# 链式操作
# state
状态栏

# 说明:
设置左上角状态栏。
该方法有两个参数state($key, string $title = '')
- 参数 key (必须)
类型一:callable 闭包 设置状态栏的键值对,例:
state(function(YunjTable $builder){ return [ ['key'=>11,'title'=>"正常"], ['key'=>22,'title'=>"回收站"], ]; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器
- 参数:
类型二:array 设置状态栏的键值对,例:
state([ ['key'=>11,'title'=>"正常"], ['key'=>22,'title'=>"回收站"], ]);类型三:string|number 设置状态栏key值,配合参数 title 使用,例:
state(11,"正常")->state(22,"回收站");
- 参数 title (可选) 设置状态栏key值对应的标题,当参数 key 为 string|number 类型时必须
# 示例:
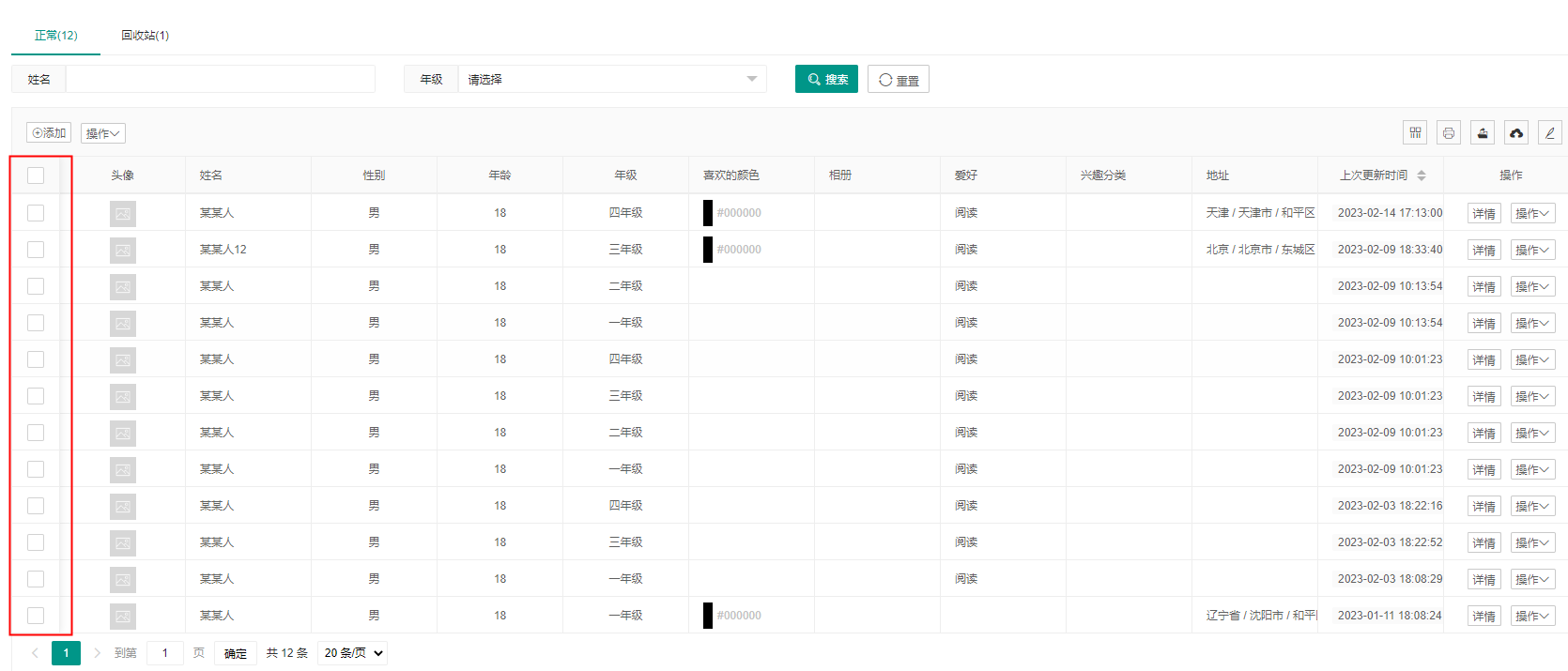
设置状态栏为图中演示示例,分别对应的key值为11=>正常、22=>回收站
- 方法一
$builder=YT('demo')->state(function(){
return [
['key'=>11,'title'=>"正常"],
['key'=>22,'title'=>"回收站"],
];
})
- 方法二
$builder=YT('demo')->state([
['key'=>11,'title'=>"正常"],
['key'=>22,'title'=>"回收站"],
])
- 方法三
$builder=YT('demo')->state(11,'正常')->state(22,'回收站')
# page
分页开启

# 说明:
指定状态栏下的分页是否开启。默认开启。
注意!依赖cols的设置
方法:page($page)
- 参数 page (必须)
类型一:callable 闭包,例:
page(function(YunjTable $builder,$state){ return true; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $state mixed|null state设置时$state为状态key值,其余情况为null
- 参数:
类型二:bool,例:
page(true);
# 示例:
设置表格正常(11)状态分页开启,回收站(22)状态分页关闭。
- 方法:
$builder=YT('demo')->page(function(YunjTable $builder,$state){
return $state==11?true:false;
});
# pk
主键表头key

# 说明:
指定状态栏下的主键表头key,作为当前数据行数据的唯一标识字段,作为事件处理id。默认为"id",通常的数据唯一索引标识都为"id",此时可不设置。
注意!依赖cols的设置
方法:pk($pk)
- 参数 pk (必须)
类型一:callable 闭包,例:
pk(function(YunjTable $builder,$state){ return 'id'; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $state mixed|null state设置时$state为状态key值,其余情况为null
- 参数:
类型二:string,例:
pk('id');
# 示例:
设置表格正常(11)状态主键字段key为'id',回收站(22)状态主键字段key为'code'。
- 方法:
$builder=YT('demo')->pk(function(YunjTable $builder,$state){
return $state==11?'id':'code';
})
# limit
每页显示条数

# 说明:
指定状态栏下的每页显示条数。默认20。
注意!依赖cols的设置,且该设置仅在page开启时有效
方法:limit($limit)
- 参数 limit (必须)
类型一:callable 闭包,例:
limit(function(YunjTable $builder,$state){ return 20; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $state mixed|null state设置时$state为状态key值,其余情况为null
- 参数:
类型二:int,例:
limit(20);
# 示例:
设置表格正常(11)状态每页显示20,回收站(22)状态每页显示50。
- 方法:
$builder=YT('demo')->limit(function(YunjTable $builder,$state){
return $state==11?20:50;
});
# limits
每页显示条数选择项

# 说明:
指定状态栏下的每页显示条数的选择项。默认[10,20,30,40,50,60,70,80,90]。
注意!依赖cols的设置,且该设置仅在page开启时有效
方法:limits($limits)
- 参数 limits (必须)
类型一:callable 闭包,例:
limits(function(YunjTable $builder,$state){ return [10,20,30,40,50,60,70,80,90]; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $state mixed|null state设置时$state为状态key值,其余情况为null
- 参数:
类型二:array,例:
limits([10,20,30,40,50,60,70,80,90]);类型三:...int,例:
limits(10,20,30,40,50,60,70,80,90);
# 示例:
设置表格每页显示条数的选择项为:[20,30,40,50]
- 方法一:
$builder=YT('demo')->limits(function(YunjTable $builder,$state){
return [20,30,40,50];
});
- 方法二:
$builder=YT('demo')->limits([20,30,40,50]);
- 方法三:
$builder=YT('demo')->limits(20,30,40,50);
# filter
筛选表单

# 说明:
设置筛选表单字段配置。
方法:filter($filter)
- 参数 filter (必须)
类型一:callable 闭包,例:
filter(function(YunjTable $builder,$state){ $filter= []; switch($state){ case 11: $filter= [ 'name'=>['title'=>'姓名','verify'=>'require|chsDash','desc'=>'只能输入汉字、字母、数字和下划线_及破折号-'], 'sex'=>[ 'title'=>'性别', 'type'=>'radio', 'verify'=>'require|in:man,woman', 'options'=>['man'=>'男','woman'=>'女'] ], ... ]; break; ... } return $filter; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $state mixed|null state设置时$state为状态key值,其余情况为null
- 参数:
类型二:array,例:
filter([ 'name'=>['title'=>'姓名','verify'=>'require|chsDash','desc'=>'只能输入汉字、字母、数字和下划线_及破折号-'], 'sex'=>[ 'title'=>'性别', 'type'=>'radio', 'verify'=>'require|in:man,woman', 'options'=>['man'=>'男','woman'=>'女'] ], ... ]);
提示:
此处的筛选表单字段类型 = 表单构建器提供的系统字段 + 自定义字段类型
字段配置参数详见表单构建器:字段配置
筛选表单字段栅格配置默认为grid=[12, 6, 3, 2, 2]
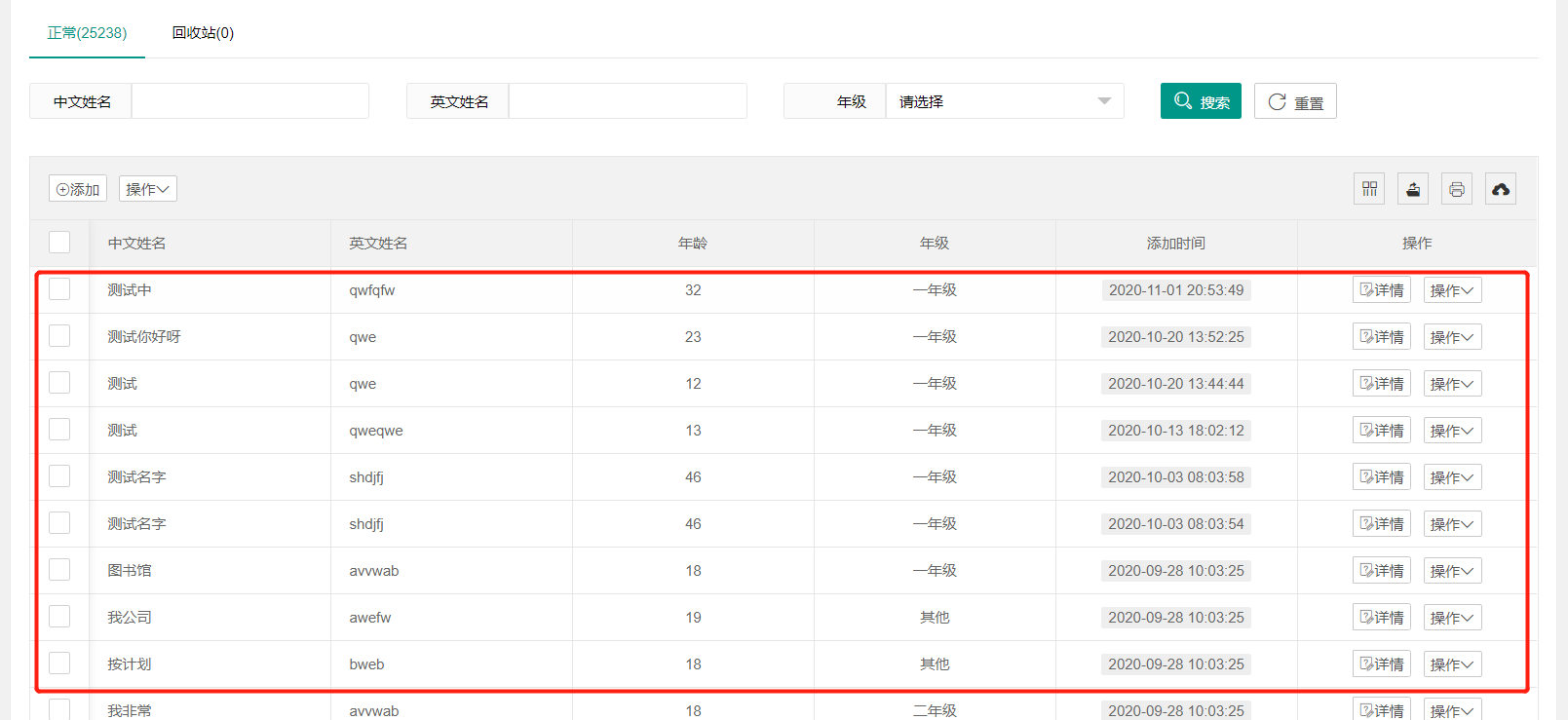
# 示例:
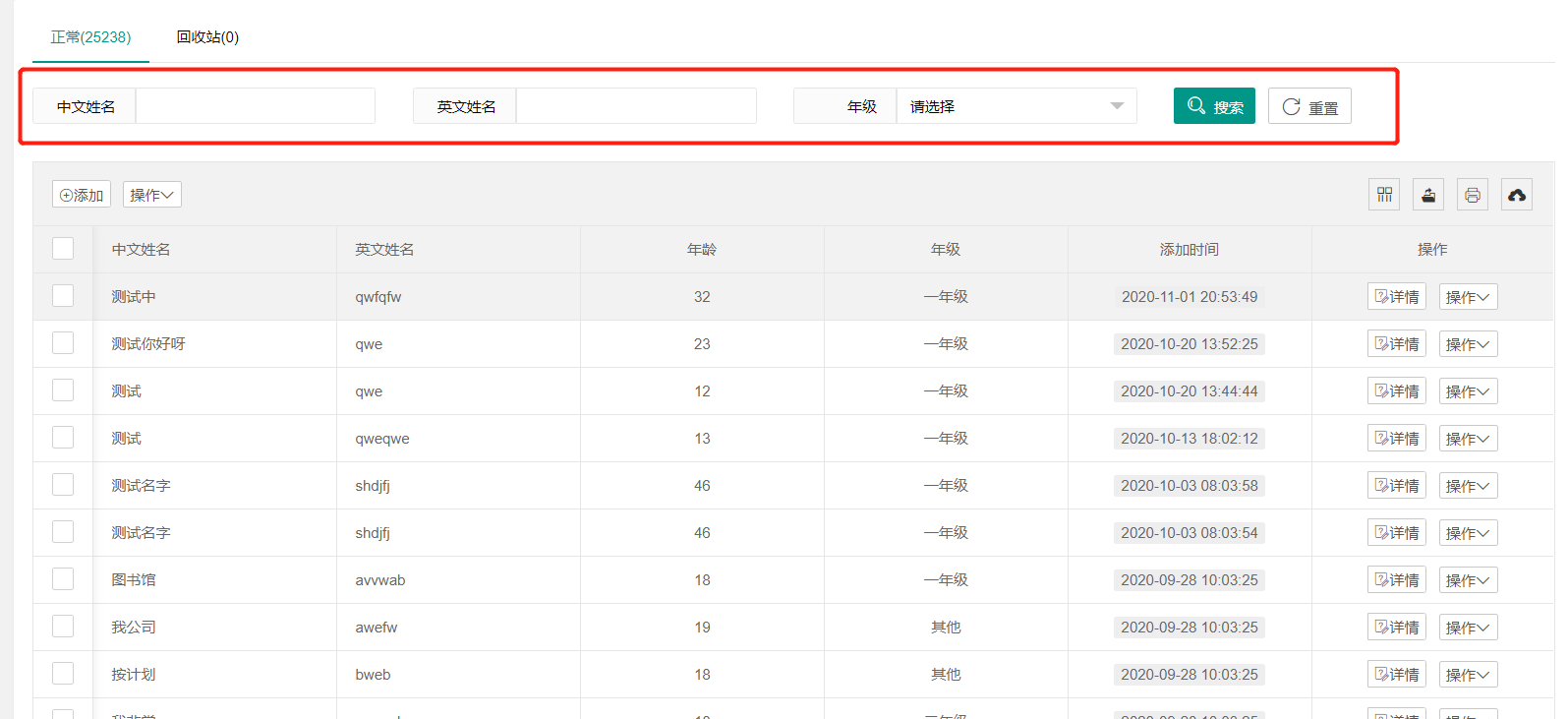
设置正常(11)状态筛选条件为中文姓名+年级;回收站(22)状态筛选条件为英文姓名+年级
方法如下:
$builder=YT('demo')
->filter(function(YunjTable $builder,$state){
$filter=[];
switch($state){
case 11:
$filter=[
'name_cn'=>['title'=>'中文姓名'],
'grade'=>[
'title'=>'年级',
'type'=>'select',
'options'=>[0=>'请选择',1=>'一年级',2=>'二年级',3=>'三年级',4=>'四年级']
]
];
break;
case 22:
$filter=[
'name_en'=>['title'=>'英文姓名'],
'grade'=>[
'title'=>'年级',
'type'=>'select',
'options'=>[0=>'请选择',1=>'一年级',2=>'二年级',3=>'三年级',4=>'四年级']
]
];
break;
}
return $filter;
})
# validate
筛选表单字段验证器
# 说明:
设置筛选表单字段验证器。在点击搜索按钮进行列表的搜索时,对预设验证规则的筛选表单字段数据进行验证。在设定的验证器中可以写字段自定义的验证方法,也可对筛选表单字段数据进行进一步处理(handleData操作)。默认筛选表单字段验证器为 \yunj\core\Validate
方法:validate($callable)
参数 callable (必须),例:
validate(function(YunjTable $builder){ return TestValidate(); });参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 返回值:需为
\yunj\core\Validate或其子类的实例对象
验证环境scene:
以下的验证环境都存在固定参数:
$data["state"]当前验证数据行所在状态栏,$data["ids"]当前选中数据行的主键集合数组。 若设置有对应的表格构建器”pk“,则主键集合键名为设置的”pk“+"s",默认为”ids“构建器id+Count:列表搜索时获取搜索数据总数的验证环境构建器id+Items:列表搜索时获取搜索数据的验证环境构建器id+Export:列表导出数据的验证环境构建器id+Event:列表事件操作的验证环境
# 示例:
搜索产品数据:序列号(sn)、名称(name)、商户(mid)...
验证器
namespace app\demo\validate\product; final class Lists extends \yunj\core\Validate { // 自定义验证方法,校验序列号格式(这里序列号定义为10位字母组合) protected function checkSn($value,$rule = "",$data){ if(!$value) return true; if(!preg_match("/^[a-zA-Z]{10}$/",$value)) return "序列号仅支持10位字母组合"; return true; } // scene场景 = 构建器ID + 链式操作首字母大写驼峰 protected function handleData(array &$data, $scene): void { switch ($scene) { case "DemoListCount": // 固定参数:状态 $state = $data["state"]; // 固定参数:选中数据行主键集合数组。若设置有对应的表格构建器”pk“,则主键集合键名为设置的”pk“+"s",默认为”ids“ $ids = $data["ids"]; // $data为配置筛选表单键值对数组 // 校验商户有效性,并获取商户数据添加到验证数据里 $merchant = Db::name("merchant")->where("id","=",$data["mid"])->select(); if(!$merchant ) throw_error_json("商户数据错误"); $data["merchant_data"] = $merchant; break; case "DemoListItems": // 固定参数:状态 $state = $data["state"]; // 固定参数:选中数据行主键集合数组。若设置有对应的表格构建器”pk“,则主键集合键名为设置的”pk“+"s",默认为”ids“ $ids = $data["ids"]; // $data为配置筛选表单键值对数组 ... break; case "DemoListExport": // 固定参数:状态 $state = $data["state"]; // 固定参数:选中数据行主键集合数组。若设置有对应的表格构建器”pk“,则主键集合键名为设置的”pk“+"s",默认为”ids“ $ids = $data["ids"]; // $data为配置筛选表单键值对数组 ... break; case "DemoListEvent": // 固定参数:事件名 $event = $data["event"]; // 固定参数:选中数据行主键集合数组。若设置有对应的表格构建器”pk“,则主键集合键名为设置的”pk“+"s",默认为”ids“ $ids = $data["ids"]; ... break; } } }表格构建器:
$builder=YT('DemoList')->filter(function(YunjTable $builder,$state){ $filter=[ 'sn'=>['title'=>'序列号','verify'=>'checkSn'], 'name'=>['title'=>'名称','verify'=>'checkSn','desc'=>'只能输入汉字'], 'mid'=>[ 'title'=>'商户', 'type'=>'dropdown_search', 'verify'=>'positiveInteger', "multi"=>false, 'url'=>url('merchantOptions') ] ]; return $filter; }) ->validate(\app\demo\validate\product\Lists::class) ->count(function($filter){ // 获取展商数据 $merchant = $filter["merchant_data"]; // 业务处理... })->items(function($limit_start,$limit_length,$filter,$sort){ ... });
# toolbar
头部工具栏

# 说明:
设置头部工具栏。
# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 否 | 触发事件类型,可选值: openTab 打开子页面、 openPopup 打开弹出层页面、 asyncEvent 异步事件 其他值默认为前端事件,详见前端事件示例。 |
| title | string | 否 | 标题 |
| class | string | 否 | 额外的class或图标类名 |
| url | string | 否 | 触发事件执行的url,type=openTab/openPopup时必须,type=asyncEvent且url=空时默认为当前地址 |
| confirmText | string | 否 | 确认弹窗提示 |
| dropdown | bool | 否 | 是否下拉操作,默认false |
| auth | string | 否 | 权限key,判断当前管理员是否拥有此操作项权限。没有则隐藏此操作项 |
提示:触发事件名为配置项key,主要用于type不等于openTab和openPopup
前端事件示例 如:key='test'。监听事件触发只需要实现类似如下方法:
$(document).bind('yunj_table_`表格构建器id`_test', function (e,args) {
// args 为layui头部工具栏事件参数
});
注意!依赖cols的设置
方法:toolbar($toolbar)
- 参数 toolbar (必须)
类型一:callable 闭包,例:
toolbar(function(YunjTable $builder,$state){ $toolbar=[ 'add'=>['type'=>'openPopup','title'=>'添加','class'=>'layui-icon-add-circle','url'=>url('add'),'auth'=>'data_add'] ]; switch($state){ case 11: $toolbar+= [ 22=>['title'=>'移入回收站','dropdown'=>true,'auth'=>'data_recyle_bin'], ... ]; break; ... } return $toolbar; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $state mixed|null state设置时$state为状态key值,其余情况为null
- 参数:
类型二:array,例:
toolbar([ 'add'=>['type'=>'openPopup','title'=>'添加','class'=>'layui-icon-add-circle','url'=>url('add'),'auth'=>'data_add'], ... ]);
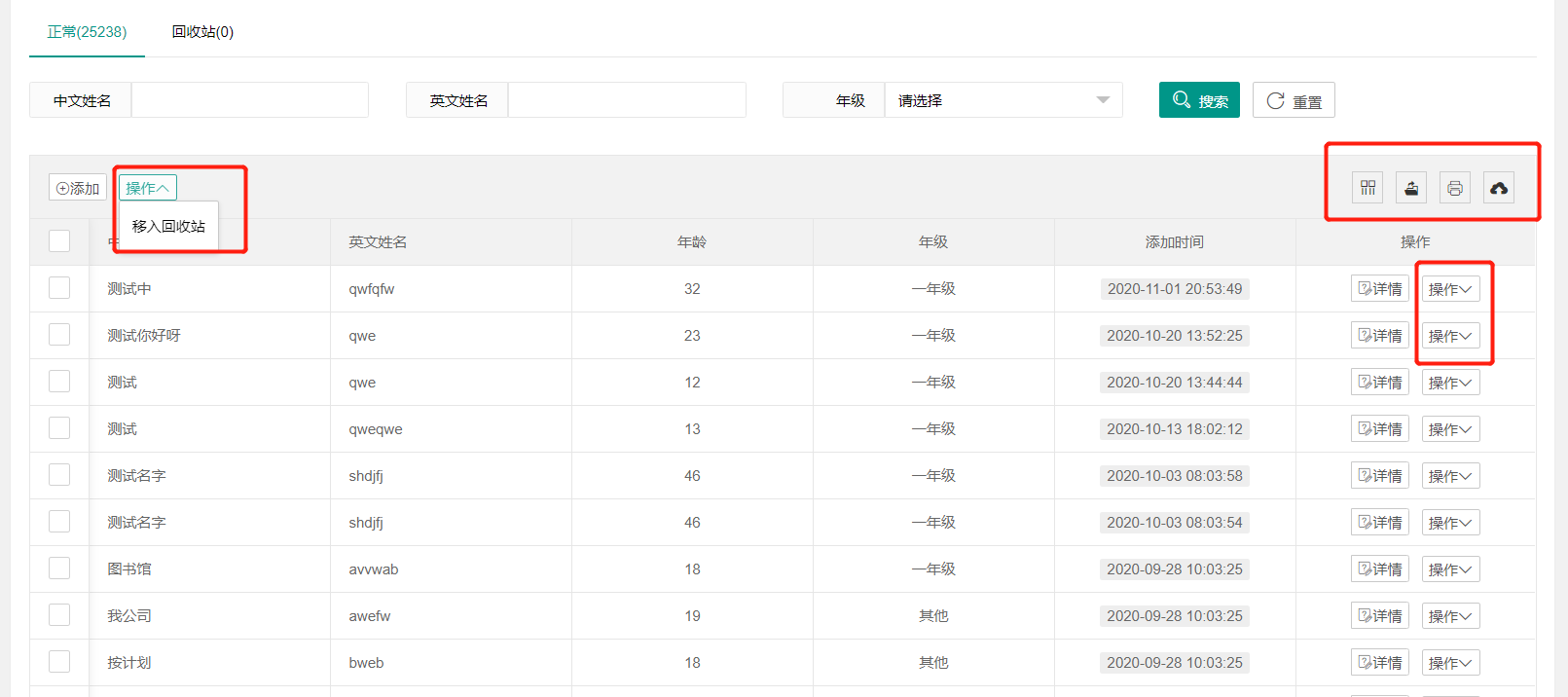
# 示例:
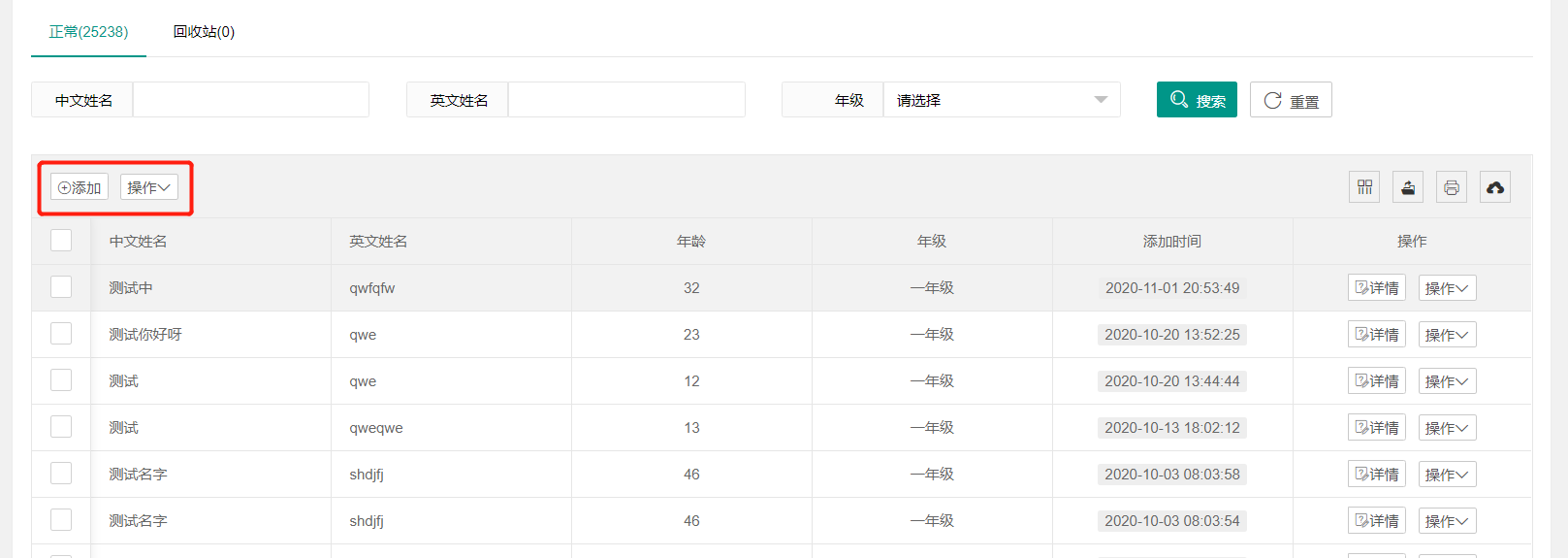
设置正常(11)状态头部工具栏为添加+操作(移入回收站);回收站(22)状态筛选条件为添加+操作(还原、永久删除)
- 方法如下:
$builder=YT('demo')->toolbar(function(YunjTable $builder,$state){
$toolbar=['add'=>['type'=>'openTab','title'=>'添加','class'=>'layui-icon-add-circle','url'=>url('add'),'auth'=>'data_add']];
switch ($state){
case 11:
$toolbar+=[
22=>['title'=>'移入回收站','batch'=>true,'auth'=>'data_recyle_bin'],
];
break;
case 22:
$toolbar+=[
11=>['title'=>'还原','batch'=>true,'auth'=>'data_normal'],
99=>['title'=>'永久删除','batch'=>true,'auth'=>'data_deleted'],
];
break;
}
return $toolbar;
})
# defaultToolbar
头部右侧工具栏

# 说明:
设置头部右侧工具栏。可选值:filter列显示/隐藏、print打印、export导出
自定义配置
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 否 | 触发事件类型,可选值: openTab 打开子页面、 openPopup 打开弹出层页面、 asyncEvent 异步事件 其他值默认为前端事件,详见前端事件示例。 |
| title | string | 否 | 标题 |
| class | string | 否 | 图标类名或额外的class。如:yunj-icon yunj-icon-pen |
| url | string | 否 | 触发事件执行的url,type=openTab/openPopup时必须,type=asyncEvent且url=空时默认为当前地址 |
| confirmText | string | 否 | 确认弹窗提示 |
| auth | string | 否 | 权限key,判断当前管理员是否拥有此操作项权限。没有则隐藏此操作项 |
提示:触发事件名等于配置项key,主要用于type不等于openTab和openPopup
前端事件示例 如:key='test'。监听事件触发只需要实现类似如下方法:
$(document).bind('yunj_table_`表格构建器id`_test', function (e,args) {
// args 为layui头部工具栏事件参数
});
注意!依赖cols的设置
方法:defaultToolbar($defaultToolbar)
- 参数 defaultToolbar (必须),例:
类型一:callable 闭包,例:
defaultToolbar(function(YunjTable $builder,$state){ return [ "filter","print", "export"=>['auth'=>'data_export'] ]; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $state mixed|null state设置时$state为状态key值,其余情况为null
- 参数:
类型二:array,例:
defaultToolbar([ "filter","print", "export"=>['auth'=>'data_export'] ]);类型三:...string,例:
defaultToolbar("filter","export","print");
提示:
export支持筛选列表数据导出,以及勾选数据导出- 导入工具便捷设置
版本 >= 2.0.95(数据导入完成后表格数据会自动刷新)// 仅设置地址 defaultToolbar(function(YunjTable $builder,$state){ return [ "import"=>"导入页面地址" ]; }); // 设置地址和权限(其他配置属性设置一致) defaultToolbar(function(YunjTable $builder,$state){ return [ "import"=>[ "url"=>"导入页面地址", "auth"=>"权限key", ] ]; });
提示!导入工具便捷设置:
# 示例:
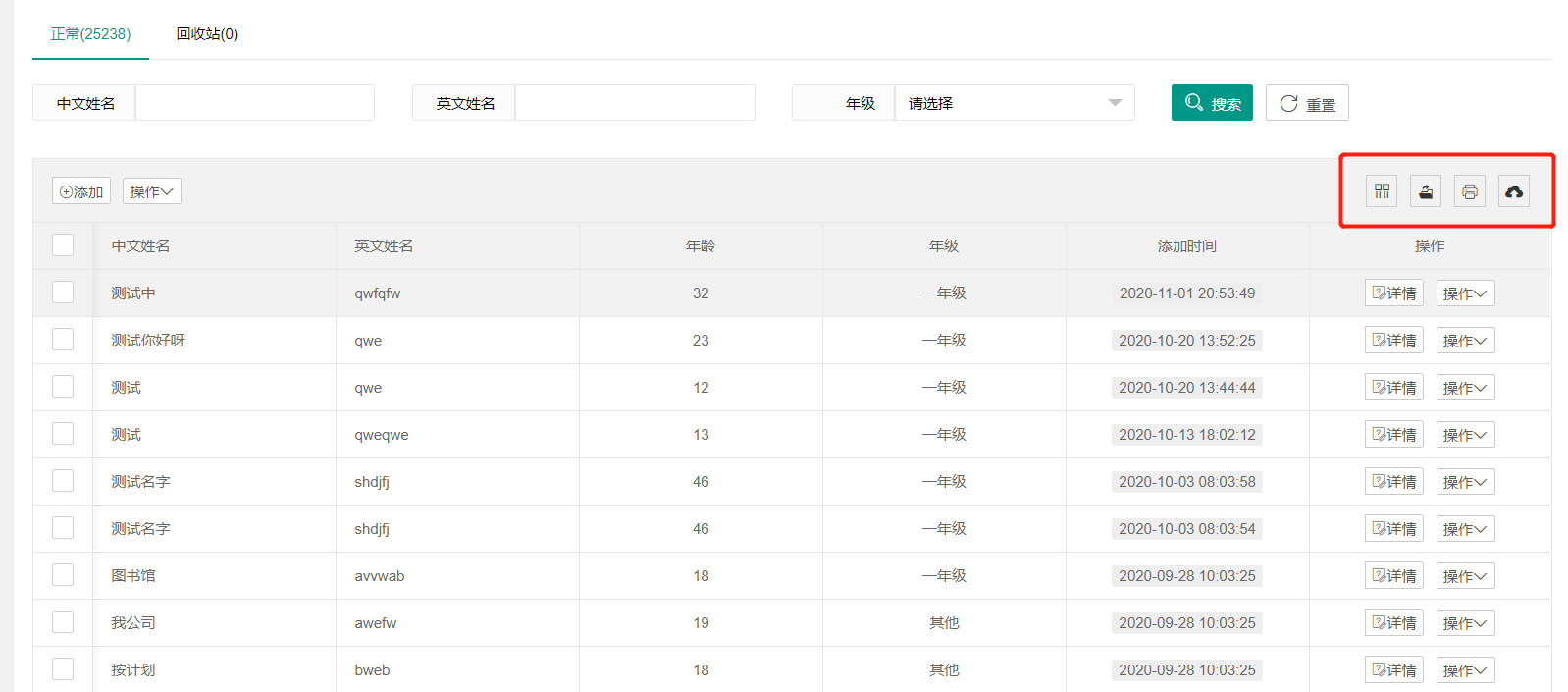
设置正常(11)状态头部默认的图标按钮为隐藏+导出+自定义异步事件;回收站(22)状态筛选条件为打印
方法如下:
$builder=YT('demo')->defaultToolbar(function(YunjTable $builder,$state){
$defToolbar=[];
switch($state){
case 11:
$defToolbar=[
'filter',
'export'=>[
'auth'=>'data_export'
],
'custom_event'=>[
'type'=>'asyncEvent',
'title'=>'自定义异步事件',
'class'=>'yunj-icon yunj-icon-pen'
]
];
break;
case 22:
$defToolbar=['print'];
break;
}
return $defToolbar;
})
# tree
树形表格
版本 >= 3.3.12

# 说明:
指定状态栏下展示树形表格。默认false
注意!依赖cols的设置
方法:tree($tree)
- 参数 tree (必须)
类型一:callable 闭包,例:
tree(function(YunjTable $builder,$state){ return true; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $state mixed|null state设置时$state为状态key值,其余情况为null
- 参数:
类型二:bool,例:
tree(true);
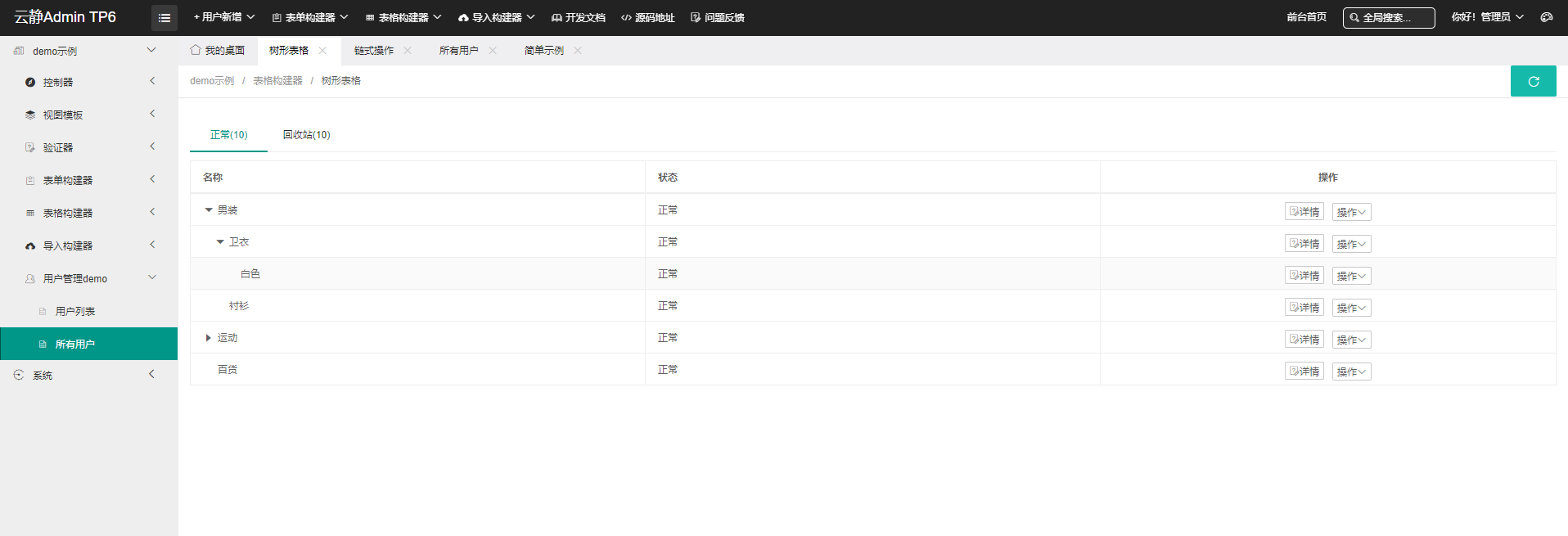
# 示例:
设置表格正常(11)状态为树形表格,回收站(22)状态树形表格关闭。
- 方法:
$builder=YT('demo')->tree(function(YunjTable $builder,$state){
return $state==11?true:false;
})->items(function (YunjTable $builder, $page, $pageSize, $filter, $sort) {
$items = [
// 树形表格数据需包含以下三个字段值
// name 节点属性名,页面上体现树形结构的字段
// id 节点索引属性名。为表格构建器配置的pk值(即:主键表头key),默认为id
// pid 父节点索引属性名。等于:p + pk值,默认为pid
["id" => 1, "pid" => 0, "name" => "男装",...],
["id" => 2, "pid" => 1, "name" => "卫衣",...],
];
return $items;
});
# cols
表头

# 说明:
设置表头。
方法:cols($cols)
- 参数 cols (必须)
类型一:callable 闭包,例:
cols(function(YunjTable $builder,$state){ $cols=[ 'id'=>['type'=>'checkbox'], 'name'=>['title'=>'姓名'], 'age'=>['title'=>'年龄','align'=>'center','hide'=>'mobile'], 'create_time'=>['title'=>'添加时间', 'align'=>'center','hide'=>'mobile_hide','templet'=>'datetime'], 'action'=>[ 'title'=>'操作', 'templet'=>'action', 'options'=>[ 'edit'=>['type'=>'openPopup','title'=>'详情','class'=>'layui-icon layui-icon-survey','url'=>url('edit')] ] ] ]; switch($state){ case 11: $cols['action']['options']+=[ 22=>['title'=>'移入回收站','dropdown'=>true], ]; break; case 22: $cols['action']['options']+=[ 11=>['title'=>'还原','dropdown'=>true], 99=>['title'=>'永久删除','dropdown'=>true] ]; break; } return $cols; });- 参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $state mixed|null state设置时$state为状态key值,其余情况为null
- 参数:
类型二:array,例:
cols([ 'id'=>['type'=>'checkbox'], 'name'=>['title'=>'姓名'], 'age'=>['title'=>'年龄','align'=>'center','hide'=>'mobile'], 'create_time'=>['title'=>'添加时间', 'align'=>'center','hide'=>'mobile_hide','templet'=>'datetime'], 'action'=>[ 'title'=>'操作', 'templet'=>'action', 'options'=>[ 'edit'=>['type'=>'openPopup','title'=>'详情','class'=>'layui-icon layui-icon-survey','url'=>url('edit')] ] ] ... ]);
表头配置详见:表头配置
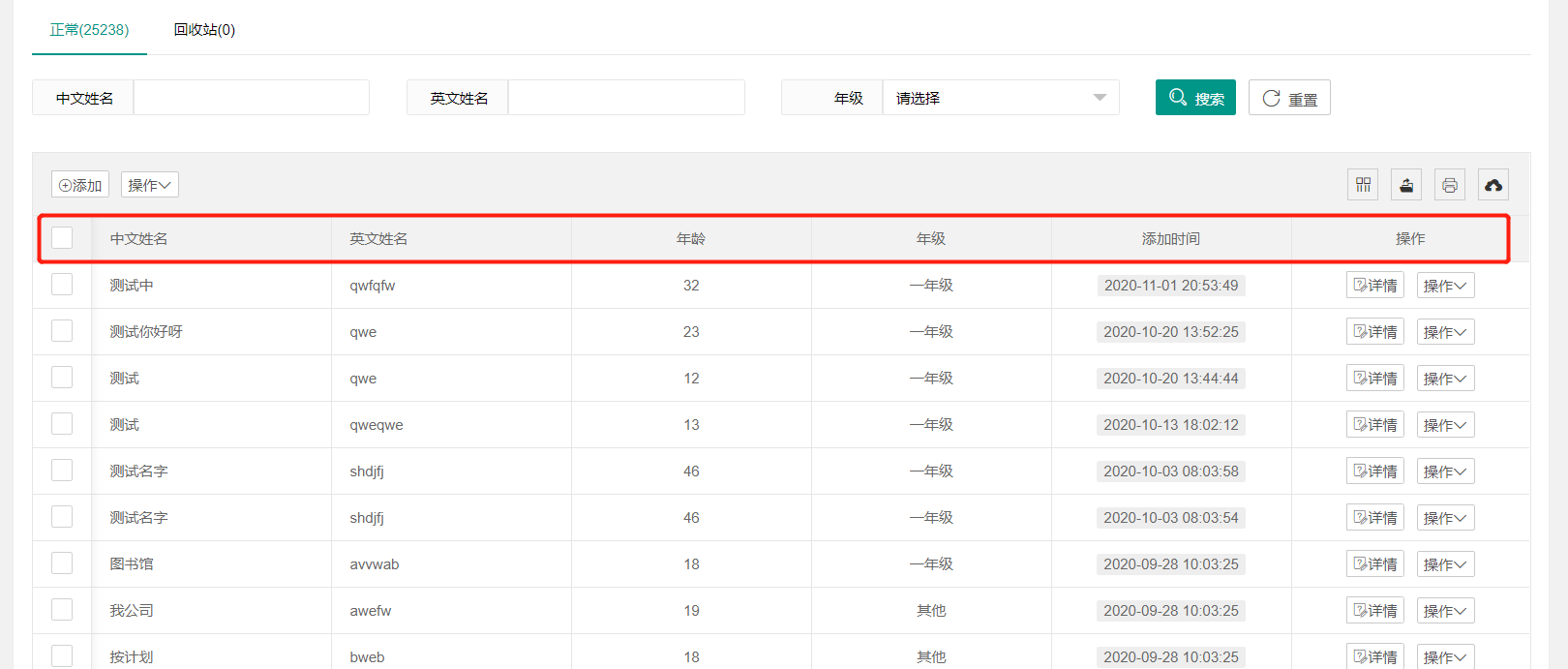
# 示例:
设置正常(11)状态表头为中文姓名+英文姓名+年龄+添加时间+更新时间+操作(详情、移入回收站);回收站(22)状态表头为中文姓名+英文姓名+年龄+添加时间+更新时间+操作(详情、还原、永久删除)
- 方法如下:
$builder=YT('demo')->cols(function(YunjTable $builder,$state){
$cols=[
'id'=>['type'=>'checkbox'],
'name_cn'=>['title'=>'中文姓名'],
'name_en'=>['title'=>'英文姓名'],
'age'=>['title'=>'年龄','align'=>'center','hide'=>'mobile'],
'create_time'=>['title'=>'添加时间', 'align'=>'center','hide'=>'mobile_hide','templet'=>'datetime'],
'update_time'=>['title'=>'更新时间', 'align'=>'center','hide'=>'yes','templet'=>'datetime'],
'action'=>[
'title'=>'操作',
'templet'=>'action',
'options'=>[
'edit'=>['type'=>'openPopup','title'=>'详情','class'=>'layui-icon layui-icon-survey','url'=>url('edit')]
]
]
];
switch($state){
case 11:
$cols['action']['options']+=[
22=>['title'=>'移入回收站','dropdown'=>true],
];
break;
case 22:
$cols['action']['options']+=[
11=>['title'=>'还原','dropdown'=>true],
99=>['title'=>'永久删除','dropdown'=>true]
];
break;
}
return $cols;
})
# count
数量获取(必须)
 |  |
|---|
# 说明:
返回表格状态数量,及对应状态和筛选条件下的数据总条数。
方法:count($callable)
- 参数 callable (必须),为 callable 闭包。
count(function(YunjTable $builder,$filter){...});参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $filter array 筛选条件集合,详见示例 返回值 int|string 类型。查询错误时,可返回错误提示字符串
# 示例:
| 状态 | 筛选表单 | 表头 |
|---|---|---|
| 正常(11) | 姓名 | 姓名、添加时间 |
| 回收站(22) | 姓名 | 姓名、添加时间 |
构建上述表单。方法如下:
$builder=YT('demo')->state([
11=>'正常',
22=>'回收站'
])
->filter(function(YunjTable $builder,$state){
$filter = [
'name'=>['title'=>'姓名']
];
return $filter;
})
->cols(function(YunjTable $builder,$state){
$cols = [
'id'=>['type'=>'checkbox'],
'name'=>['title'=>'姓名'],
'create_time'=>['title'=>'添加时间', 'align'=>'center', 'hide'=>'mobile_hide','templet'=>'datetime'],
];
return $cols;
})
->count(function(YunjTable $builder,$filter){
// filter固定参数
// 当前状态key值。仅在state设置时存在$filter['state']
$state=$filter['state'];
// 当前选中数据行主键集合数组。若设置有对应的表格构建器”pk“,则主键集合键名为设置的”pk“+"s",默认为”ids“
$ids=$filter['ids'];
// 筛选表单参数
$name=$filter['name'];
$whereArr=[];
$whereArr[]=$state?['state','eq',$state]:['state','neq',99];
if($ids) $whereArr[]=['id','in',$ids];
if($name) $whereArr[]=['name','like','%'.$name_cn.'%'];
// 错误响应
// return '查询异常';
// 成功响应
return Db::name('test')->where($whereArr)->count();
});
# items
数据获取(必须)

# 说明:
返回表格对应条件下的数据数组。
注意:每条数据需包含id字段作为数据项的唯一标识。
方法:items($callable)
- 参数 callable (必须),为 callable 闭包。
items(function(YunjTable $builder,$page,$pageSize,$filter,$sort){...});参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $page int 当前查询分页 $pageSize int 当前查询分页大小 $filter array 筛选条件集合,详见示例。 $sort array 排序条件集合,详见示例。 返回值 array|string 二维数组类型。查询错误时,可返回错误提示字符串
# 示例:
| 状态 | 筛选表单 | 表头 |
|---|---|---|
| 正常(11) | 姓名 | 姓名、添加时间 |
| 回收站(22) | 姓名 | 姓名、添加时间 |
构建上述表单。方法如下:
$builder=YT('demo')->state([
11=>'正常',
22=>'回收站'
])
->filter(function(YunjTable $builder,$state){
$filter = [
'name'=>['title'=>'姓名']
];
return $filter;
})
->cols(function(YunjTable $builder,$state){
$cols = [
'id'=>['type'=>'checkbox'],
'name'=>['title'=>'姓名'],
'create_time'=>['title'=>'添加时间', 'align'=>'center', 'hide'=>'mobile_hide_hide','templet'=>'datetime'],
];
return $cols;
})
->items(function(YunjTable $builder,$page,$pageSize,$filter,$sort){
// filter固定参数
// 当前状态key值。仅在state设置时存在$filter['state']
$state=$filter['state'];
// 当前选中数据行主键集合数组。若设置有对应的表格构建器”pk“,则主键集合键名为设置的”pk“+"s",默认为”ids“
$ids=$filter['ids'];
// 筛选表单参数
$name=$filter['name'];
$whereArr=[];
$whereArr[]=$state?['state','eq',$state]:['state','neq',99];
if($ids) $whereArr[]=['id','in',$ids];
if($name) $whereArr[]=['name','like','%'.$name.'%'];
// sort 值类似 ["age"=>"asc"]
$orderArr=$sort+['id'=>'desc'];
$limitStart = ($page-1) * $pageSize;
$limitLength = $pageSize;
$items = Db::name('test')->field('*')->where($whereArr)->order($orderArr)->limit($limitStart,$limitLength)->select();
// 补充操作栏值
foreach ($items as &$item) {
$action = [
'edit'=>['type'=>'openPopup','title'=>'详情','icon'=>'layui-icon layui-icon-survey','url'=>url('edit',['id'=>$item['id']])]
];
switch ($filter['state']){
case 11:
$action+=[
22=>['type'=>'asyncEvent','title'=>'移入回收站','dropdown'=>true],
];
break;
case 22:
$action+=[
11=>['type'=>'asyncEvent','title'=>'还原','dropdown'=>true],
99=>['type'=>'asyncEvent','title'=>'永久删除','dropdown'=>true]
];
break;
}
$item['action'] = $action;
}
// 错误响应
// return '查询异常';
// 成功响应
return $items;
});
# event
事件处理

# 说明:
头部工具栏、操作栏等的异步事件处理。
方法:event($callable)
- 参数 callable (必须),为 callable 闭包。
event(function(YunjTable $builder,$event,$ids){...});参数:
参数 类型 说明 $builder YunjTable 当前表格构建器 $event string|number 事件配置项对应的 key值$ids array 选中数据行主键集合数组。此处仅为示例,可根据自身业务需要命名 返回值:\think\response\Json 类型
- 成功:
success_json()可携带参数返回 例:success_json(["reload"=>false]); // 禁止表格重新加载 说明:reload 默认为true - 失败:
error_json()可携带错误提示返回
- 成功:
该方法参数为回调方法,前端页面内触发的异步事件,会导致该方法的执行(如:如移入回收站等异步操作)。该回调方法携带$event、$ids参数,返回json执行结果。配合success_json、error_json公共方法使用。
# 参数说明:
| 参数 | 说明 |
|---|---|
$event | 事件配置项对应的key值,如:移入回收站的key值为22 |
$ids | 事件影响行所对应的主键集合数组 |
# 示例:
处理表格的还原、移入回收站、删除事件。方法如下:
$builder=YT('demo')->event(function(YunjTable $builder,$event,$ids){
switch ($event){
// 还原
case 11:
Db::name('test')->where([
['id','in',$ids],
['state','eq',22],
])->update(['update_time'=>time(),'state'=>11]);
return success_json();
// 移入回收站
case 22:
Db::name('test')->where([
['id','in',$ids],
['state','eq',11],
])->update(['update_time'=>time(),'state'=>22]);
return success_json();
// 删除
case 99:
// 可以调用此方法,让前端确认后再执行删除事件
if (request_not_confirmed()) {
throw_confirm_json('确认移入回收站?');
}
Db::name('test')->where([
['id','in',$ids],
['state','eq',22],
])->update(['update_time'=>time(),'state'=>99]);
return success_json();
// 默认返回错误信息
default:
return error_json();
}
});