# 基础/示例
# 构建表格构建器
通过公共方法YT('demo')返回一个id为demo的表格构建器对象。
注意!YunjTable 的完全限定名称为:\yunj\core\builder\YunjTable
- 方式一:链式操作
$builder=YT('demo')
->state([...])
->filter(function(YunjTable $builder,$state){...})
->toolbar(function(YunjTable $builder,$state){...})
->defaultToolbar(function(YunjTable $builder,$state){...})
->cols(function(YunjTable $builder,$state){...})
->count(function(YunjTable $builder,$filter){...})
->items(function (YunjTable $builder,$page,$pageSize,$filter,$sort){...})
->event(function (YunjTable $builder,$event,$ids){...});
- 方式二:数组配置
$args = [
"state"=>[11=>'正常',22=>'回收站'],
"filter"=>function(YunjTable $builder,$state){...},
"toolbar"=>function(YunjTable $builder,$state){...},
"defaultToolbar"=>function(YunjTable $builder,$state){...},
"cols"=>function(YunjTable $builder,$state){...},
"count"=>function(YunjTable $builder,$filter){...},
"items"=>function(YunjTable $builder,$page,$pageSize,$filter,$sort){...},
"event"=>function(YunjTable $builder,$event,$ids){...}
];
$builder=YT('demo',$args);
# 渲染输出
详见:表格数据渲染输出
方法一:页面内只有单一表格时,可参考如下方法:
注意!此方法仅支持渲染一个表格构建器,不需要写视图文件
// 控制器方法中调用如下方法 $builder = ...; return view_table($builder);方法二:自定义页面内容时,可调用如下方法:
注意!此方法支持一个页面渲染多个表格构建器,需要写视图文件
// 控制器方法中调用如下方法 $builder->assign(); // 视图渲染 return $this->fetch();
# 视图页面
{extend name="$adminPage"}
{block name="content"}
<table type="yunj" id="demo"></table>
{/block}
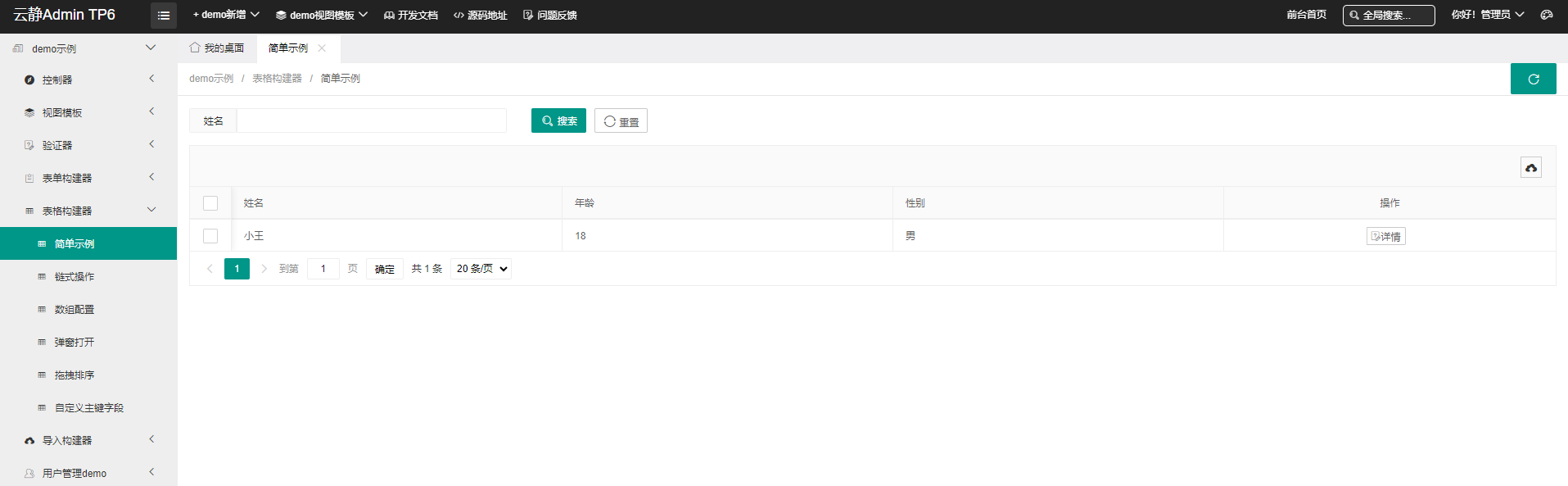
# 简单示例

# 代码实现如下:
public function sample() {
$builder = YT('demo')
->filter(function (YunjTable $builder, $state) {
return ['name' => ['title' => '姓名']];
})
->defaultToolbar(function (YunjTable $builder, $state) {
return [
'import' => build_url("yunjDemoImportBuilderSample")
];
})
->cols(function (YunjTable $builder, $state) {
return [
'id' => ['type' => 'checkbox'],
'name' => ['title' => '姓名'],
'age' => ['title' => '年龄'],
'sex' => ['title' => '性别', "templet" => "enum", "options" => ['male' => '男', 'female' => '女']],
'action' => ['title' => '操作', 'templet' => 'action', 'options' => [
'edit' => ['type' => 'openPopup', 'title' => '详情', 'class' => 'layui-icon-survey', 'url' => build_url('yunjDemoFormBuilderSample')]
]]
];
})
->count(function (YunjTable $builder, $filter) {
// ...查询当前条件下的数据条数
return 1;
})
->items(function (YunjTable $builder, $page, $pageSize, $filter, $sort) {
return [
['id' => 999, 'name' => '小王', 'age' => 18, 'sex' => 'male']
];
})
->event(function (YunjTable $builder, $event, $ids) {
return error_json("演示数据不能进行操作");
});
return view_table($builder);
}