# 表头配置
# 使用说明
在调用表格构建器时,可通过链式操作cols为表格设置表头属性,示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 字段name_cn,对应中文姓名表头
'name_cn'=>['title'=>'中文姓名'],
// ...
];
return $cols;
})
# 通用配置项
每个表单字段都可以配置的属性,如下:
| key | 类型 | 必须 | 说明 |
|---|---|---|---|
| type | string | 否 | 表头类型,可选值normal、checkbox、data,默认normalnormal:普通表头; checkbox:复选框表头; data:纯数据,不做表头响应,例如用于templet=action的options.show的计算 |
| title | string | 否 | 表头标题 |
| align | string | 否 | 排列方式,可选值left、center、right,默认left |
| sort | bool | 否 | 是否允许排序,仅针对type=normal的表头有效。默认false |
| fixed | bool|string | 否 | 列固定,可选值left、right、(bool)false,默认(bool)false |
| hide | bool|string | 否 | 初始化表格时隐藏列,可选择bool值,yes、no、mobileHide,默认false。注意:y等价于yes、n等价于no,大小写不敏感 |
| templet | string | 否 | 表头模板,可设为已有的模板或传入自定义模板,通用模板详见表头配置 。 注意:该参数只在 type=normal或没设置type时生效。 |
| auth | string | 否 | 权限key,判断当前管理员是否拥有此表头权限。没有则隐藏此表头,且表格数据加载、数据导出会自动过滤掉此字段值,最大程度保障数据安全 |
# 新增表头模板
提供给开发者新增自己想要的表头模板templet,在调用表格构建器cols方法时使用。注意:templet名不能与系统提供的模板名冲突,否者会被系统模板覆盖。
# 使用
- 定义自定义表头和可重写方法
// 必须使用模块YunjField并继承 layui.define(['TableColTemplet'], function (exports) { let TableColTemplet= layui.TableColTemplet; class DemoCol extends TableColTemplet{ constructor(options) { super(options); } // 返回模板内容 layout() { // 可根据属性that.args来设置结构 } // 渲染前执行 async renderBefore() { return 'done'; } // 渲染后执行 async renderDone() { return 'done'; } // 定义额外的事件绑定 defineExtraEventBind() { } } // 模块名需以 TableCol + 首字母大写 exports('TableColDemo', DemoCol); }); - 自定义表头可调用方法常用方法如下:
layui.use(['yunj'], function () { let win = window; let doc = document; yunj.formCol("demo",{ "tableId":"test", "state":"all", "key":"demo_test", "args":{title:"测试表头"} }).then(col=>{ // col为返回表头对象,可通过表头对象调用常用方法 }); })- col.render() 表头渲染 返回值:promise对象
# 示例:新增一个表头模板showTime,用来显示数据的操作时间。
首先,创建php文件,示例:根目录\vendor\yunj\admincore-tp6\src\app\demo\libs\control\cols\templet\ShowTime.php
namespace yunj\app\demo\libs\control\cols\templet; use yunj\core\control\table\cols\YunjCol; class ShowTime extends YunjCol { // 定义额外配置项(无额外配置项可不写) protected static function defineExtraArgs(): array { return [ 'format' => 'Y-m-d H:i:s', // 时间格式 ]; } // 处理配置项(不需要处理可不写) protected static function handleArgs(array $args): array { return $args; } }其次,创建js文件:/public/static/yunj/demo/js/modules/cols/templet/show-time.js
layui.define(['TableColTemplet'], function (exports) { let TableColTemplet = layui.TableColTemplet; class TableColShowTime extends TableColTemplet{ constructor(options) { super(options); } // 字段结构 layout(){ let that=this; return `<span class="layui-badge layui-bg-gray">{{ yunj.timestampFormat(d.${that.key},'${that.args.format}') }}</span>`; } } exports('TableColShowTime', TableColShowTime); });然后,添加配置:yunj\config\control.php
return [ // 表格表头模板 'cols'=>[ 'showTime'=>[ 'args'=>'\\yunj\\app\\demo\\libs\\control\\cols\\templet\\ShowTime', 'module'=>'/static/yunj/demo/js/modules/cols/templet/show-time', ], ], ];最后,调用表格构建器配置字段
$builder=YT('demo') ->state(DbRowState::state()) ->cols(function ($state){ $cols=[ 'demo_showTime'=>[ 'title'=>'操作时间', 'templet'=>'showTime', ],... ]; return $cols; })
# 自定义表头
当通用的表头模板已不满足开发需求,但又不想新增表头模板时,可采用自定义字段的方式处理。

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | function | 是 | 固定为闭包方法 |
| 通用配置... |
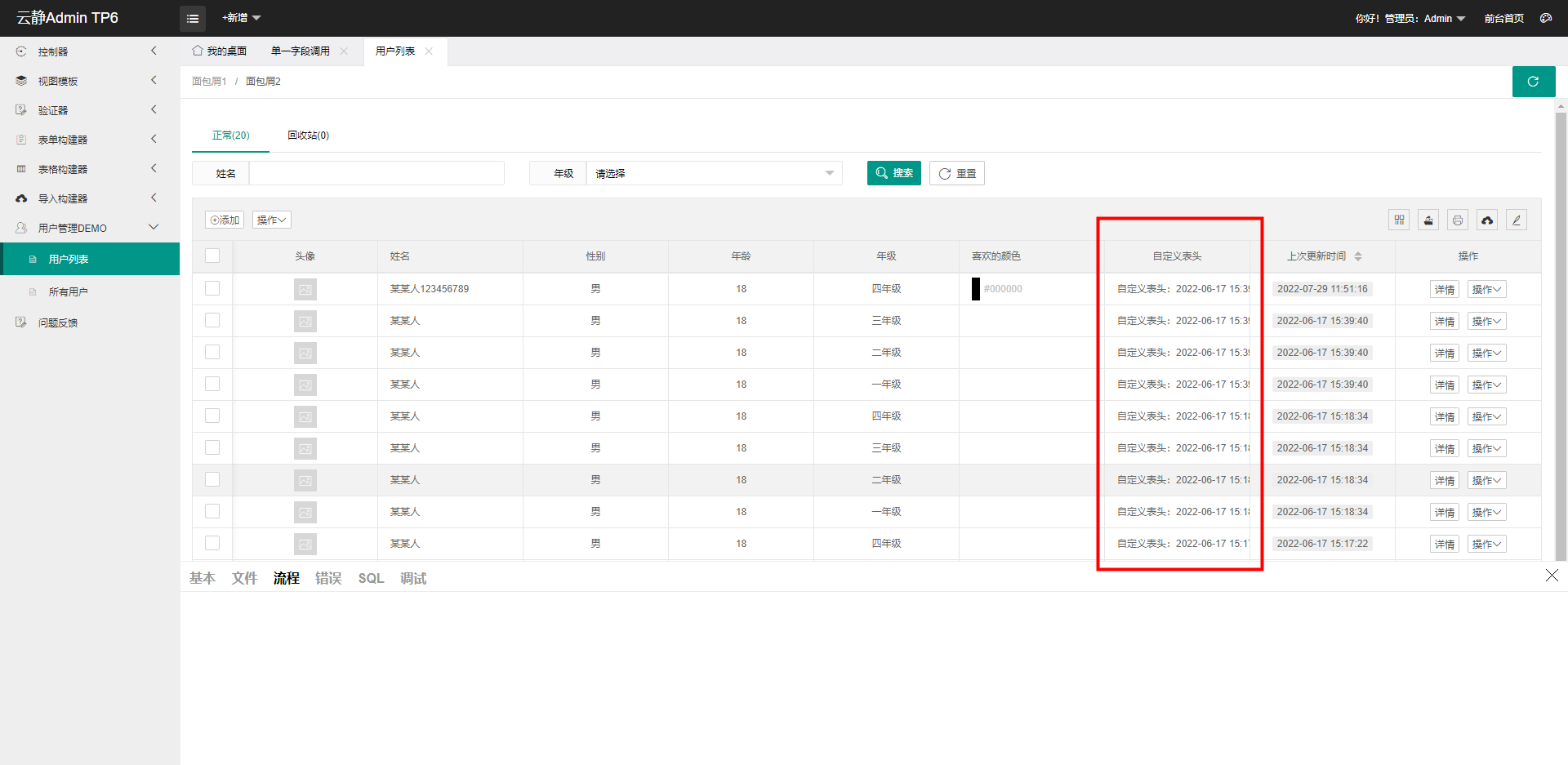
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 年级
'test' => [
'title' => '自定义表头',
'align' => 'center',
'auth' => 'list_test',
'templet' => function(){
return "<div>自定义表头:{{ d.create_time}}</div>";
}
],
];
return $cols;
})
# 枚举(enum)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:enum |
| 通用配置... | |||
| options | array|object | 是 | 枚举元素 |
# 枚举元素配置
key-value模式
示例:
{1:"一年级",2:"二年级"}
key-{text,bgColor}模式:
示例:
{1:{"text":"一年级","bgColor":"#eee"},2:{"text":"二年级","bgColor":"#ddd"}}
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| text | string | 是 | 枚举文字描述。 |
| bgColor | string | 否 | 枚举值对应背景颜色 |
# 模板值
返回一维数组/json字符串/,分割字符串。
示例:["一年级","二年级"]或``["一年级","二年级"]或一年级,二年级`
提示
可点击复制。
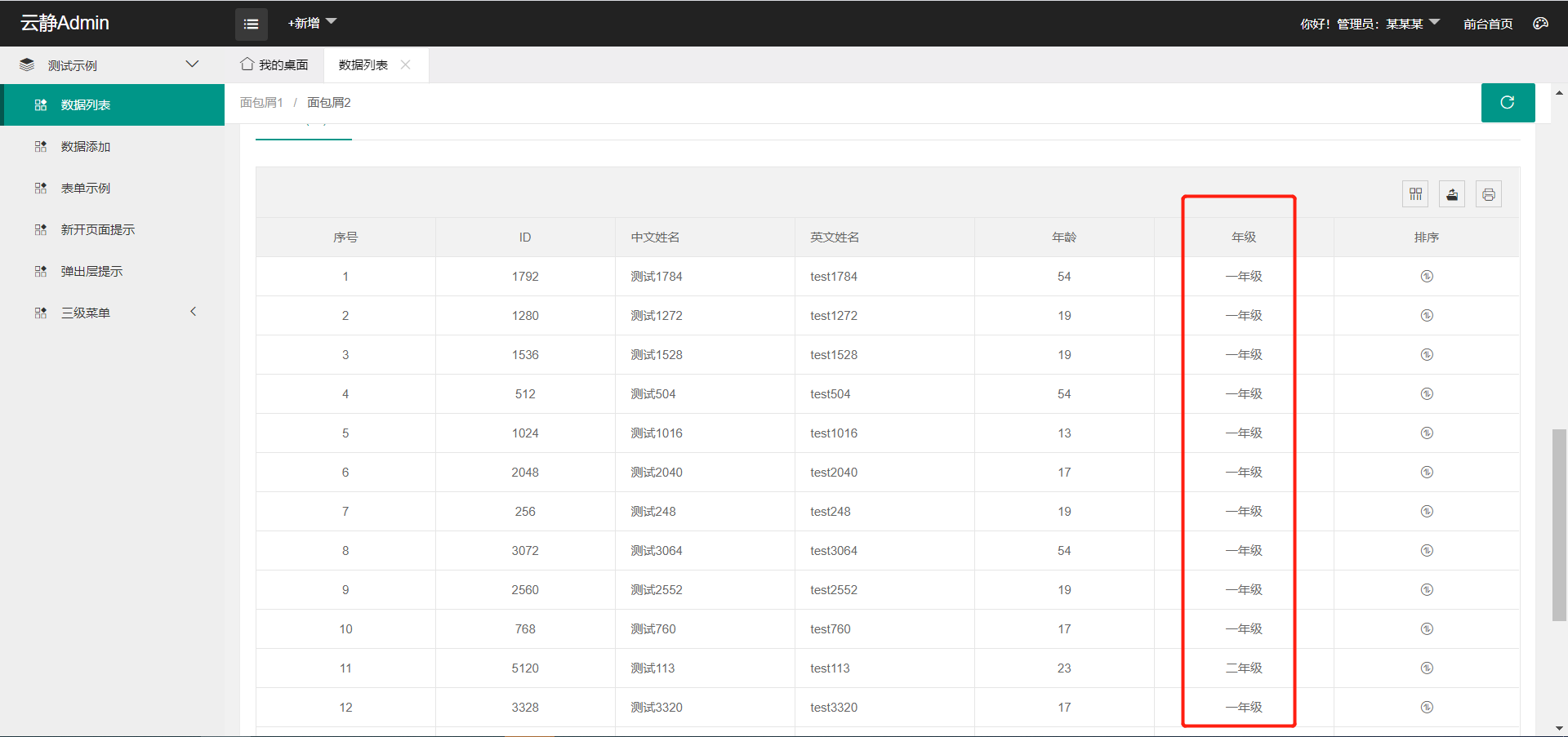
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 年级
'grade'=>[
'title'=>'年级',
'align'=>'center',
'templet'=>'enum',
'auth'=>'list_grade',
'options'=>[
1=>'一年级',
2=>'二年级',
3=>'三年级',
4=>'四年级',
],
],
];
return $cols;
})
# 时间日期(datetime)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:datetime |
| 通用配置... | |||
| align | string | 否 | 排列方式,可选值left、center、right,默认center |
# 模板值
10位有效时间戳。
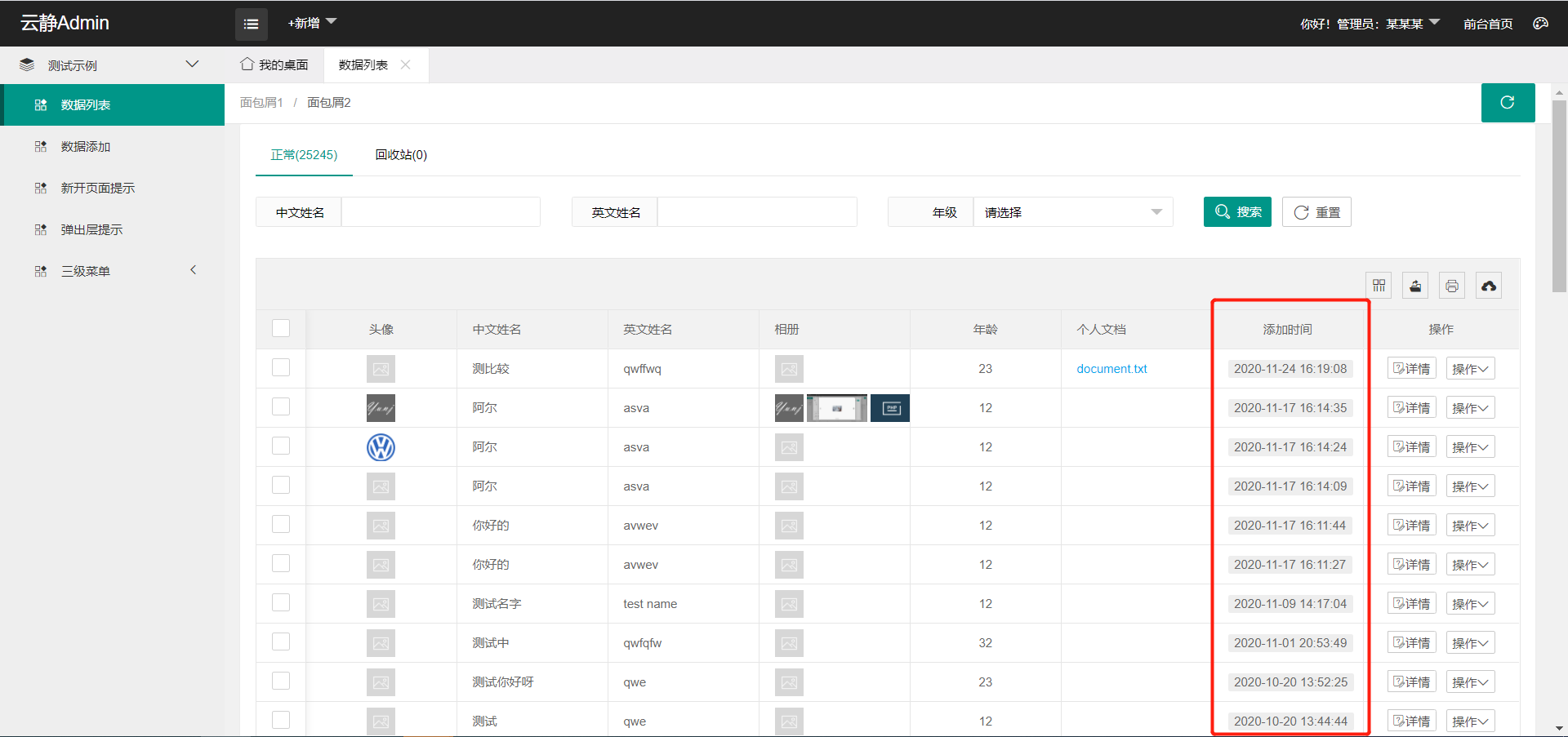
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 添加时间
'create_time'=>['title'=>'添加时间','templet'=>'datetime'];
return $cols;
})
# 图片(image)
注意!版本需>=
v4.4.49

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:image |
| 通用配置... |
# 模板值
单张图片:返回图片的src地址
多张图片:返回一维数组/json字符串/,分割字符串的图片src地址。
示例:["xxx.png","xxx.jpg"]或[\"xxx.png\",\"xxx.jpg\"]或xxx.png,xxx.jpg
提示!点击图片可放大/预览全部图片。
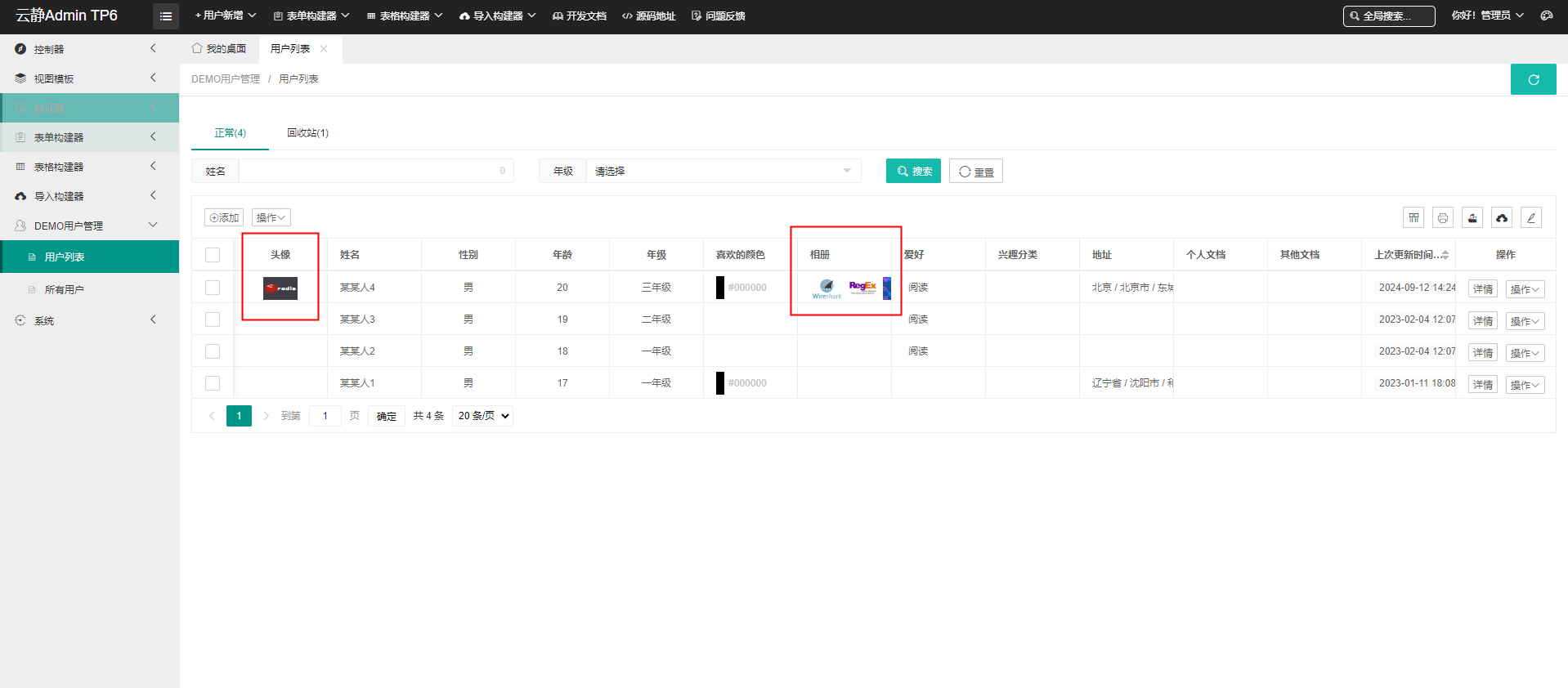
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 相册
'album'=>['title'=>'相册','templet'=>'image'],
];
return $cols;
})
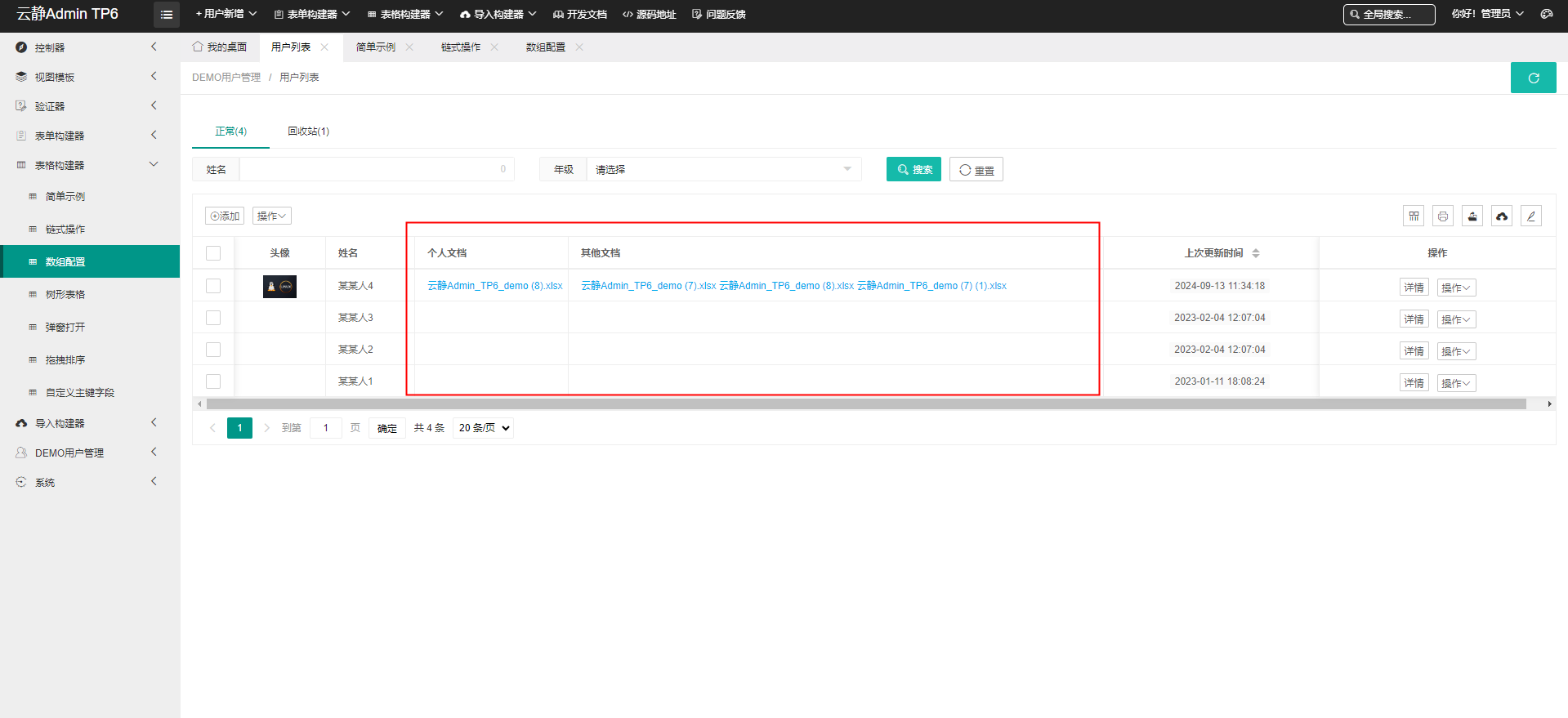
# 文件(file)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:file |
| 通用配置... |
# 模板值
单文件:返回文件的src地址
多文件:返回一维数组/json字符串/,分割字符串的文件src地址。
示例:["xxx.xls","xxx.txt"]或[\"xxx.xls\",\"xxx.txt\"]或xxx.xls,xxx.txt
提示!点击文件可进行下载。
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 文件
'document'=>['title'=>'文件','templet'=>'file'],
];
return $cols;
})
# 拖拽排序(dragSort)
提供列表的排序操作,将触发后端的sort事件。
# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:dragSort |
| 通用配置... | |||
| iconClass | string | 否 | 图标的class,默认值:yunj-icon yunj-icon-sort-circle |
注意!树形表格不支持拖拽排序模板
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['title'=>'ID','align'=>'center'],
// 拖拽排序
'title'=>['title'=>'标题,可拖拽排序','templet'=>'dragSort'],
// 当 dragSortAction 没有值时,只展示排序图标
'dragSortAction'=>['title'=>'排序','align'=>'center','templet'=>'dragSort'],
];
return $cols;
})
->event(function ($event,$ids){
if ($event == TableEvent::SORT) {
$caseSql = "";
$idsSql = "";
for ($i = 0, $l = count($ids); $i < $l; $i++) {
$id = $ids[$i];
$caseSql .= sprintf(" WHEN %d THEN %d ", $id, $i);
$idsSql .= ",{$id}";
}
$idsSql = substr($idsSql, 1);
$sql = sprintf("UPDATE %s SET sort = CASE id %s END WHERE state <> %d and id in(%s)", $this->getModel()->getTable(), $caseSql, State::DELETED, $idsSql);
Db::execute($sql);
return success_json();
}
return error_json();
})
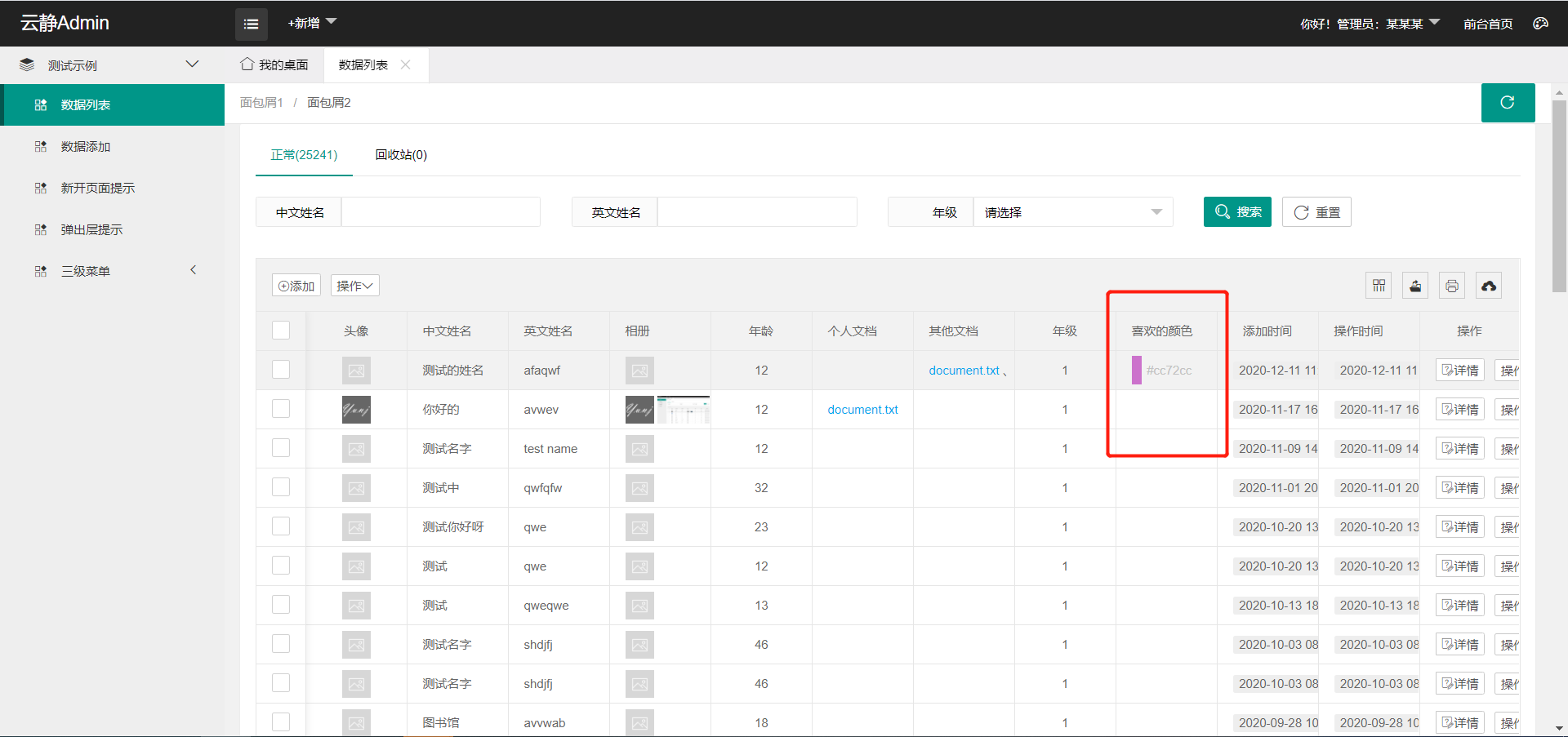
# 颜色呈现(color)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:color |
| 通用配置... |
# 模板值
色号,例如:#fff000
提示
可点击复制。
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 颜色呈现
'color'=>['title'=>'喜欢的颜色','templet'=>'color'],
];
return $cols;
})
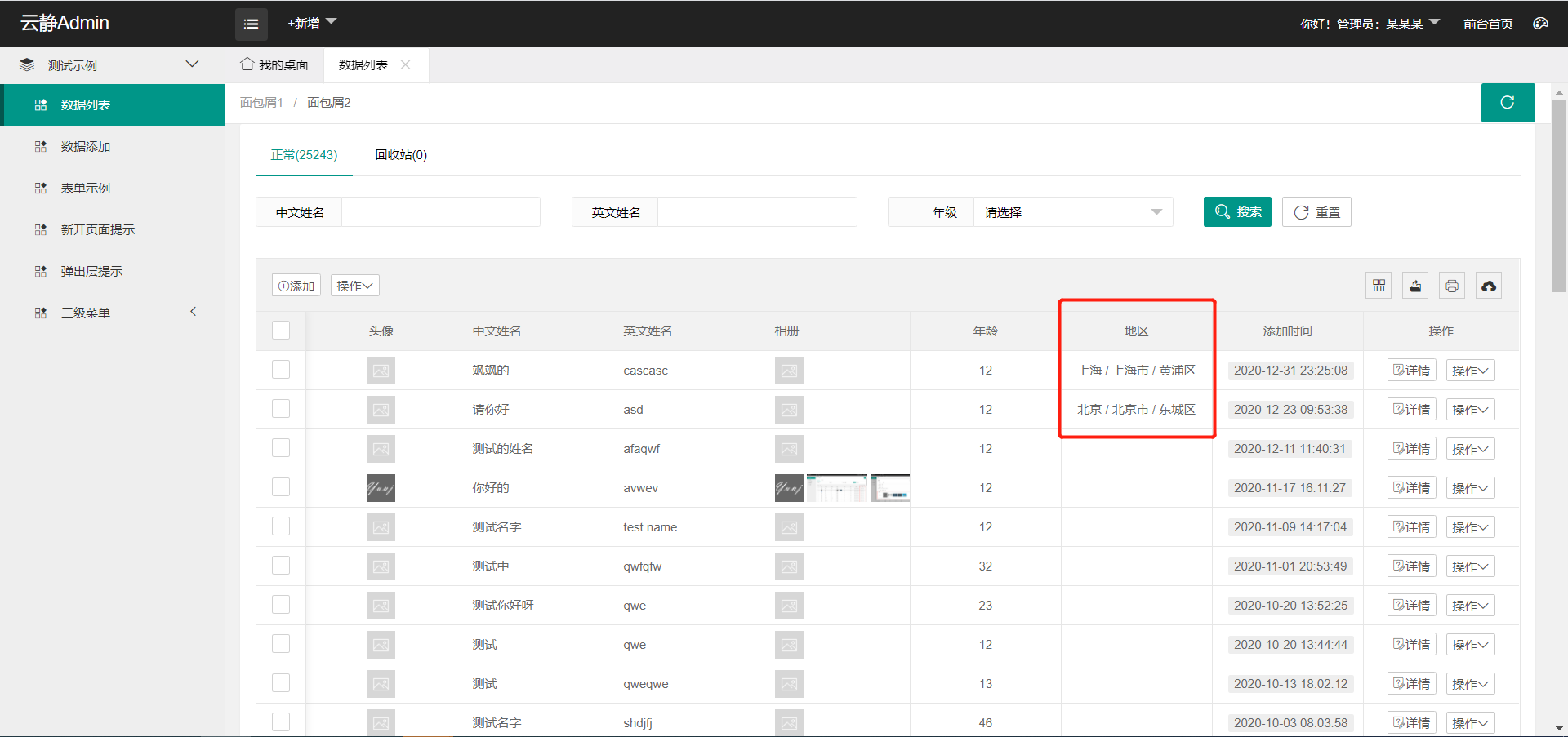
# 地区呈现(area)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:area |
| 通用配置... | |||
| acc | string | 否 | 呈现精度,可选值:province、city、district(默认),分别表示呈现省份、省份/城市、省份/城市/区县 |
# 模板值
示例,北京 / 北京市 / 东城区:['province'=>'110000','city'=>'110100','district'=>'110101']
提示
可点击复制。
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 地区呈现
'area'=>['title'=>'地区','templet'=>'area'],
];
return $cols;
})
# JSON格式化(json)
版本>=3.3.12

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:json |
| 通用配置... |
# 模板值
示例:{"name":"姓名","age":18,"sex":"男"}
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 参数
'params'=>['title'=>'参数','templet'=>'json'],
];
return $cols;
})
# 图标(icon)
版本>=3.3.12
![]()
# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:icon |
| 通用配置... | |||
| align | string | 否 | 排列方式,可选值left、center、right,默认center |
# 模板值
示例:yunj-icon-category
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
'icon'=>['title'=>'图标','templet'=>'icon'],
];
return $cols;
})
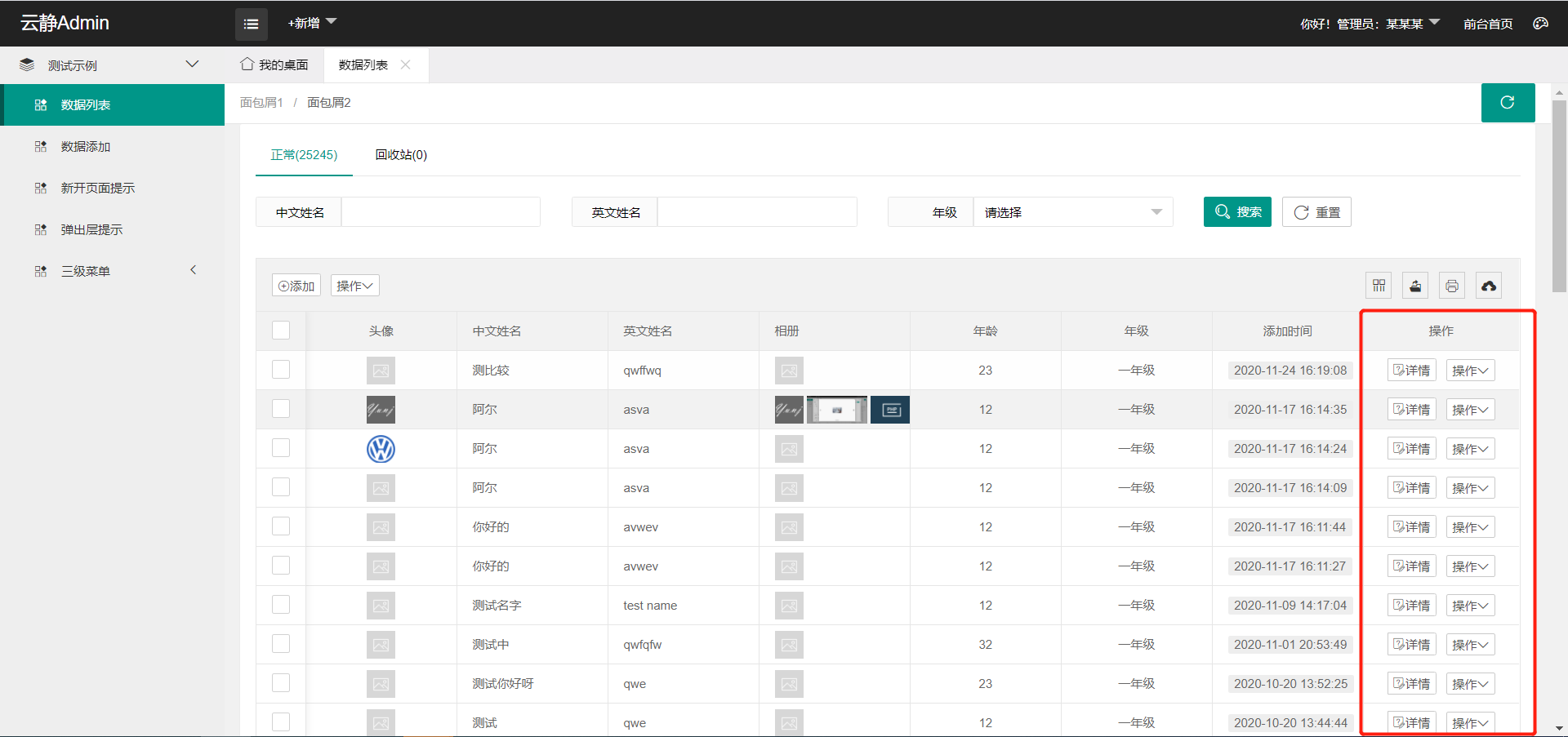
# 操作栏(action)

# 配置项
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| templet | string | 是 | 固定值:action |
| 通用配置... | |||
| title | string | 否 | 表头标题,默认操作 |
| align | string | 否 | 排列方式,可选值left、center、right,默认center |
| fixed | bool|string | 否 | 列固定,可选值left、right、(bool)false,默认right |
| options | array | 否 | 操作项 |
# 单个操作项配置
| key | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| type | string | 否 | 触发事件类型,可选值: openTab 打开子页面、 openPopup 打开弹出层页面、 asyncEvent 异步事件 其他值默认为前端事件,详见前端事件示例。 |
| title | string | 否 | 标题 |
| class | string | 否 | 额外的class或图标类名 |
| url | string | 否 | 触发事件执行的url,type=openTab/openPopup时必须,type=asyncEvent且url=空时默认为当前地址 |
| confirmText | string | 否 | 确认弹窗提示 |
| dropdown | bool | 否 | 是否下拉操作,默认false |
| show | bool|string | 否 | 是否显示,默认true。为字符串类型时,默认会解析为laytpl模板语句,如:"d.status===1 && d.age > 10" 表示:当前行数据状态为1且年龄>10才显示此操作项。 |
| auth | string | 否 | 权限key,判断当前管理员是否拥有此操作项权限。没有则隐藏此操作项 |
提示:触发事件名等于配置项key,主要用于type不等于openTab和openPopup
前端事件示例 如:key='test'。监听事件触发只需要实现类似如下方法:
$(document).bind('yunj_table_`表格构建器id`_test', function (e,args) {
// args 为layui单元格工具栏事件参数
});
# 代码示例:
$builder=YT('demo')->state([...])
->cols(function($state){
$cols=[
'id'=>['type'=>'checkbox'],
// 字段name_cn,对应中文姓名表头
'name_cn'=>['title'=>'中文姓名'],
// 操作栏
'action'=>[
'title'=>'操作',
'templet'=>'action', // 避免和系统action函数名冲突
'options'=>[],
],
];
$actionOptions = [
'edit'=>['type'=>'openPopup','title'=>'详情','icon'=>'layui-icon-survey','url'=>url('edit'),'auth'=>'data_edit']
];
switch ($state){
case 11:
$actionOptions+=[
22=>['type'=>'asyncEvent','title'=>'移入回收站','dropdown'=>true,'auth'=>'data_recyle_bin'],
];
break;
case 22:
$actionOptions+=[
11=>['type'=>'asyncEvent','title'=>'还原','dropdown'=>true,'auth'=>'data_normal'],
99=>['type'=>'asyncEvent','title'=>'永久删除','dropdown'=>true,'auth'=>'data_deleted']
];
break;
}
$cols['action']['options'] = $actionOptions;
return $cols;
})
->items(function (int $page, int $pageSize, array $filter, array $sort){
$items = [...];
foreach ($items as &$item) {
// 注意:若想要使数据行 操作项 和 配置的操作项有差异,可参考如下设置操作项字段值
if($item['id']==1){
// id = 1 的数据只允许查看详情
$item['action'] = ['edit'];
}
}
})
->event(function ($event,$ids){
switch ($event){
case 11:
foreach ($ids as $id){
Db::name('example')->where([
['id','eq',$id],
['state','eq',22],
])->update(['update_time'=>time(),'state'=>11]);
}
return success_json();
case 22:
foreach ($ids as $id){
Db::name('example')->where([
['id','eq',$id],
['state','eq',11],
])->update(['update_time'=>time(),'state'=>22]);
}
return success_json();
case 99:
foreach ($ids as $id){
Db::name('example')->where([
['id','eq',$id],
['state','eq',22],
])->update(['update_time'=>time(),'state'=>99]);
}
return success_json();
default:
return error_json();
}
})