title'=>'单文件测试',
'type'=>'file',
],
'file_multi'=>[
'title'=>'多文件测试',
'type'=>'file',
'multi'=>true,
],
];
return $field;
})
# 取色器(color)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:color |
| 通用配置... | |||
| verify | string | 否 | 字段验证,默认加上验证规则hexColor |
# 字段值
value=#fff000
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'color_test'=>[
'title'=>'喜欢的颜色',
'type'=>'color',
],
];
return $field;
})
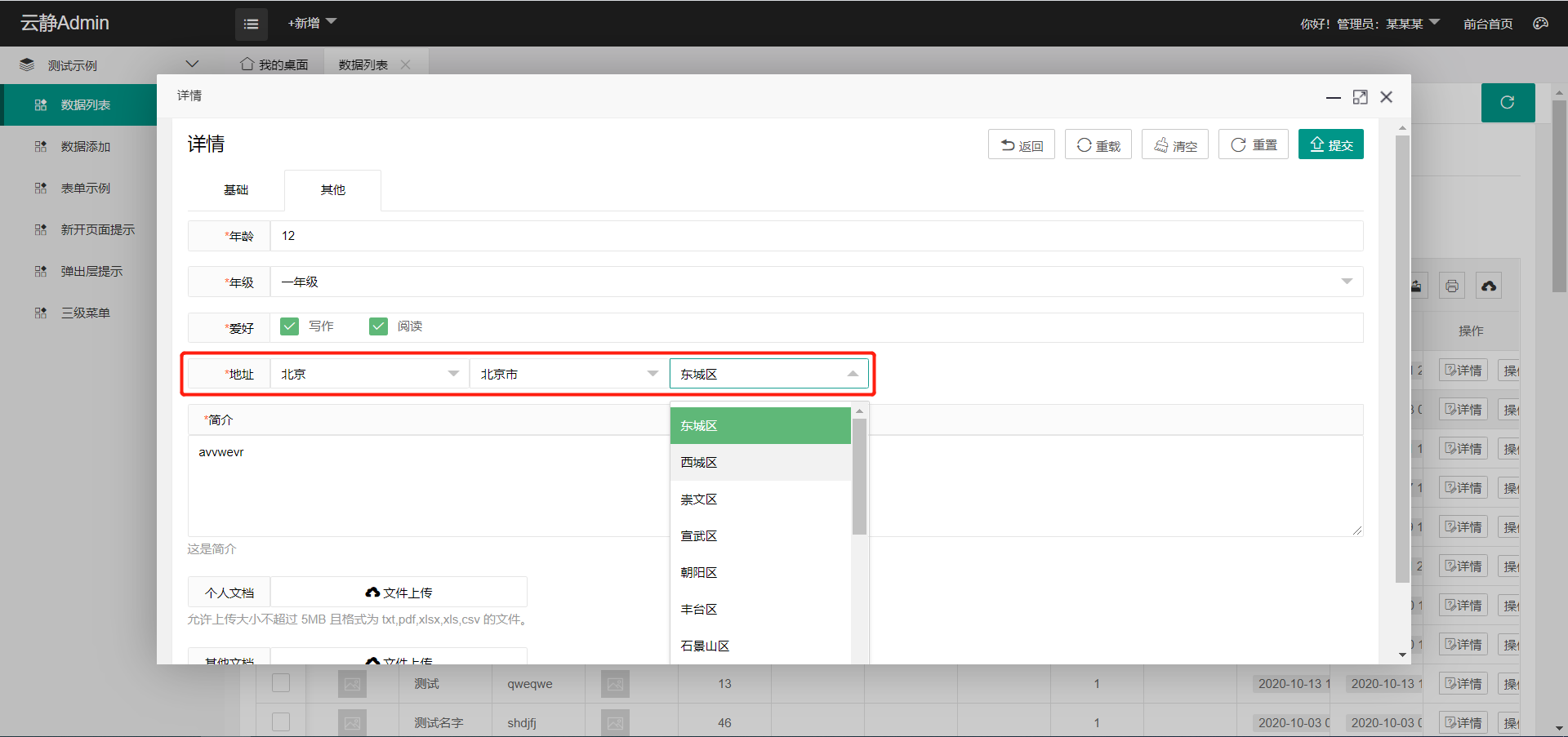
# 地区联动(area)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:area |
| 通用配置... | |||
| acc | string | 否 | 精度,可选值:province、city、district(默认),分别表示可选择:省份、省份/城市、省份/城市/区县 |
| verify | string | 否 | 字段验证,默认加上验证规则area:对应的acc |
# 字段值
示例:北京 / 北京市 / 东城区value=['province'=>'110000','city'=>'110100','district'=>'110101']
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'area_test'=>[
'title'=>'地址',
'type'=>'area',
'verify'=>'require|area:district'
],
];
return $field;
})
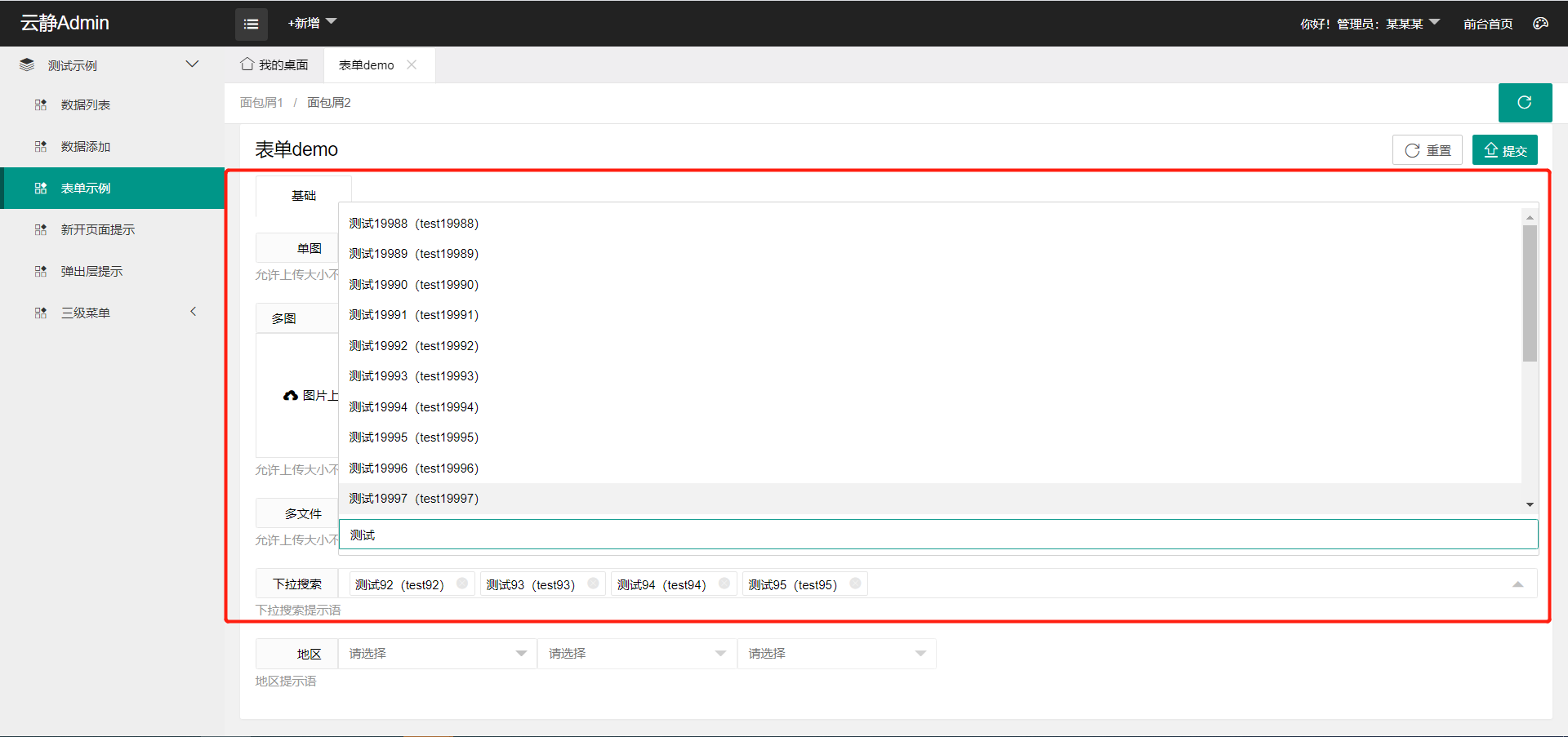
# 下拉搜索(dropdownSearch)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:dropdownSearch |
| 通用配置... | |||
| multi | bool | 否 | 是否多选,默认true |
| options | array|string | 是 | 可选数据数组或可选数据请求地址 |
| optionIdKey | string | 否 | 可选数据唯一标识属性名称。默认为id |
| optionNameKey | string | 否 | 可选数据展示名称标识字段的属性名称。默认为name |
# 单个可选项属性(option)配置
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| 节点唯一标识,默认id | string | 是 | 唯一标识 |
| 节点名称标识,默认为name | string | 是 | 展示名称 |
# 字段值
配置项multi=true时返回一维数组/json字符串/,分割字符串。 示例:["100","101"]或[\"100\",\"101\"]或100,101
配置项multi=false时返回单一结果
# 代码示例:
// 表单构建器配置
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'dropdownSearchTest'=>[
'title'=>'朋友',
'type'=>'dropdownSearch',
'verify'=>'require|array',
// 可选数据请求地址
'options'=>url('dropdownSearchOptions'),
/* 可选数据数组
'options'=>[
['id'=>1,'name'=>'小王'],
['id'=>2,'name'=>'小李'],
['id'=>3,'name'=>'小张'],
['id'=>4,'name'=>'小梁'],
['id'=>5,'name'=>'小汤'],
],
*/
],
];
return $field;
})
// 数据请求
public function dropdownSearchOptions(){
$data=input('get.');
// 输入关键字
$keywords=filter_sql($data['keywords']);
// 使用 , 分割的唯一标识s数据集
$ids=filter_sql($data['ids']);
// 进行数据查询
$whereArr=[];
if($keywords) $whereArr[]=['name_cn|name_en','like',$keywords.'%'];
if($ids) $whereArr[]=['id','in',$ids];
$fieldArr=['id','name_cn','name_en'];
$datas=Db::name('example')->field($fieldArr)->where($whereArr)->order(['id'=>'desc'])->limit(0,20)->select();
$items=[];
foreach ($datas as $data){
$items[] = [
"id"=>$data['id'],
"name"=>"{$data['name_cn']}({$data['name_en']})",
];
}
// 返回数据
return success_json($items);
}
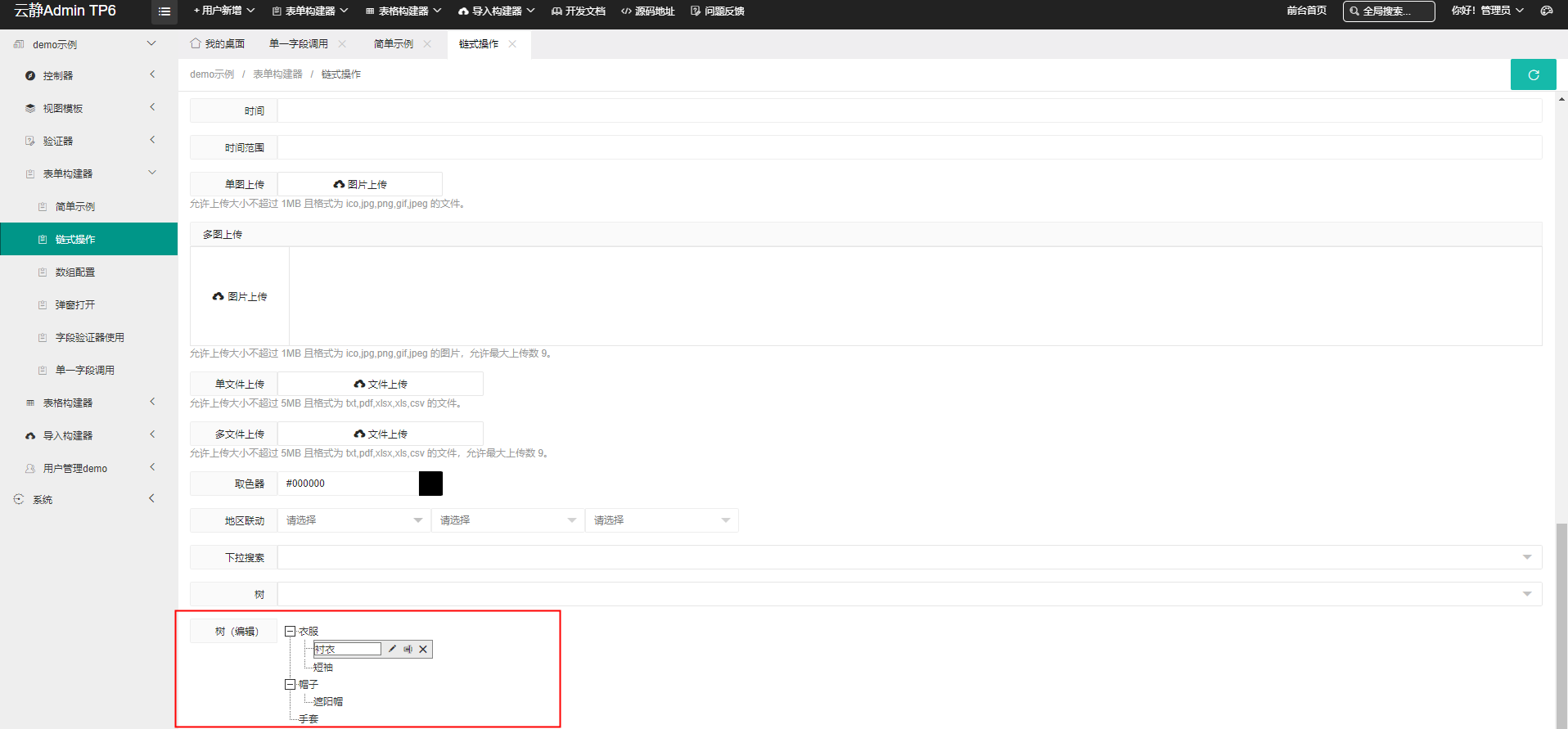
# 树(tree)
| 可选类型截图 | 编辑类型截图 |
|---|---|
 |  |
# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:tree |
| 通用配置... | |||
| mode | string | 否 | 模式,可选: checkbox复选(默认) radio单选 edit编辑,版本 >= 3.3.12 |
| nodes | array | 否 | 节点,mode魏checkbox/radio时必须,详见下文说明。注意:在同一条数据中 pid 值和 id 值不能相同 |
| nodeIdKey | string | 否 | 节点唯一标识属性名称。默认为id |
| nodePidKey | string | 否 | 节点所属父节点唯一标识的属性名称。默认为pid |
| nodeNameKey | string | 否 | 节点展示名称标识字段的属性名称。默认为name |
| retractLevel | int | 否 | 收起等级,判断节点level大等于retractLevel的节点树收起,默认不收起。从0开始取值 |
| allOptional | bool | 否 | 所有可选,反之末级可选。默认false,仅对radio、checkbox模式有效 |
| dragSort | bool|string | 否 | 拖拽排序,仅对edit模式有效,版本 >= 3.3.12。可选:false 不能拖拽排序(默认) true 任意排序 level 同级排序 |
| verify | string | 否 | 字段验证, 当mode=checkbox时默认加上验证规则 arrayIn:id1,id2,...,当mode=radio时默认加上验证规则 in:id1,id2,... |
| options | array | 否 | 操作项,仅对edit模式有效,详见下文说明。版本 >= 3.3.12。 |
# 单个操作项(options)配置
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| event | string | 是 | 事件名,操作项唯一标识 |
| type | string | 否 | 触发事件类型,可选值: openTab 打开子页面、 openPopup 打开弹出层页面、 asyncEvent 异步事件 其他值默认为前端事件,详见前端事件示例。 |
| title | string | 否 | 标题 |
| icon | string | 否 | 图标css类名 |
| url | string | 否 | 触发事件执行的url,type=openTab/openPopup时必须,type=asyncEvent且url=空时默认为当前地址 |
| confirmText | string | 否 | 确认弹窗提示 |
| auth | string | 否 | 权限key,判断当前管理员是否拥有此操作项权限。没有则隐藏此操作项 |
注意!当type未配置或配置为前端事件时,点击操作项,默认会触发事件`$(doc).binf(`yunj_tree_{字段id}_{事件名}`, function(e,treeNode){...});`
提示!系统提供`rename`、`remove`两个系统事件,则仅需配置 options = ['rename','remove'] 或 [['event'=>'rename','auth'=>'xxxx'],['event'=>'remove','auth'=>'xxxx']]即可
# 单个节点属性(nodes)配置
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| 节点唯一标识,默认id | string|mixed | 是 | 详见配置项 |
| 节点所属父节点唯一标识,默认pid | string|mixed | 是 | 详见配置项 |
| 节点名称标识,默认为name | string | 是 | 名称 |
| checked | bool | 否 | 当前节点数据是否选中,默认false,仅在:mode=checkbox或radio时有效 |
| nocheck | bool | 否 | 当前节点数据是否不可选,默认false,仅在:mode=checkbox或radio且allOptional=true时有效 |
| drag | bool | 否 | 是否允许当前节点数据执行拖拽,仅在:mode=edit且dragSort开启时有效 |
| events | string|array | 否 | 当前节点允许的操作项事件,仅在:mode=edit时有效。不配置则表示拥有所有配置的操作项 |
| readonly | bool | 否 | 是否只读,默认false。设置true后当前节点不可编辑,不能更改选中状态 |
# 字段值
当mode为checkbox时,示例:value=[100,101,102,103]
当mode为radio时,示例:value=100
当mode为edit时,与nodes格式一致,为json字符串或数组。示例:[{id:123,pid:'',name:'123'},{id:123,pid:'',name:'123'}]
注意!mode=edit时nodes和字段值设置其一即可(优先取设置的字段值)
# 代码示例:
// 可选节点配置
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function(YunjForm $builder, $tab){
$field=[
'tree_test'=>[
'title'=>'喜欢的分类',
'type'=>'tree',
'verify'=>'require|arrayIn:100,101,102,103',
'nodes'=>[
["id"=>1,"pid"=>0,"name"=>"测试1"],
["id"=>2,"pid"=>0,"name"=>"测试2"],
["id"=>3,"pid"=>1,"name"=>"测试3"],
],
],
];
return $field;
})
// 可编辑节点配置
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function(YunjForm $builder, $tab){
$field=[
'tree_test'=>[
'title'=>'菜单配置',
"type" => "tree",
"mode" => "edit",
"dragSort" => "level",
"options" => [
[
"type" => "openTab",
"event" => "edit",
"url" => "/edit",
"title" => "编辑",
"icon" => "layui-icon-edit",
"confirmText" => "确认这么做?",
],
"rename", "remove"
],
],
];
return $field;
})
->load(function(){
return [
...,
'tree_test'=>[
["id" => 1, "pid" => 0, "name" => "衣服"],
["id" => 2, "pid" => 1, "name" => "衬衣"],
["id" => 3, "pid" => 1, "name" => "短袖", "drag" => false],
["id" => 4, "pid" => 0, "name" => "帽子"],
["id" => 5, "pid" => 4, "name" => "遮阳帽"],
["id" => 6, "pid" => 0, "name" => "手套"]
]
];
})
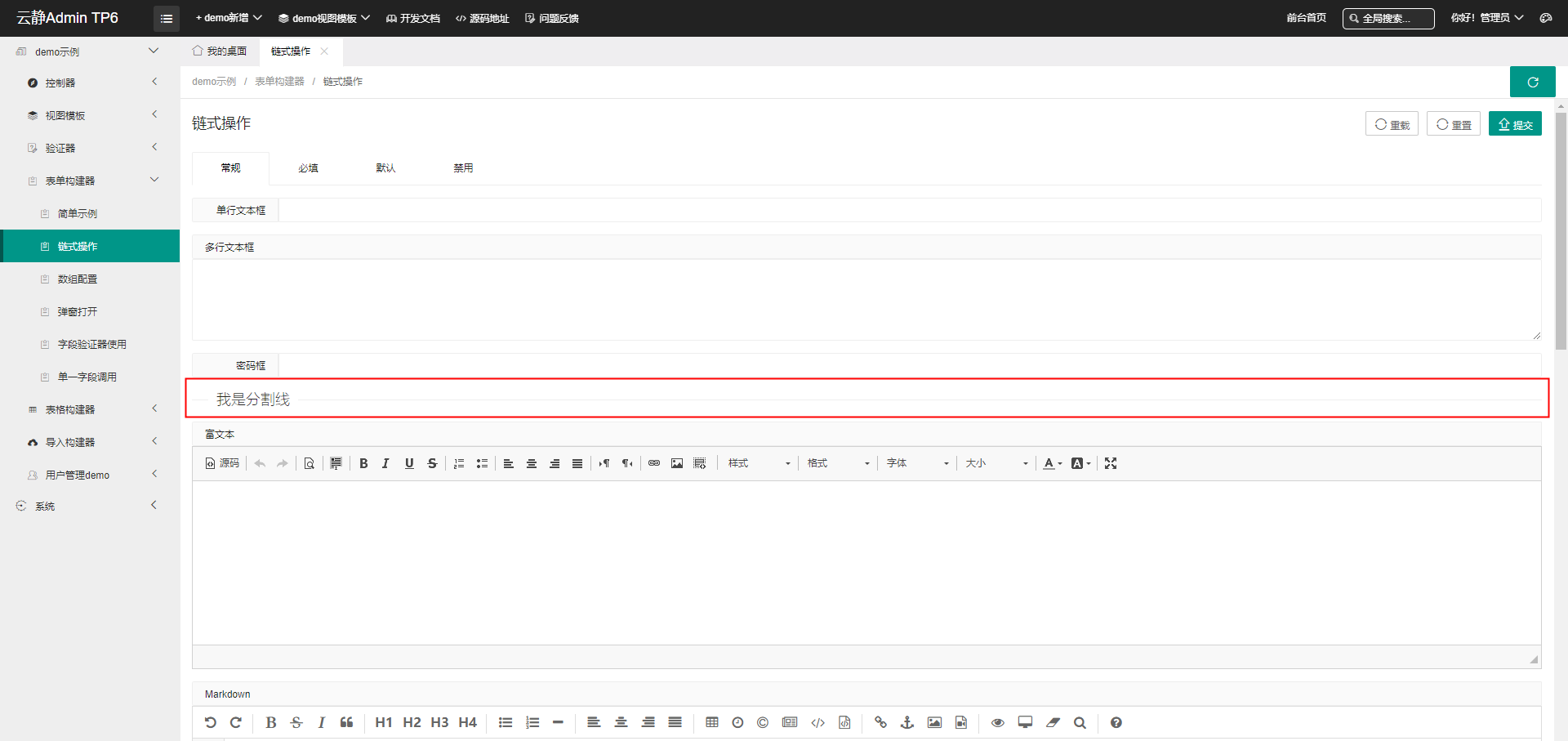
# 分割线(line)
注意!版本 >= 3.3.12 可用

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:tree |
| 通用配置... | |||
| title | string | 否 | 分割线标题 |
# 代码示例:
// 表单构建器配置
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'field1'=>[
'title'=>'字段1',
'type'=>'text',
],
'line'=>[
'title'=>'分割线',
'type'=>'line',
],
'field2'=>[
'title'=>'字段2',
'type'=>'text',
],
];
return $field;
})
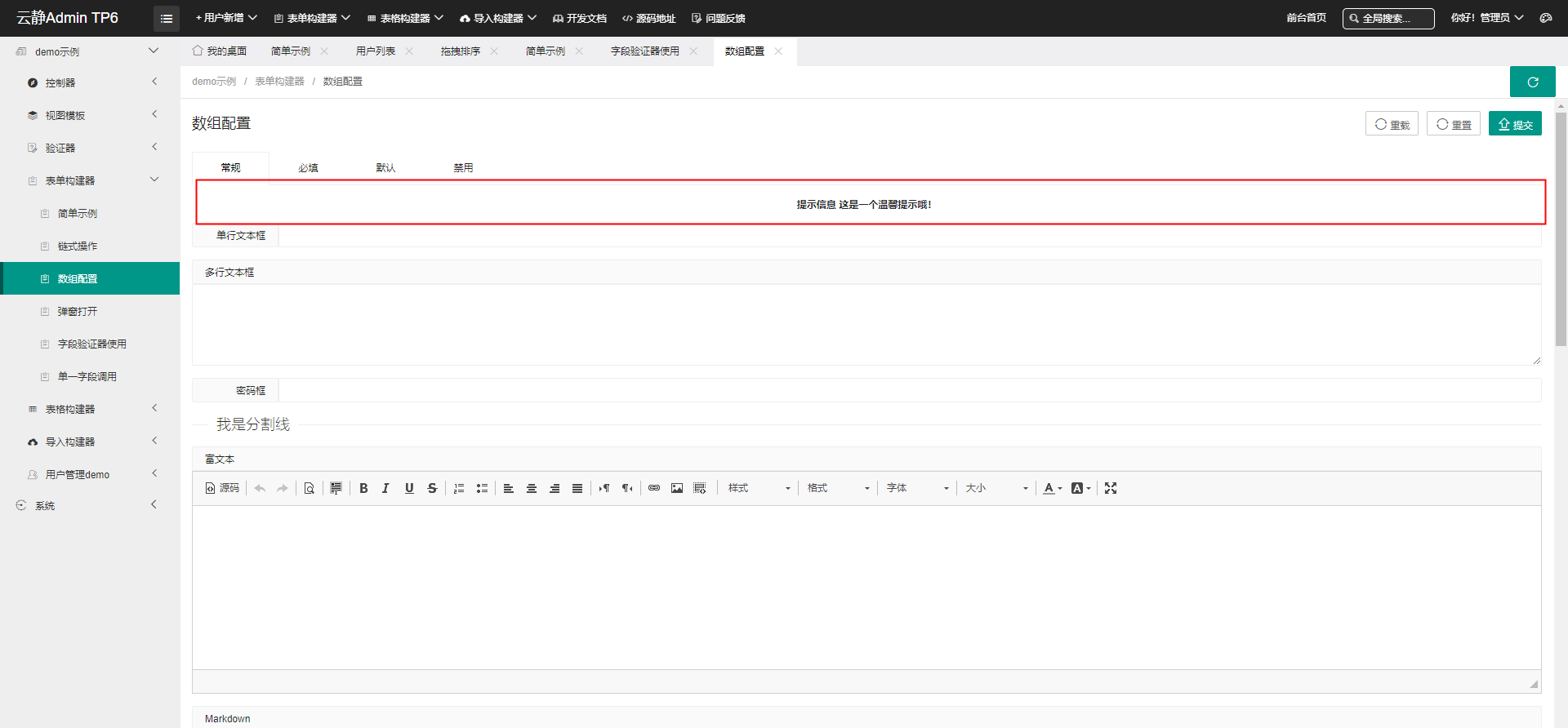
# 文字(txt)
注意!版本 >= 3.3.12 可用

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:tree |
| 通用配置... | |||
| desc | string | 否 | 要显示的文字描述 |
| align | string | 是 | 排列。left 居左、center 居中、right 居右。默认:center |
| color | string | 否 | 颜色。对应css的color |
| size | string | 否 | 文字大小。对应css的font-size |
| weight | string | 否 | 文字粗细。对应css的font-weight。默认:600 |
# 代码示例:
// 表单构建器配置
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'field1'=>[
'title'=>'字段1',
'type'=>'text',
],
"txt" => [
"type" => "txt",
"desc" => "提示信息 这是一个温馨提示哦!",
],
'field2'=>[
'title'=>'字段2',
'type'=>'text',
],
];
return $field;
})
# 图标(icon)
注意!版本 >= 3.3.12 可用
![]()
# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:tree |
| 通用配置... | |||
| placeholder | string | 否 | 占位符。默认“图标class类名” |
# 字段值
示例:value='yunj-icon yunj-icon-sub' 或 value='yunj-icon-sub'
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function(YunjForm $builder, $tab){
$field=[
'icon'=>[
'title'=>'图标',
'type'=>'icon'
],
];
return $field;
})
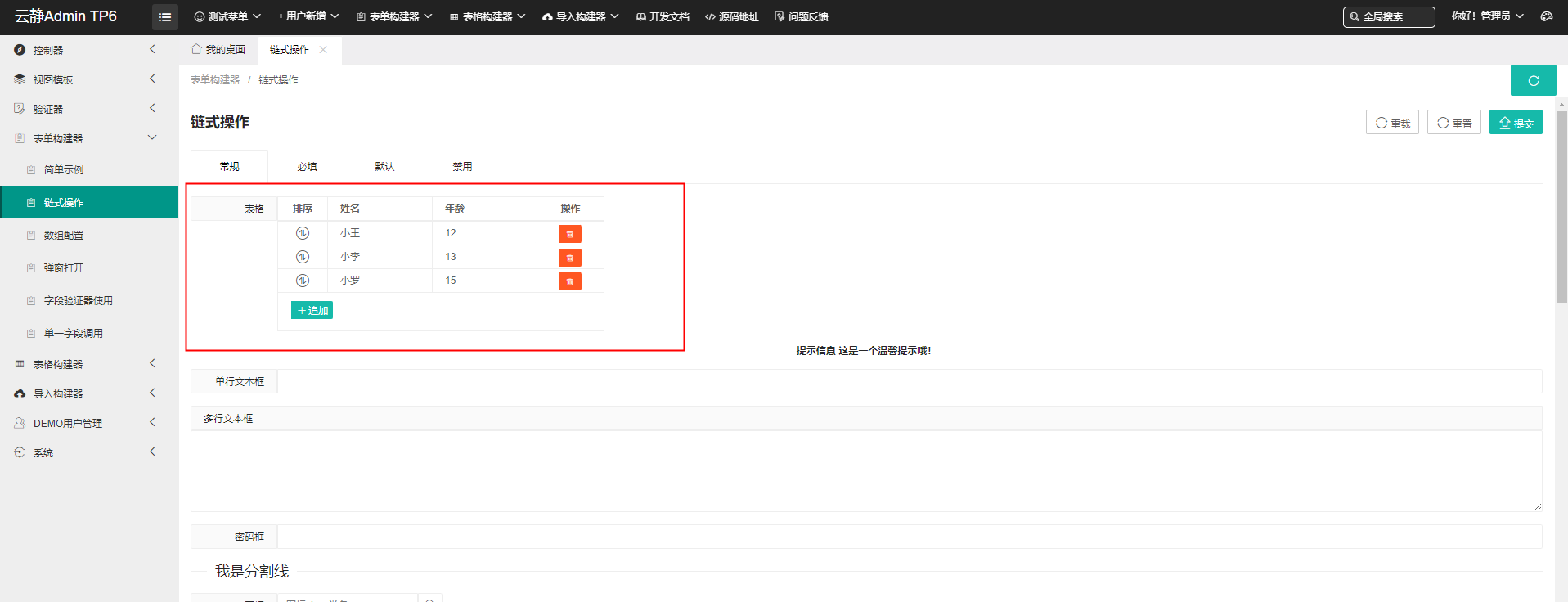
# 表格(table)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 是 | 固定值:table |
| 通用配置... | |||
| cols | []object | 是 | 表头配置。详见下述表头配置项内容 |
| maxHeight | number | 否 | 表格容器的最大高度。默认:300 |
| addAction | bool | 否 | 是否显示添加按钮,仅当readonly=false时有效。默认:true |
| delAction | bool | 否 | 是否显示删除按钮,仅当readonly=false时有效。默认:true |
| sortAction | bool | 否 | 是否显示拖拽排序,仅当readonly=false时有效。默认:true |
| verify | string | 否 | 字段验证,默认加上验证规则table:对应的cols的json字符串 |
# 表头配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| title | string | 是 | 标题 |
| field | string | 是 | 字段名 |
| width | numbwer | 否 | 列宽。默认自适应 |
| verify | string | 否 | 字段验证,| 间隔的验证规则,不能包含table规则。通用验证规则详见:通用验证规则 |
| readonly | bool | 否 | 是否只读,若外部readonly为true,则该字段也只读。默认false |
# 字段值
示例:姓名和年龄的配置value=[{'name'=>'小王','age'=>'12},{'name'=>'小李','age'=>'13},{'name'=>'小罗','age'=>'15}]`
# 代码示例:
$builder=YF('demo')->tab([ 'base'=>'基础'])
->field(function($tab){
$field=[
'table_test'=>[
"title" => "用户",
"type" => "table",
"maxHeight" => "400",
"cols" => [['title' => '姓名', 'field' => 'name','verify'=>'require'], ['title' => '年龄', 'field' => 'age']],
],
];
return $field;
})